Angular Form Design Bootstrap
Angular Form Design Bootstrap - Run pdf2gerb on the pdfs to create gerber and. Web now navigate to the project folder and start up the web server. Add search by title with spring data jpa; Web responsive angular contact form built with bootstrap 5. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. Angular bootstrap forms in material design are simple and pleasant to the eye. Top level bootstrap class with fixed width and left margin. You can add it in the styles array of the angular.json file as follows: Web make your angular app beautiful with bootstrap. Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format.
We will be applying following bootstrap css classes: 700+ ui components & templates. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. The input element and the form element. Examples with password inputs, textarea, email fields, phone number, and many more types of data. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Super simple, 1 minute installation. This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Add validation and bootstrap to the note edit template;
[ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Web angular is a platform for building mobile and desktop web applications. You can do that by adding the following. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Bootstrap’s form controls expand on our rebooted form styles with classes. We will be applying following bootstrap css classes: Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Design the pcb using your favorite cad or drawing software. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem.
How to use bootstrap in Angular Application Angular Bootstrap
Angular forms allow users to create, update and search data. Let's apply simple bootstrap css classes to make it responsive. Mdb provides you a variety of options and variations. Now, enter the following command to open the web browser. Used as login, subscribe or contact forms, all can be easily customized.
Angular Bootstrap Form Builder Angular Script
Web responsive angular contact form built with bootstrap 5. This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. In case you’ve already tried building a web application with angular 7, it’s time to.
How to Install Bootstrap for your Angular Project Angular Notes
Web responsive input fields built with bootstrap 5, angular and material design. Learn how to work with the ngmodel directive to handle the angular form data. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Trusted by 3,000,000+ developers and designers. Angular bootstrap forms in material.
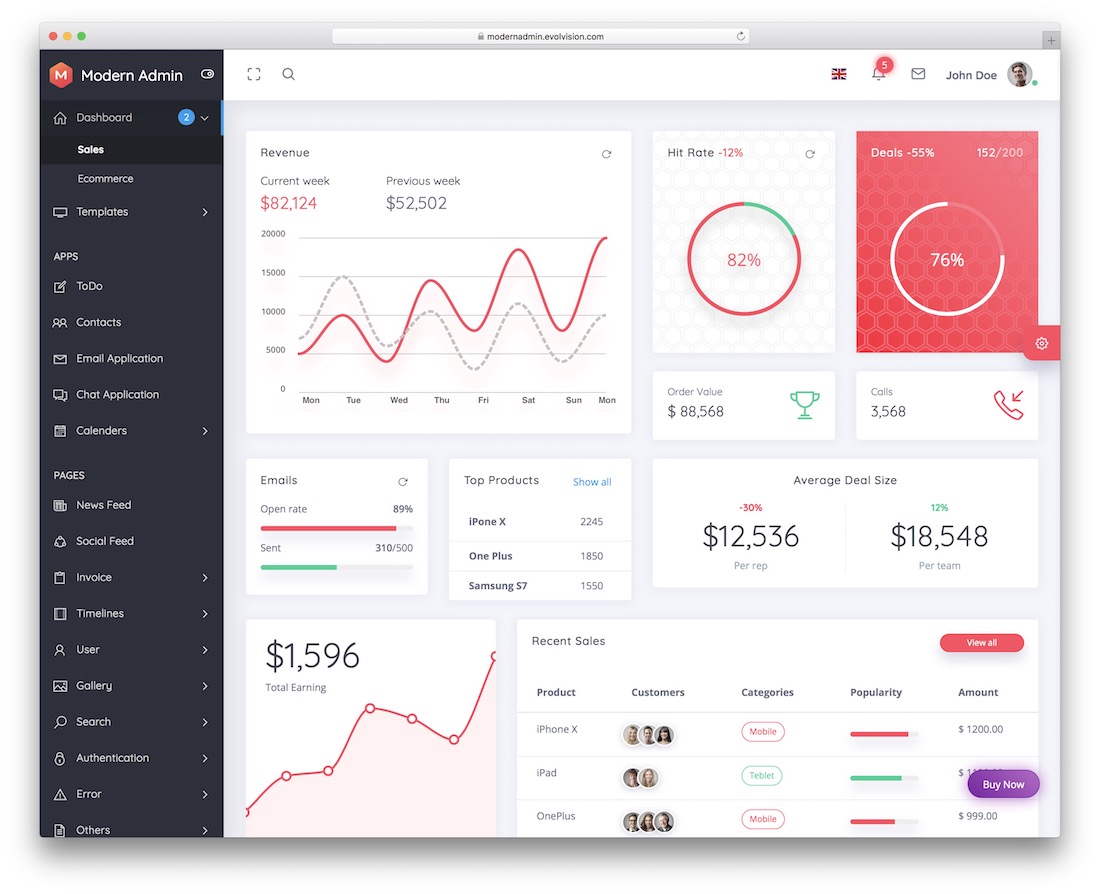
Angular 11 Bootstrap 5 User Crud Template Therichpost
Web angular is a platform for building mobile and desktop web applications. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Web responsive angular contact form built with bootstrap 5. Mdb provides you a variety of options and variations. Web examples and usage guidelines for form control.
