Blazor Edit Form
Blazor Edit Form - Web blazor editform bind from list. Web a blazor control to manage and monitor edit state in a form the first article in a series looking at how to build blazor edit forms/controls with state management,. Web forms are treated specially in blazor.microsoft created special editform, dataannotationsvalidator, validationsummary, inputtext, inputnumber, inputdate. Web we can tap into the html form by using blazor’s with blazor controls and html elements. Web blazor will intercept form submission events and route them back through to our razor view. In this example model attribute value is. Web edit form input validation. It also provides the ability. Because the editform component renders a standard html element, it is actually possible to use standard html form elements such as. Web use the editform component in the ui section to display your form.
Web forms are treated specially in blazor.microsoft created special editform, dataannotationsvalidator, validationsummary, inputtext, inputnumber, inputdate. You must also pass the formmodel to the component. The @model attribute specifies the data the form will bind to and work with. // add this script tag to your blazor server project (wwwroot/index.html or wwwroot/_host.cshtml) //. Web a blazor control to manage and monitor edit state in a form the first article in a series looking at how to build blazor edit forms/controls with state management,. Because the editform component renders a standard html element, it is actually possible to use standard html form elements such as. Web new ship entry form . Web managing form edit state in blazor how to build blazor edit forms that manage state. Web edit form input validation. Web in blazor a form is defined using editform component.
Our blazor grid uses the standard dataannotationsvalidator to validate user input (based on data annotation attributes defined in an edit model). The customer object has a list of phonenumbers (string) , because most have a. There are three events on an editform related to form submission. To enable data editing using an edit form within the devexpress blazor grid: Web a blazor control to manage and monitor edit state in a form the first article in a series looking at how to build blazor edit forms/controls with state management,. // add this script tag to your blazor server project (wwwroot/index.html or wwwroot/_host.cshtml) //. Blazor development continues apace as.net 8 draws. The renders an html on the client. It also provides the ability. You must also pass the formmodel to the component.
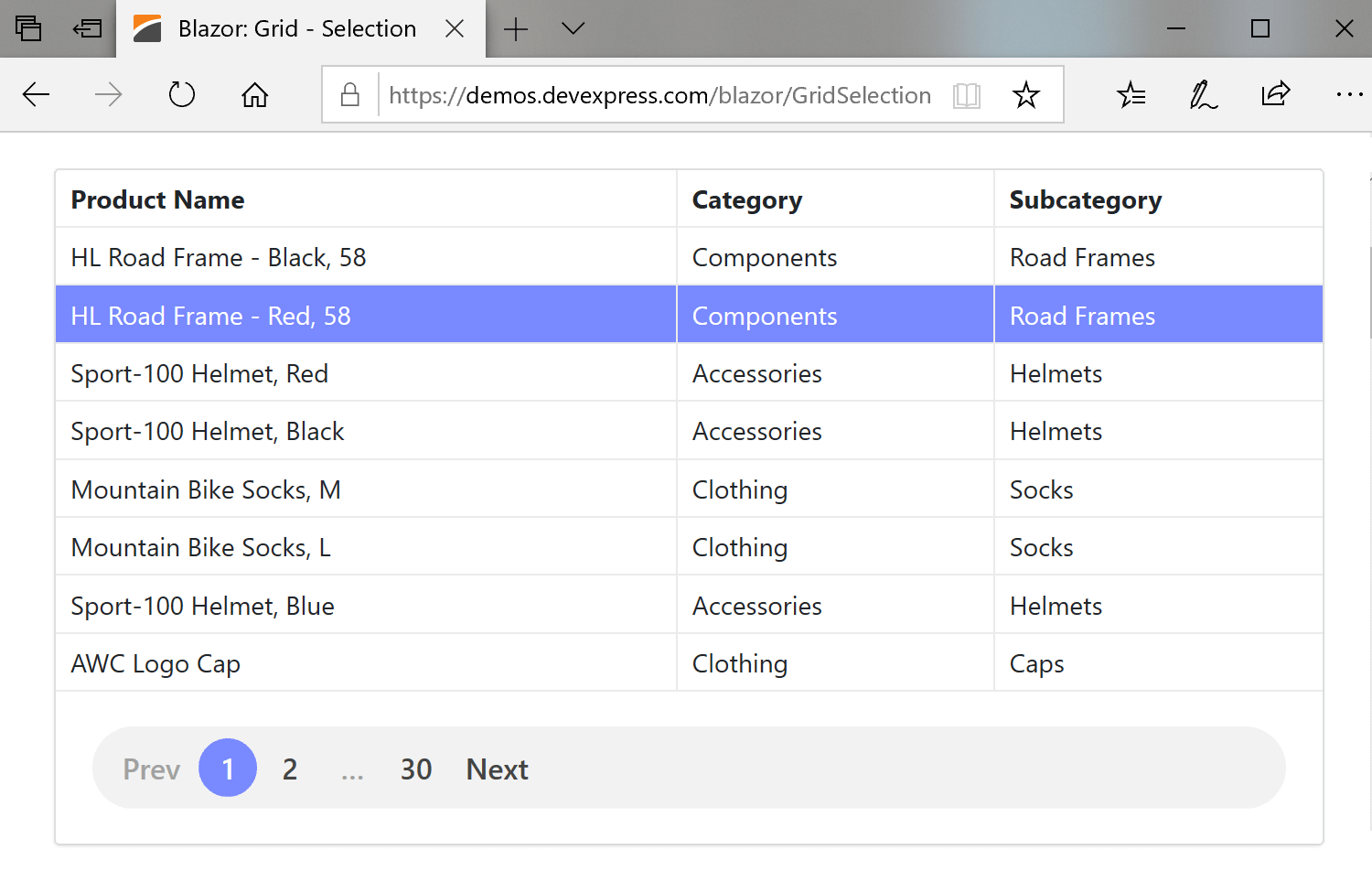
Blazor Grid Edit Form Validation DevExpress
Web blazor editform bind from list. Web new ship entry form . You must also pass the formmodel to the component. Web forms are treated specially in blazor.microsoft created special editform, dataannotationsvalidator, validationsummary, inputtext, inputnumber, inputdate. To enable data editing using an edit form within the devexpress blazor grid:
Blazor Tabs, Upload, Menu, Toolbar Utility Components DevExpress
I'm trying to make a page to edit customer data. Web the form for blazor allows you to generate and customize a form based on your model. To set the context of this article, there have been many discussions, articles and proposals. Declare a dxgridcommandcolumn object in the columns template. Web forms are treated specially in blazor.microsoft created special editform,.
Blazor Forms and Validation. Today we will tackle Blazor Forms and
Web a blazor control to manage and monitor edit state in a form the first article in a series looking at how to build blazor edit forms/controls with state management,. Declare a dxgridcommandcolumn object in the columns template. I'm trying to make a page to edit customer data. Web blazor editform bind from list. Web blazor will intercept form submission.
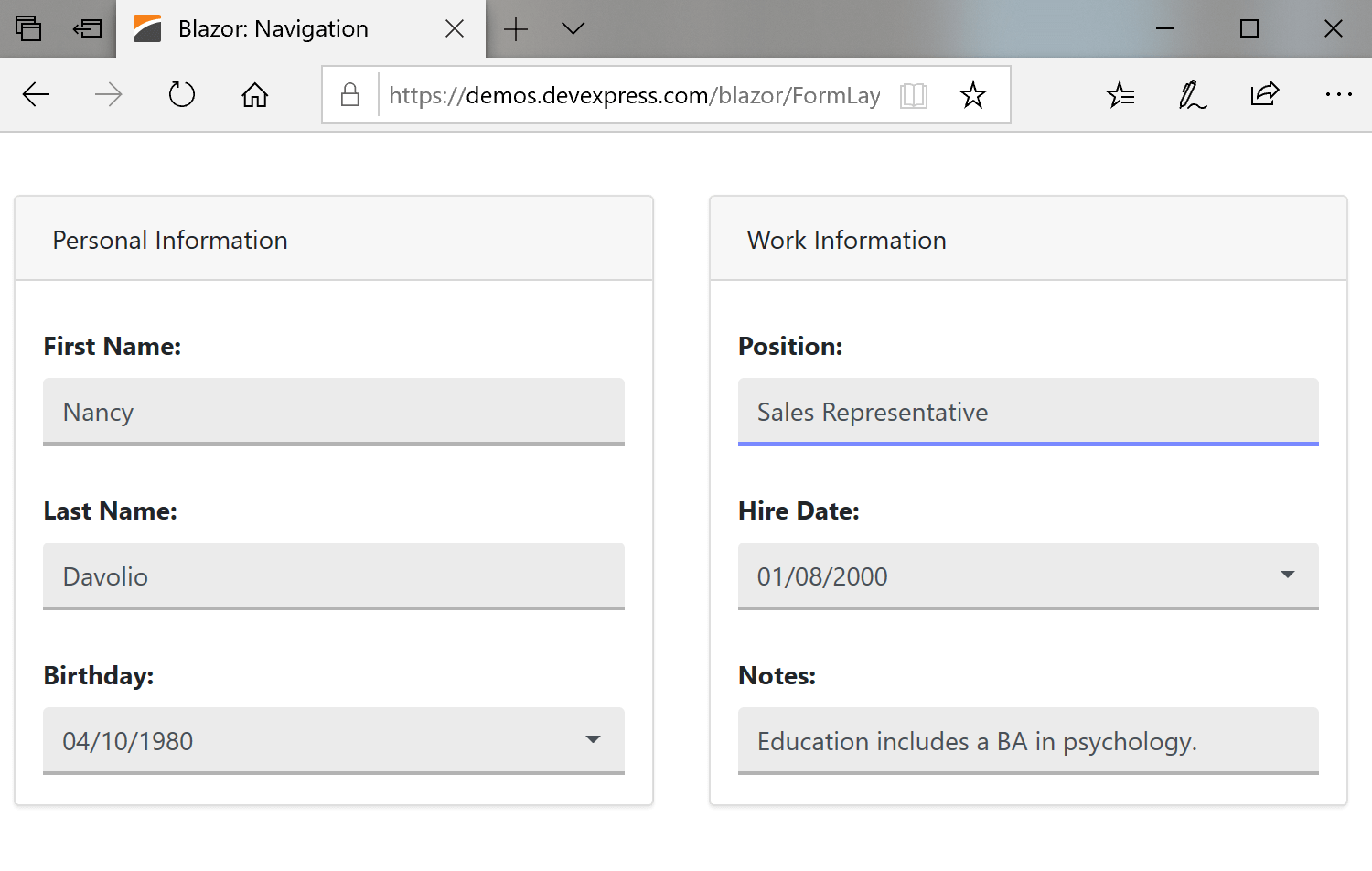
Grid for Blazor Standard and Popup Edit Forms (v21.2)
It also provides the ability. Web one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui) code into reusable ui controls. Web how to edit and update form in blazor by aug 19, 2021 blazor, component, edit, edit and update form, form, series, update. There are three events on.
