Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - Please be sure to answer the question.provide details and share your research! If the div element doesn't have a tabindex attribute, the focus method won't work. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Web add a comment. Web you are accessing a property of an object that is null. Inserting the js script tag. Var str, element = document.getelementbyid ('cal_preview'); Cannot read property 'rows' of null. Web he's the javascript that's giving me an error of uncaught typeerror: Web const el = document.
Web thanks for contributing an answer to stack overflow! The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. The js script tag should be placed at the bottom. For (var i = 1; Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. You could also wrap the code. If you want to check that the element exists first, you could use an if statement for each: Web javascript typeerror cannot read property ‘style’ of null kelly m. In react, this often happens. Asking for help, clarification, or responding to other.
Web you are accessing a property of an object that is null. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Please be sure to answer the question.provide details and share your research! Unlike the value of undefined, the null. For example, document.getelementbyid ('stuff') returns null. In react, this often happens. You are trying to access a dom element. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Index.js const example = null…
Cannot read property of null — Formation Déboguer son code JavaScript
If you want to check that the element exists first, you could use an if statement for each: Web you are accessing a property of an object that is null. Index.js const example = null… I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Accessing a property on a dom element that doesn't.
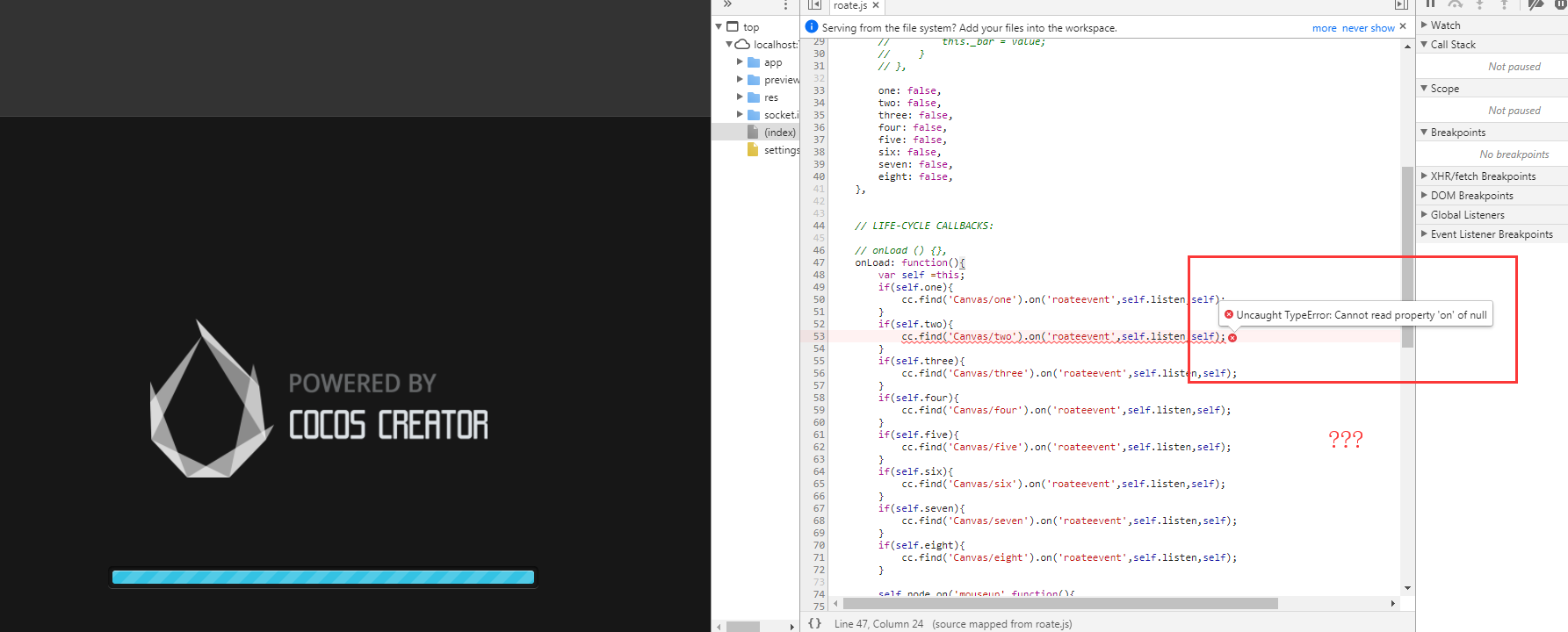
Cannot read property 'on' of null JavaScript Cocos中文社区
Index.js const example = null… Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Accessing the value property on a null value (dom element that doesn't exist). In react, this often happens. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call.
Cannot read property style of null How to Fix Cannot read property
Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Var table = document.getelementbyid (table),rindex; In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. So adding.value will cause the error. Cannot read property 'style' of null occurs when you try to access.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Index.js const example = null… I++) { table.rows [i].onclick = function () { rindex = this.rowindex; If the div element doesn't have a tabindex attribute, the focus method won't work. Here is an example of how the error occurs. Web he's the javascript that's giving me an error of uncaught typeerror:
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: So adding.value will cause the error. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing.
How to Fix Uncaught TypeError Cannot read property 'value' of null
If you want to check that the element exists first, you could use an if statement for each: You are trying to access a dom element. Web the error uncaught typeerror: Cannot read property 'rows' of null. Here is an example of how the error occurs.
TypeError Cannot read property textContent of null when you expect a
Web const el = document. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. The js script tag should be placed at the bottom. You are trying to access a dom element. Var str, element = document.getelementbyid ('cal_preview');
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. If the div element doesn't have a tabindex attribute, the focus method won't work. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Inserting the js.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
You can do so by adding an if statement before accessing the property. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Cannot read property 'rows' of null. This commonly happens when you call a selector method like. Web there are 2 main reasons the cannot read properties of null (reading 'value') error.
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Web const el = document. So adding.value will cause the error. Web add a comment. Var str, element = document.getelementbyid ('cal_preview');
You Could Also Wrap The Code.
Unlike the value of undefined, the null. Web you are accessing a property of an object that is null. Index.js const example = null… If the div element doesn't have a tabindex attribute, the focus method won't work.
// 👉️ Null // ⛔️ Cannot Read Properties Of Null (Reading 'Focus') El.
Web he's the javascript that's giving me an error of uncaught typeerror: Inserting the js script tag above the html, where the dom elements are declared. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Cannot read property 'rows' of null.
You Can Do So By Adding An If Statement Before Accessing The Property.
For (var i = 1; In react, this often happens. This commonly happens when you call a selector method like. Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it.
Web There Are 2 Main Reasons The Cannot Read Properties Of Null (Reading 'Value') Error Occurs:
Cannot read property 'style' of null occurs when you try to access the style property of a null object. Web const el = document. Web javascript typeerror cannot read property ‘style’ of null kelly m. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script.