Asp Net Core Validate Form Before Submit
Asp Net Core Validate Form Before Submit - Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. You can invoke a post back in your javascript function, like this: Web you can do this with unobtrusive validation.
Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. Web you can do this with unobtrusive validation. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. You can invoke a post back in your javascript function, like this:
You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web you can do this with unobtrusive validation.
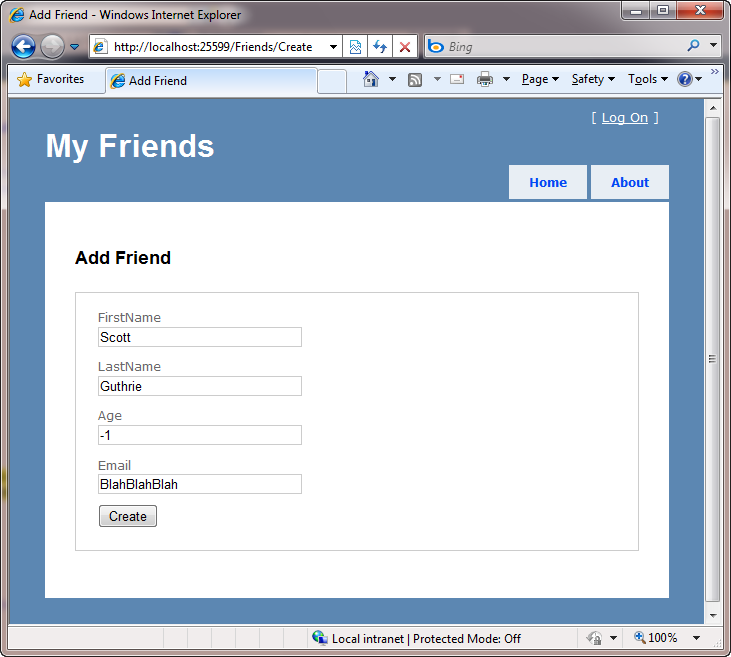
ScottGu's Blog MVC 2 Model Validation
Web you can do this with unobtrusive validation. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. You can invoke a post back in your.
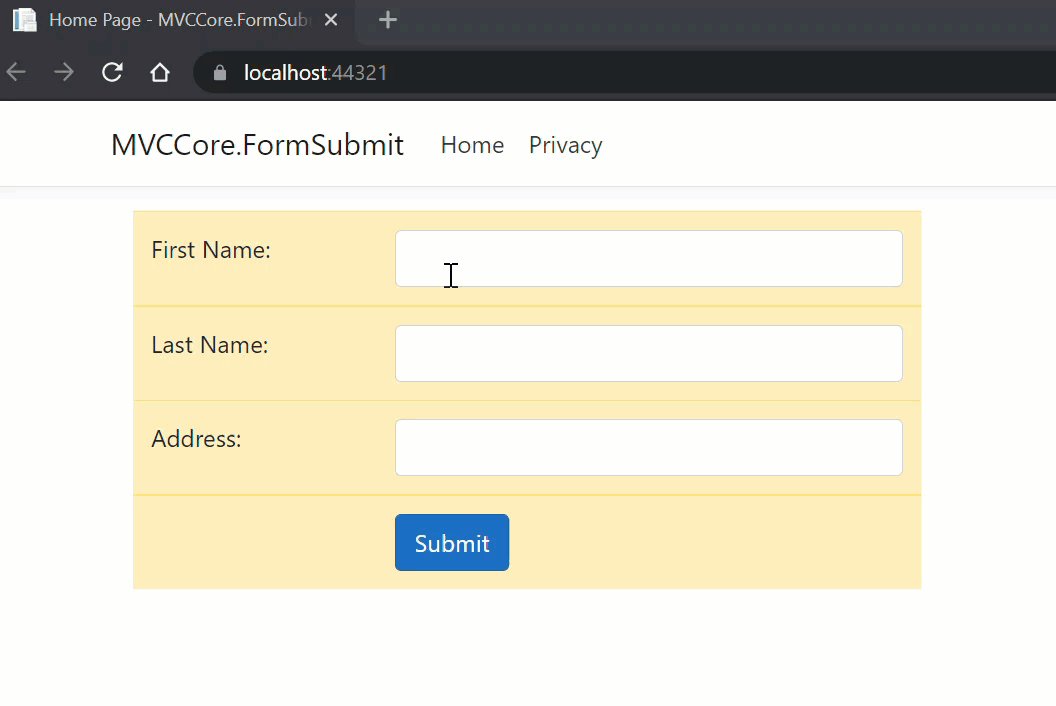
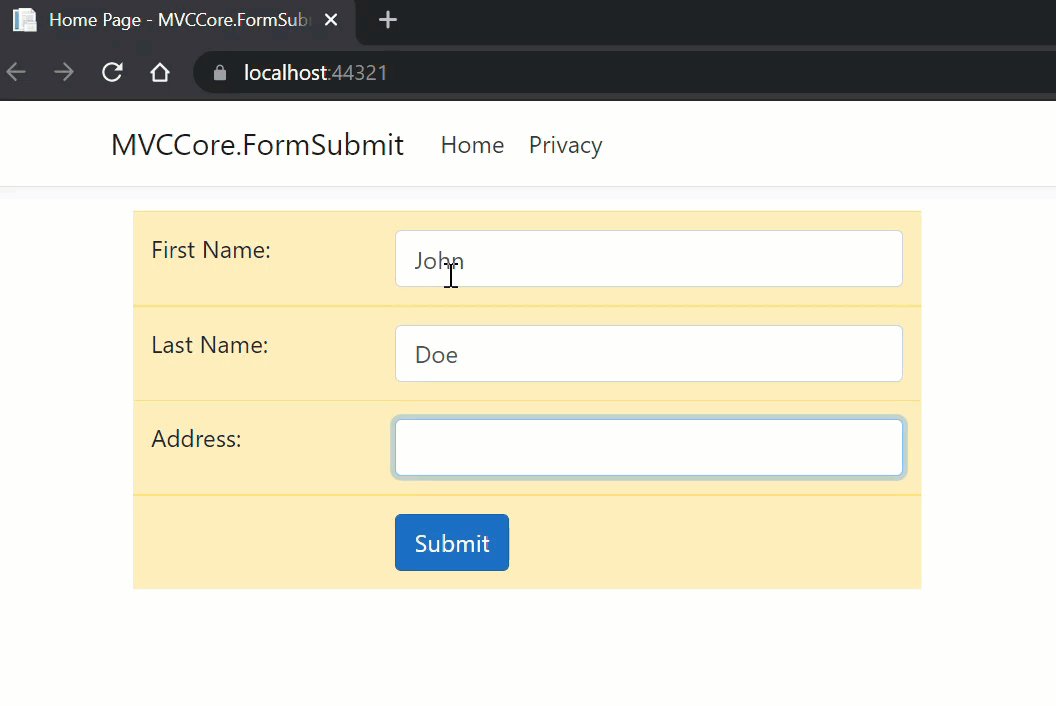
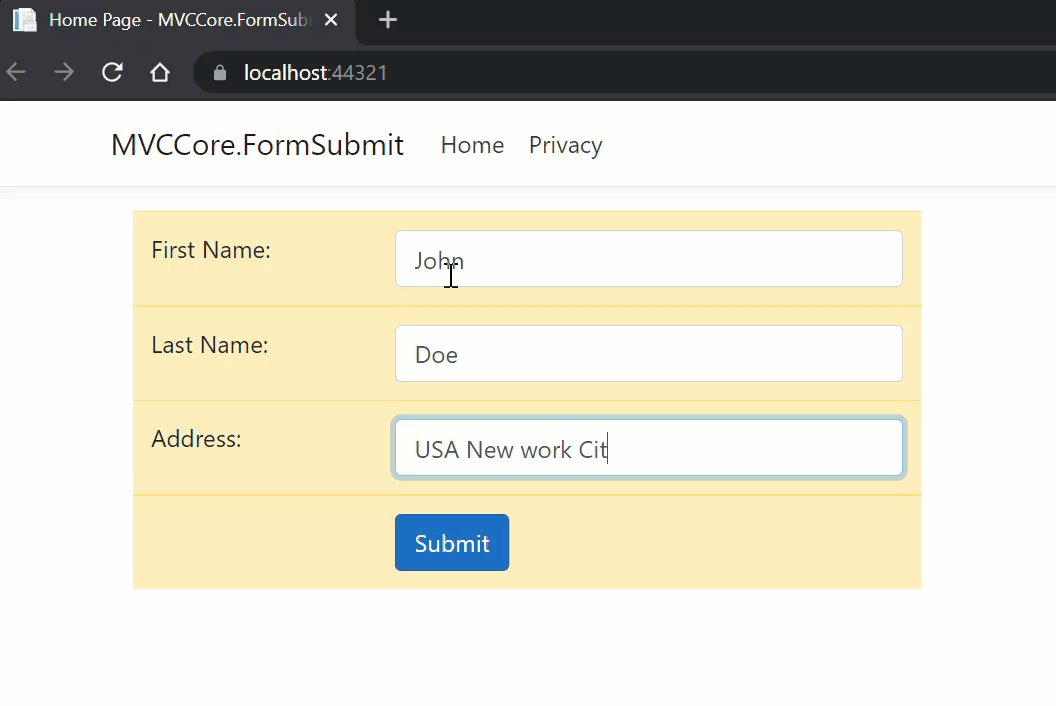
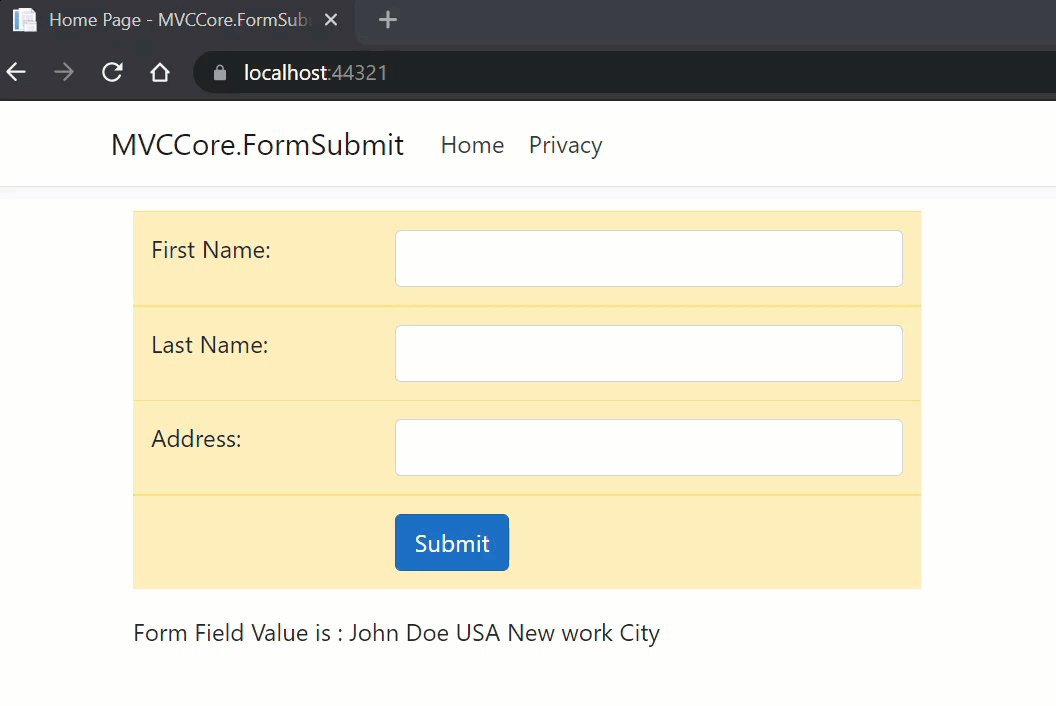
Form Submit (Post) Example in Core MVC CoreProgram