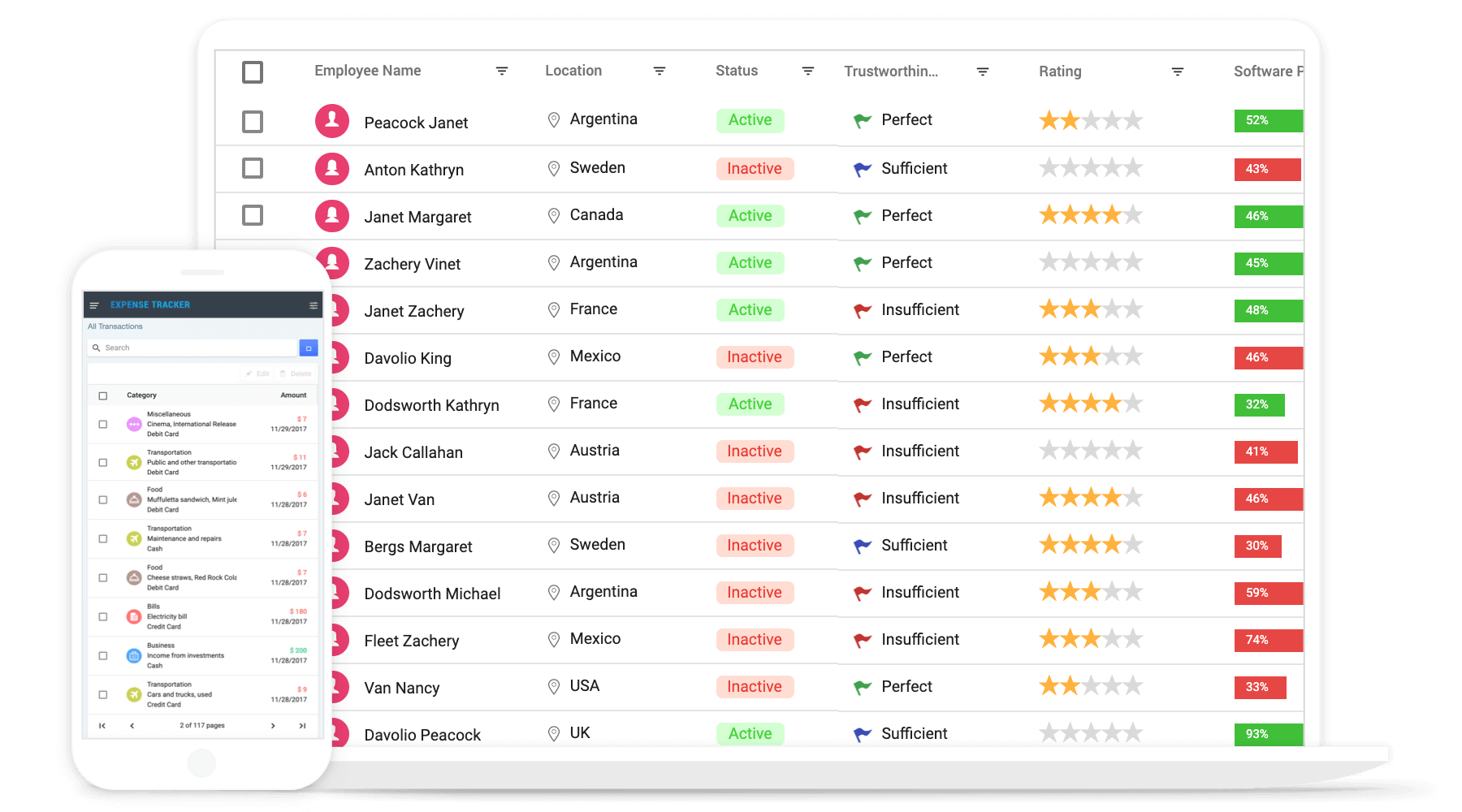
Blazor DataGrid Fast & Powerful Grid Component Syncfusion
There are three events on an editform related to form submission. Web new ship entry form . To set the context of this article, there have been many discussions, articles and proposals. Web managing form edit state in blazor how to build blazor edit forms that manage state. Web edit form input validation.
GitHub DevExpressExamples/blazoreditformruntime Add the Form
Web in blazor a form is defined using editform component. The @model attribute specifies the data the form will bind to and work with. Web new ship entry form . Declare a dxgridcommandcolumn object in the columns template. Blazor development continues apace as.net 8 draws.
Blazor EditForms, an essential tool or too much magic?
There are three events on an editform related to form submission. It also provides the ability. To set the context of this article, there have been many discussions, articles and proposals. Web a blazor control to manage and monitor edit state in a form the first article in a series looking at how to build blazor edit forms/controls with state.
Blazor PDF with Image Generate And Download [PDF Report] YouTube
Web blazor editform bind from list. Web forms are treated specially in blazor.microsoft created special editform, dataannotationsvalidator, validationsummary, inputtext, inputnumber, inputdate. Web a blazor control to manage and monitor edit state in a form the first article in a series looking at how to build blazor edit forms/controls with state management,. Web we can tap into the html form by.
GitHub SyncfusionExamples/blazoreditformvalidation Blazor
The @model attribute specifies the data the form will bind to and work with. Web the form for blazor allows you to generate and customize a form based on your model. Web in blazor a form is defined using editform component. Web blazor will intercept form submission events and route them back through to our razor view. To enable data.
