Antd Form Item
Antd Form Item - Web warning when use form.item inside form.item #23249. Web item > < form. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web basic usage basic form data control. Web using ant design switch inside forms. Note gender select a option and change input text above submit reset fill form form. Gender} > {({getfieldvalue }) => getfieldvalue. And if possible i wanted. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web use `getvaluefromevent` in ant design form.
Web item > < form. And if possible i wanted. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web basic usage basic form data control. This allows you set intial values. Web 2 answers sorted by: Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web use `getvaluefromevent` in ant design form. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem.
I wanted to know how to use ant image picker (or any other component) in ant design form. Web 2 answers sorted by: Web inline:to render form fields in one line. Best javascript code snippets using antd. Gender} > {({getfieldvalue }) => getfieldvalue. Web best javascript code snippets using antd. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Formitem.item (showing top 15 results out of 315) 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web use `getvaluefromevent` in ant design form.
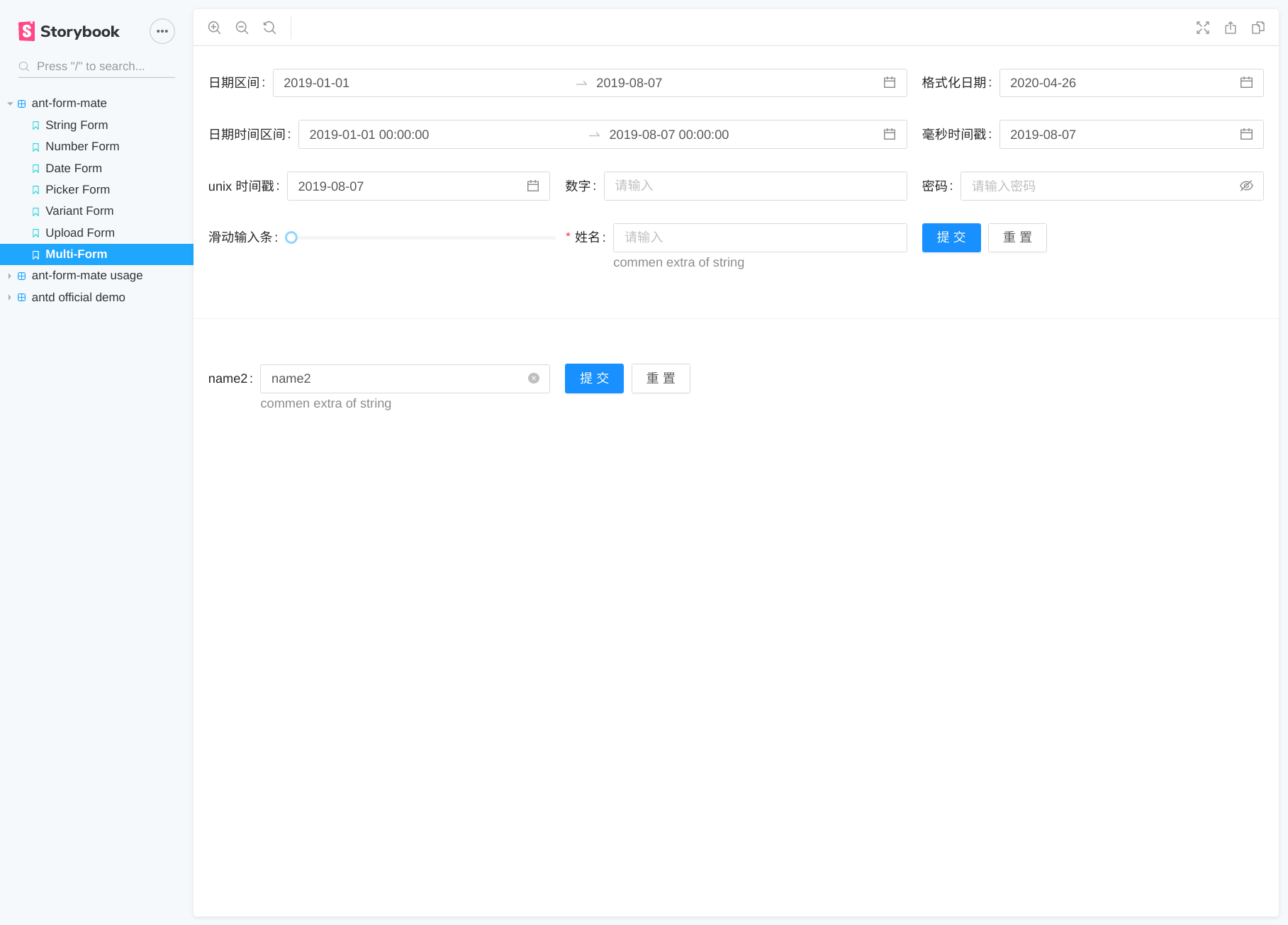
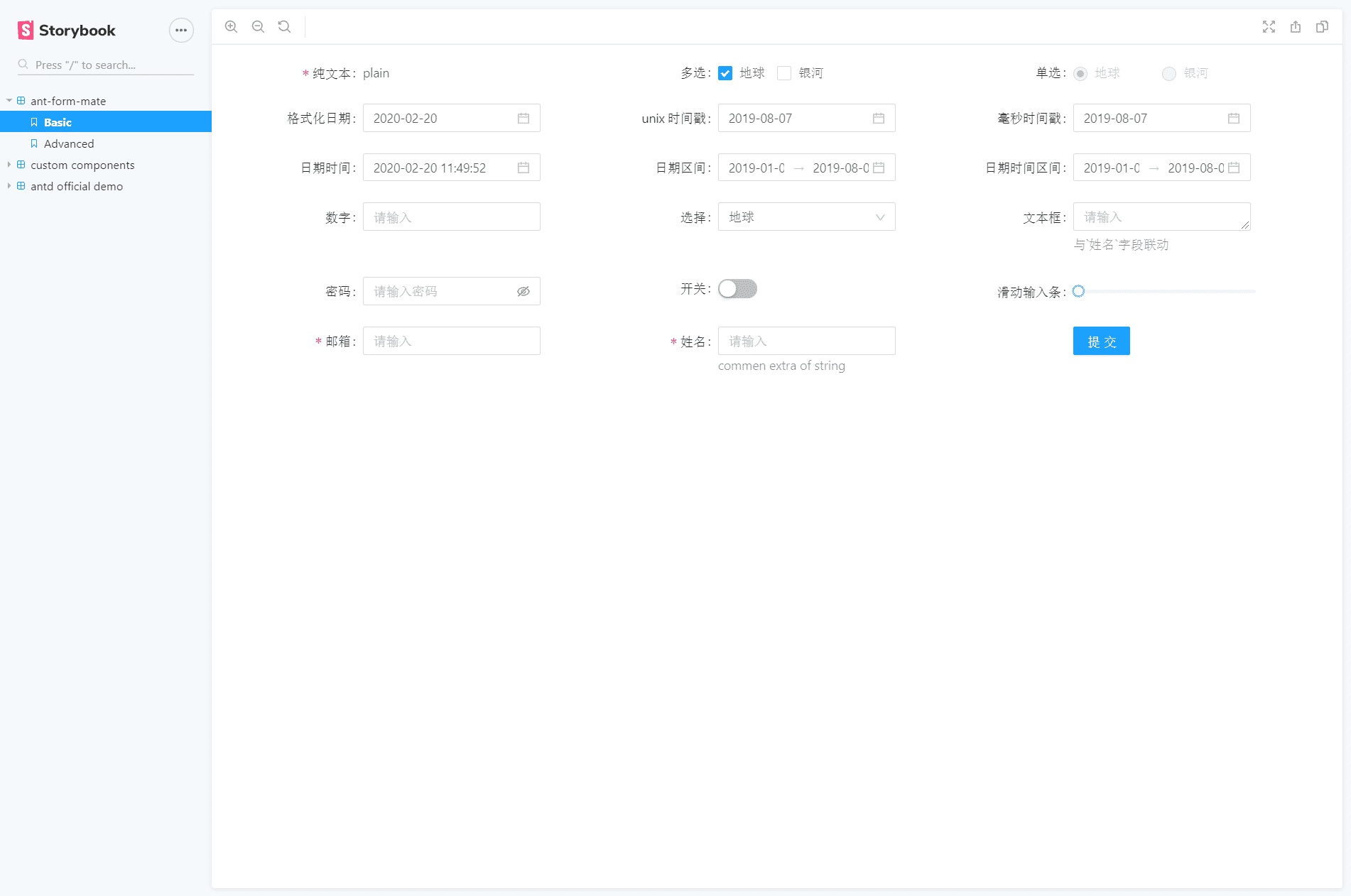
antdformmate npm
Web best javascript code snippets using antd. And if possible i wanted. Web item > < form. Web basic usage basic form data control. Web use `getvaluefromevent` in ant design form.
antd form.Item嵌套添加rules CodeAntenna
Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. I wanted to know how to use ant image picker (or any other component) in ant design form. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Includes layout, initial values, validation and submit. Best javascript code snippets using antd.
Warning:[antd:Form.Item] `children` is array of render props cannot
Gender} > {({getfieldvalue }) => getfieldvalue. Web warning when use form.item inside form.item #23249. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Includes layout, initial values, validation and submit. This allows you set intial values.
npm
Bfox123 opened this issue on apr 14, 2020 · 2 comments. Web item > < form. Web inline:to render form fields in one line. Web basic usage basic form data control. Web best javascript code snippets using antd.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Gender} > {({getfieldvalue }) => getfieldvalue. And if possible i wanted. I wanted to know how to use ant image picker (or any other component) in ant design form. Form.item (showing top 15 results out of 315).
[antd Form.Item] `defaultValue` will not work on controlled Field. You
You can use it as a. This allows you set intial values. Web best javascript code snippets using antd. Note gender select a option and change input text above submit reset fill form form. Web 2 answers sorted by:
antd form item spacing Codesandbox
Web basic usage basic form data control. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. This allows you set intial values. Gender} > {({getfieldvalue }) => getfieldvalue. Web using ant design switch inside forms.
How to Create Dynamic Forms in React CRUD app with Ant Design refine
Web 2 answers sorted by: Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web basic usage basic form data.
antdformmate npm
Best javascript code snippets using antd. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web best javascript code snippets using antd. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Gender} > {({getfieldvalue }) => getfieldvalue.
Formik Antd examples CodeSandbox
Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web warning when use form.item inside form.item #23249. Web best javascript code.
Bfox123 Opened This Issue On Apr 14, 2020 · 2 Comments.
Web 2 answers sorted by: Web warning when use form.item inside form.item #23249. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. You can use it as a.
Gender} > {({Getfieldvalue }) => Getfieldvalue.
What's the correct way to use ant design switch inside, i could not get much from the official documentation. Note gender select a option and change input text above submit reset fill form form. Web basic usage basic form data control. Form.item (showing top 15 results out of 315) antd ( npm) form item.
Web Inline:to Render Form Fields In One Line.
Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web using ant design switch inside forms. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. I wanted to know how to use ant image picker (or any other component) in ant design form.
Includes Layout, Initial Values, Validation And Submit.
Web best javascript code snippets using antd. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web use `getvaluefromevent` in ant design form.


![Warning:[antd:Form.Item] `children` is array of render props cannot](https://upload-images.jianshu.io/upload_images/6559717-93574d3b10aaa5bf.png)

![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110435627.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)
![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110359649.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)