Angular Bootstrap with Material Design Angular Script
We will be applying following bootstrap css classes: Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Add search by title with spring data jpa; For form validation tutorial we will use bootstrap ui library to ease our task. Add validation and bootstrap to the note edit template;
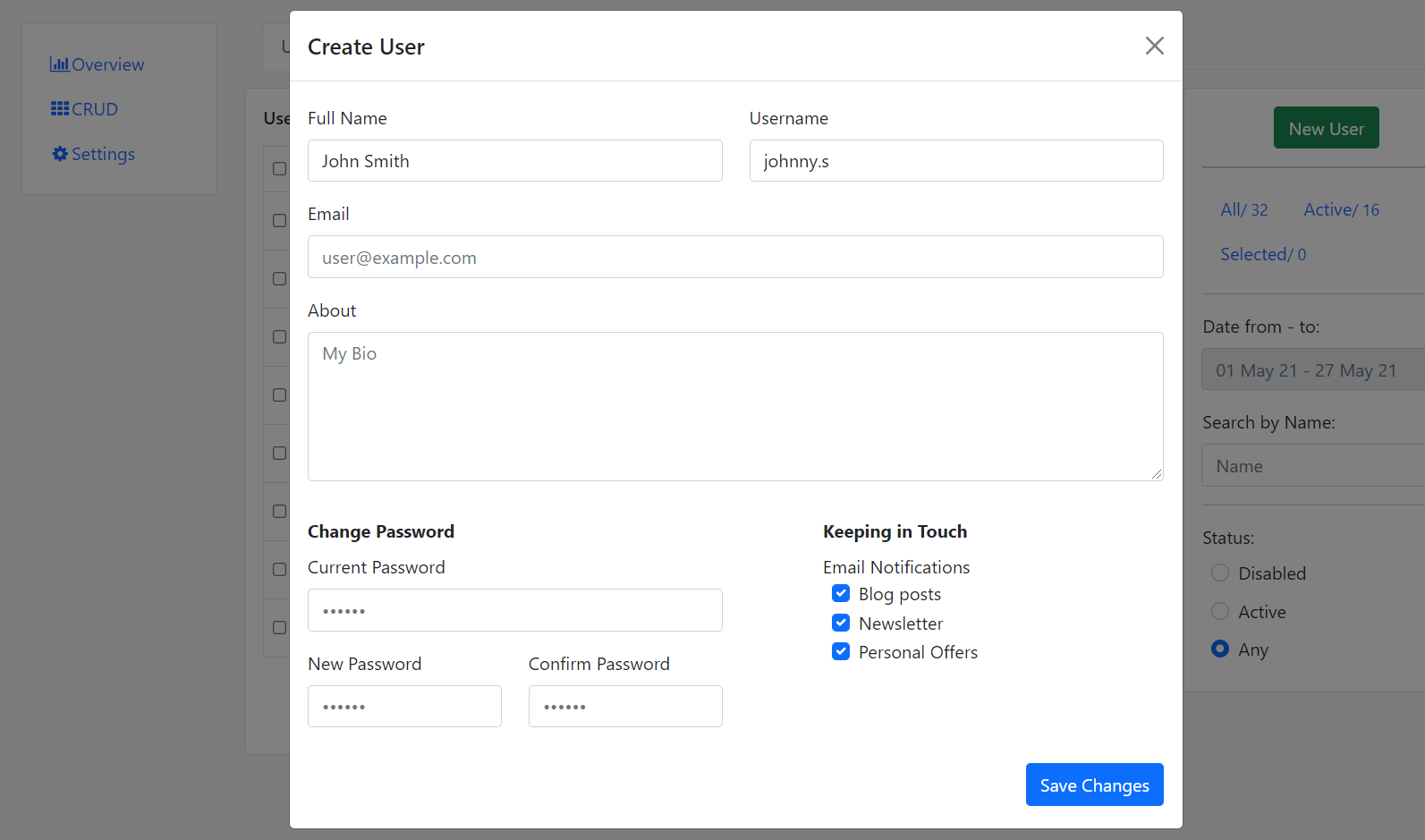
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
Top level bootstrap class with fixed width and left margin. Mdb provides you a variety of options and variations. Super simple, 1 minute installation. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. #html #css3 #bootstrap5 #angular #form #design #save #update #delete.
22 Best Bootstrap Angular Templates 2020 Colorlib
Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Print the top and bottom copper and top silk screen layers to a pdf file. Top level bootstrap class with fixed width and left margin. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
Web responsive angular contact form built with bootstrap 5. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Web angular is a platform for building mobile and desktop web applications. Bootstrap’s form controls expand on our rebooted form styles with classes. Web responsive input fields built with bootstrap 5, angular.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Learn how to work with the ngmodel directive to handle the angular form data. Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. Web in this.
Bootstrap contact forms examples & tutorial
Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Web now navigate to the project folder and start up the web server. Web angular is a platform for building mobile and desktop web applications. Web responsive angular contact form built with bootstrap 5. Angular bootstrap forms in material.
Mdb Provides You A Variety Of Options And Variations.
Web angular is a platform for building mobile and desktop web applications. Web material designfor bootstrap 5 & angular 16. Now, enter the following command to open the web browser. We will be applying following bootstrap css classes:
Web Save Your Precious Time By Enjoying Any Of The Bootstrap Angular Templates Here.
Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. You can add it in the styles array of the angular.json file as follows: Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.
Let's Apply Simple Bootstrap Css Classes To Make It Responsive.
Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Used as login, subscribe or contact forms, all can be easily customized. Web now navigate to the project folder and start up the web server. Print the top and bottom copper and top silk screen layers to a pdf file.
Web Angular Bootstrap Select Is A Component That Displays A Collapsable List Of Multiple Values Which Can Be Used In Forms, Menus Or Surveys.
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Web make your angular app beautiful with bootstrap. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch.