Bootstrap 5 Responsive Font Size
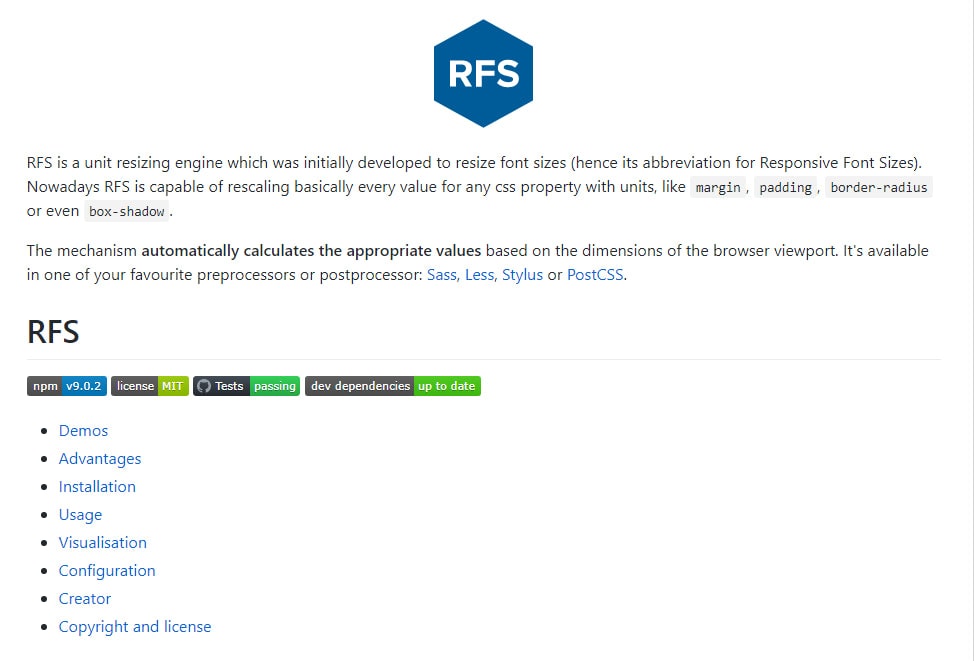
Bootstrap 5 Responsive Font Size - Web enable bootstraps 5 responsive font size (rfs) for base font tags. Nowadays rfs is capable of rescaling most css properties. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. To manage the margins, the classes, such. Have a look at the rfs page to find out how this works. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Sizing for these utilities matches. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes).
To manage the margins, the classes, such. Web enable bootstraps 5 responsive font size (rfs) for base font tags. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. Nowadays rfs is capable of rescaling most css properties. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Sizing for these utilities matches. Have a look at the rfs page to find out how this works.
Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). Sizing for these utilities matches. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Web enable bootstraps 5 responsive font size (rfs) for base font tags. Nowadays rfs is capable of rescaling most css properties. Have a look at the rfs page to find out how this works. To manage the margins, the classes, such.
Understanding Bootstrap 5 Layout Designmodo
I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Have a look at the rfs page to find out how this works. To manage the margins, the classes, such. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes)..
Bootstrap 5 is here!
To manage the margins, the classes, such. Sizing for these utilities matches. Nowadays rfs is capable of rescaling most css properties. Web enable bootstraps 5 responsive font size (rfs) for base font tags. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes.
Using Bootstrap’s new responsivefontsizes feature. by Wanja Runkel
Nowadays rfs is capable of rescaling most css properties. Web enable bootstraps 5 responsive font size (rfs) for base font tags. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. Have a look at the rfs page to find out how this works. Sizing for these utilities matches.
How to increase text/font size in Navbar Bootstrap 5 YouTube
Web enable bootstraps 5 responsive font size (rfs) for base font tags. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Have a look at the rfs page to find out how this works. To manage the margins, the classes, such. Sizing for these utilities matches.
Bootstrap 5 來了,我該升級嗎?一起了解幾個核心改動|ALPHA Camp Blog
I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. Sizing for these utilities matches. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. Nowadays rfs is capable of rescaling most css properties. Have a look at the rfs page to find out.
Bootstrap 5 What's New About It and Release Date Designmodo
I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. To manage the margins, the classes, such. Web enable bootstraps 5 responsive font size (rfs) for base font tags. Have a look at the rfs page to find out how this works. Sizing for these utilities matches.
Bootstrap Responsive Font Size YouTube
In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. Sizing for these utilities matches. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). To manage the margins, the classes, such. Have a.
Bootstrap Text Size Classes Bootstrap5 Tutorial 05 YouTube
Sizing for these utilities matches. I am trying to enable bootstrap's rfs feature in v5.1.3 for basis font tags globally. To manage the margins, the classes, such. Web enable bootstraps 5 responsive font size (rfs) for base font tags. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes.
Bootstrap 5 來了,我該升級嗎?一起了解幾個核心改動|ALPHA Camp Blog
In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes. To manage the margins, the classes, such. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). Nowadays rfs is capable of rescaling most.
Bootstrap 5 RFS (Responsive Font Size) YouTube
Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). To manage the margins, the classes, such. Have a look at the rfs page to find out how this works. Sizing for these utilities matches. Nowadays rfs is capable of rescaling most css properties.
Sizing For These Utilities Matches.
Nowadays rfs is capable of rescaling most css properties. Web bootstrap’s side project rfs is a unit resizing engine which was initially developed to resize font sizes (hence its abbreviation for responsive font sizes). Have a look at the rfs page to find out how this works. In bootstrap 5, we’ve enabled responsive font sizes by default, allowing text to scale more naturally across device and viewport sizes.
I Am Trying To Enable Bootstrap's Rfs Feature In V5.1.3 For Basis Font Tags Globally.
To manage the margins, the classes, such. Web enable bootstraps 5 responsive font size (rfs) for base font tags.