Calendar Component React
Calendar Component React - Web fullcalendar seamlessly integrates with the react javascript framework. Web 57 rows ultimate calendar for your react app. React calendar with selected date range. Web after adding a date range, the calendar component will look like this: Web the component can contain three views: By default, only the day and year views are enabled. It provides a component that.
It provides a component that. Web the component can contain three views: Web 57 rows ultimate calendar for your react app. React calendar with selected date range. Web fullcalendar seamlessly integrates with the react javascript framework. By default, only the day and year views are enabled. Web after adding a date range, the calendar component will look like this:
Web the component can contain three views: It provides a component that. Web 57 rows ultimate calendar for your react app. Web after adding a date range, the calendar component will look like this: Web fullcalendar seamlessly integrates with the react javascript framework. React calendar with selected date range. By default, only the day and year views are enabled.
React Calendar A Super Fast Calendar Component For React Apps
Web the component can contain three views: By default, only the day and year views are enabled. It provides a component that. Web after adding a date range, the calendar component will look like this: Web 57 rows ultimate calendar for your react app.
10 Best Calendar Components For React & React Native Apps (2022 Update
It provides a component that. By default, only the day and year views are enabled. Web the component can contain three views: React calendar with selected date range. Web fullcalendar seamlessly integrates with the react javascript framework.
React Calendar A Super Fast Calendar Component For React Apps
React calendar with selected date range. Web fullcalendar seamlessly integrates with the react javascript framework. It provides a component that. Web the component can contain three views: Web after adding a date range, the calendar component will look like this:
React.js task calendar (part one) by hilaryL
It provides a component that. Web 57 rows ultimate calendar for your react app. Web after adding a date range, the calendar component will look like this: Web fullcalendar seamlessly integrates with the react javascript framework. By default, only the day and year views are enabled.
Reactbigcalendar Customize and Print
Web after adding a date range, the calendar component will look like this: It provides a component that. React calendar with selected date range. Web fullcalendar seamlessly integrates with the react javascript framework. Web 57 rows ultimate calendar for your react app.
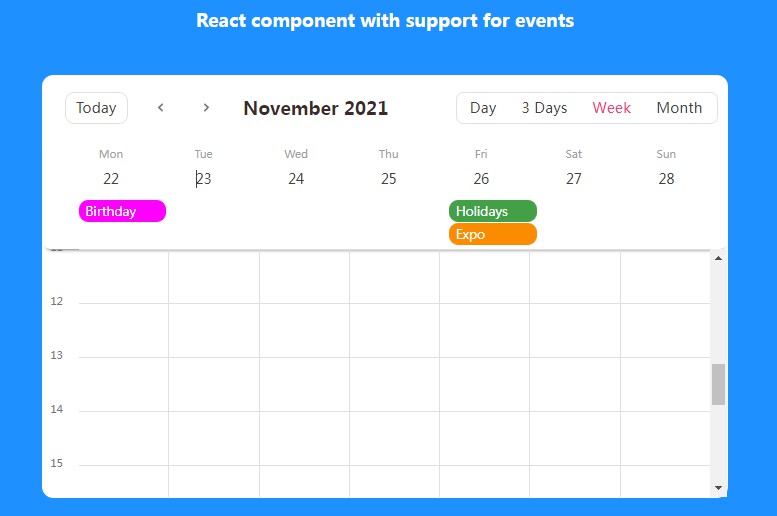
React calendar component with support for multiple views and events
By default, only the day and year views are enabled. React calendar with selected date range. Web after adding a date range, the calendar component will look like this: Web the component can contain three views: Web fullcalendar seamlessly integrates with the react javascript framework.
React Monthly Calendar Tutorial DayPilot Code
Web after adding a date range, the calendar component will look like this: By default, only the day and year views are enabled. Web the component can contain three views: React calendar with selected date range. Web fullcalendar seamlessly integrates with the react javascript framework.
10 Best Calendar Components For React & React Native Apps ReactScript
Web the component can contain three views: By default, only the day and year views are enabled. Web after adding a date range, the calendar component will look like this: It provides a component that. React calendar with selected date range.
Calendar React
Web fullcalendar seamlessly integrates with the react javascript framework. It provides a component that. Web 57 rows ultimate calendar for your react app. React calendar with selected date range. Web the component can contain three views:
Calendar In React Js 2024 Easy to Use Calendar App 2024
It provides a component that. React calendar with selected date range. Web fullcalendar seamlessly integrates with the react javascript framework. By default, only the day and year views are enabled. Web 57 rows ultimate calendar for your react app.
It Provides A Component That.
React calendar with selected date range. Web 57 rows ultimate calendar for your react app. Web the component can contain three views: Web fullcalendar seamlessly integrates with the react javascript framework.
By Default, Only The Day And Year Views Are Enabled.
Web after adding a date range, the calendar component will look like this: