Anime Js Timeline Example
Anime Js Timeline Example - Web simple animation example introducing our anime.js site animation project building the background animation. The css selectors to target and identify on which animation has to. Web 1 i recently switched from es5 to typescript and webpack. In this article, we are going to explore and learn about. My wish is to use the threejs library (no problems there,. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. In order to use anime js in react, we need to install the library by running npm. Web basic properties used in anime.js: Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects.
Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web like the one in the example below. In this article, we are going to explore and learn about. Web 1 i recently switched from es5 to typescript and webpack. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. In order to use anime js in react, we need to install the library by running npm. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web how to create timeline animations using anime.js?
Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web how to create timeline animations using anime.js? Web simple animation example introducing our anime.js site animation project building the background animation. My wish is to use the threejs library (no problems there,. Web basic properties used in anime.js: Web 1 i recently switched from es5 to typescript and webpack. Web like the one in the example below.
Timeline Animations using Anime js Javascript animations YouTube
Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. In order to use anime js in react, we need to install the library by running npm. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. The css selectors to target and.
25+ Amazing Ways to Implement Anime.js Example Onto Your Site 2021
In order to use anime js in react, we need to install the library by running npm. Web basic properties used in anime.js: Web 1 i recently switched from es5 to typescript and webpack. Web like the one in the example below. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be.
9 Anime.js Demo, Code Snippets And Examples Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
Web how to create timeline animations using anime.js? Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. In this article, we are going to explore and learn about. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web 1 i recently switched.
Tutorial Timeline JS YouTube
Web 1 i recently switched from es5 to typescript and webpack. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web like the one in the example below. Web.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web 1 i recently switched from es5 to typescript and webpack. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. The css selectors to target and identify on.
How to create Timeline Animations using Anime.js ?
Web like the one in the example below. In this article, we are going to explore and learn about. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. The css selectors to target and identify on which animation has to. My wish is to use the threejs library (no problems there,.
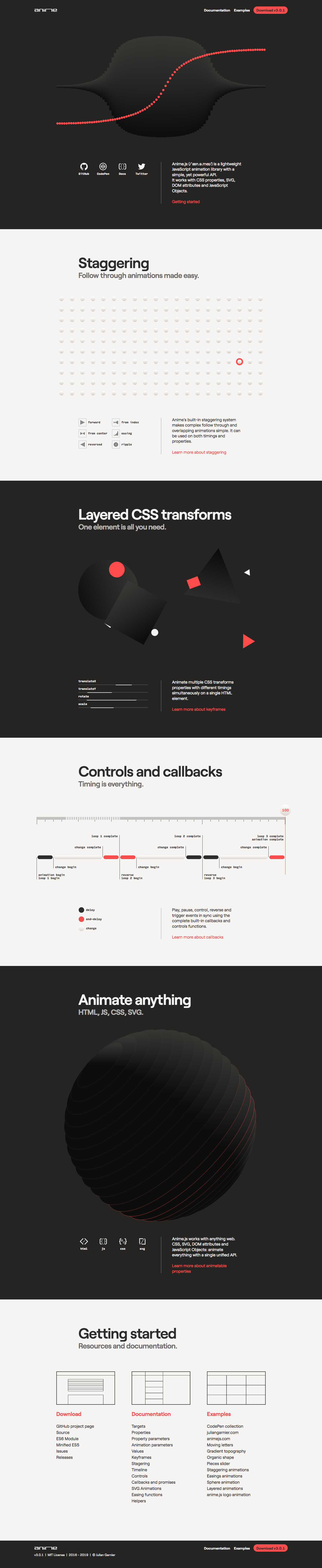
anime.js landing page design inspiration Lapa Ninja
My wish is to use the threejs library (no problems there,. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). In order to use anime js in react, we need to install the library by running npm. In this article, we are going to explore and learn about. Web simple animation example introducing our anime.js site.
Getting Started with Anime.js SitePoint
Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). In this article, we are going to explore and learn about. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web like the one in the example below. The css selectors to target and identify on which animation.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web 1 i recently switched from es5 to typescript and webpack. My wish is to use the threejs library (no problems there,. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web basic.
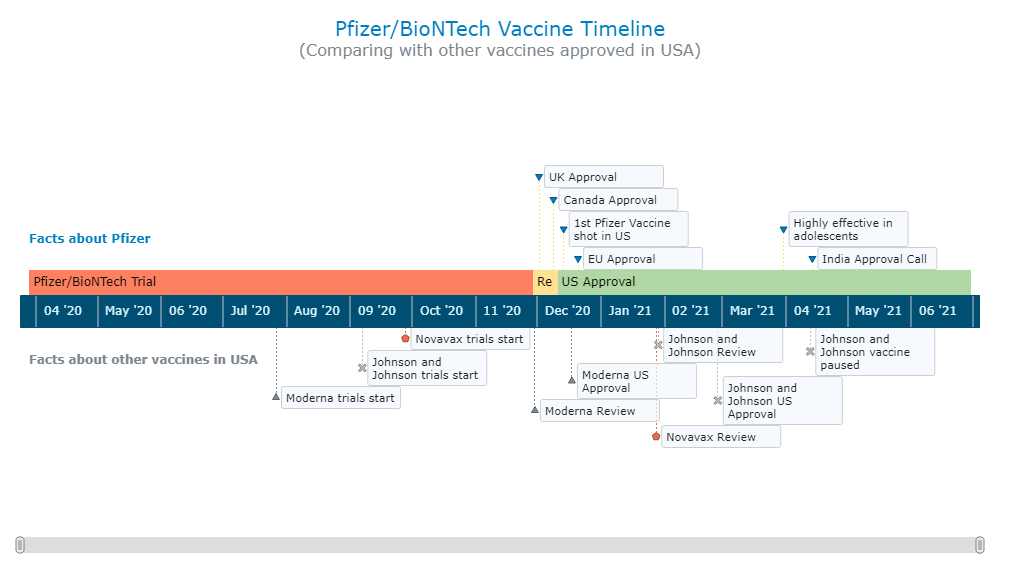
How to Create an Interactive Timeline Chart with JavaScript
Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web like the one in the example below. My wish is to use the threejs library (no problems there,. Web.
My Wish Is To Use The Threejs Library (No Problems There,.
Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. In this article, we are going to explore and learn about. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. The css selectors to target and identify on which animation has to.
Web Three.js Green Sock Animation Platform (Gsap) I’ll Cover Implementations With A React Project, But You Should Be.
Web 1 i recently switched from es5 to typescript and webpack. In order to use anime js in react, we need to install the library by running npm. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web how to create timeline animations using anime.js?
Web Basic Properties Used In Anime.js:
Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web like the one in the example below. Web simple animation example introducing our anime.js site animation project building the background animation.