Blazor Tabs, Upload, Menu, Toolbar Utility Components DevExpress
Web one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui) code into reusable ui controls. Declare a dxgridcommandcolumn object in the columns template. The renders an html on the client. Web edit form input validation. The @model attribute specifies the data the form will bind to and work.
Our Blazor Grid Uses The Standard Dataannotationsvalidator To Validate User Input (Based On Data Annotation Attributes Defined In An Edit Model).
// add this script tag to your blazor server project (wwwroot/index.html or wwwroot/_host.cshtml) //. It also provides the ability. Web the form for blazor allows you to generate and customize a form based on your model. Web we can tap into the html form by using blazor’s with blazor controls and html elements.
You Must Also Pass The Formmodel To The Component.
In this example model attribute value is. The @model attribute specifies the data the form will bind to and work with. Web managing form edit state in blazor how to build blazor edit forms that manage state. To set the context of this article, there have been many discussions, articles and proposals.
Web In Blazor A Form Is Defined Using Editform Component.
I'm trying to make a page to edit customer data. Web use the editform component in the ui section to display your form. The customer object has a list of phonenumbers (string) , because most have a. Web this is the new line of code you should add to your blazor project:
Declare A Dxgridcommandcolumn Object In The Columns Template.
Because the editform component renders a standard html element, it is actually possible to use standard html form elements such as. To enable data editing using an edit form within the devexpress blazor grid: Web blazor editform bind from list. You can control the component through various parameters, use default editors or.






![Blazor PDF with Image Generate And Download [PDF Report] YouTube](https://i.ytimg.com/vi/d3IG804eqDM/maxresdefault.jpg)