Web you can do this with unobtrusive validation. You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. To do that, you need to include the partial view that renders the.
html5 How to validate a Classic ASP form with AngularJS Stack Overflow
To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. You can invoke a post back in your javascript function, like this: Web you can do.
How to integrate Jquery validation into ASP web form
Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. You can invoke a post back in your javascript function, like this: To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web you can do.
Core MVC การทำ Form พร้อม Validate และการ Insert
You can invoke a post back in your javascript function, like this: Web you can do this with unobtrusive validation. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc.
วิธีตรวจสอบไฟล์ที่อัพโหลดใน Core 2021
Web you can do this with unobtrusive validation. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc.
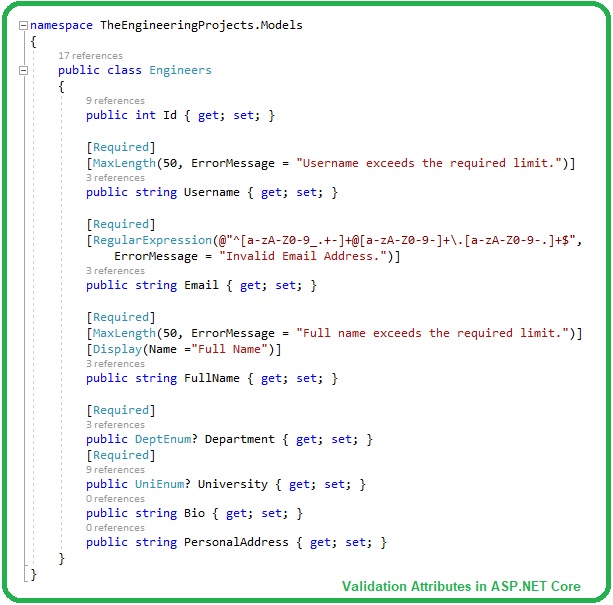
Form Validation in Core The Engineering Projects
Web you can do this with unobtrusive validation. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc.
Core Form Submit in Core MVC using Tag Helpers QA
To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. You can invoke a post back in your javascript function, like this: Web you can do.
Core Form Submit (Post) with Example codelerner
You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web you can do.
Core Form Submit in Core MVC using Tag Helpers QA
You can invoke a post back in your javascript function, like this: To do that, you need to include the partial view that renders the jquery unobtrusive validation scripts. Web you can do this with unobtrusive validation. Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc.
To Do That, You Need To Include The Partial View That Renders The Jquery Unobtrusive Validation Scripts.
You can invoke a post back in your javascript function, like this: Web 11 i gave up in the end and plugged in the jquery validation library instead using the microsoft asp.net mvc 2 rc and the microsoftmvcjqueryvalidation.js library. Web you can do this with unobtrusive validation.