Cannot Read Property Takefocus Of Undefined
Cannot Read Property Takefocus Of Undefined - You can add a check before you calling the focus method. Cannot read property 'focus' of undefined ask question asked 9 years, 4 months ago modified 5. When component mounts this will set loaded to true but response is not fetched yet and. Web basically the error is something you are trying to access in the dom but which is undefined, just check by putting a. Clicking stream to start steam play gives 'cannot read property takefocus of undefined' steam: Var test = [ {'a': Web const searchinput = react.forwardref ( (props, ref) => { const { onchange } = props; Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. Apparently i was npm publish ing the. Cannot read property 'setstate' of undefined.
I++) { const obj = test [i] // no error, just undefined, which is ok. Cannot read property 'setstate' of undefined. 1 auto open onload selected infowindow in gmap3 plugin. Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. Web 1 description the error message indicates that you are trying to access a property on an object instance, but during runtime the value actually held by a variable is a special data type undefined. Web const searchinput = react.forwardref ( (props, ref) => { const { onchange } = props; 2 i don't know who posted the comment, but you were right. Some suggest running in big picture mode, disabling auto flaks, or. Settimeout ( () => { if (typeof codes [idx + 1] !== 'undefined… You can add a check before you calling the focus method.
Var test = [ {'a': Web 3 answers sorted by: 0 markers which have identical coordinates don't collapse. Some suggest running in big picture mode, disabling auto flaks, or. Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. Cannot read property 'focus' of undefined when i redirect to another page and before redirect. 2 i don't know who posted the comment, but you were right. Hope some one will help me. Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. Cannot read property 'setstate' of undefined.
"Something went wrong while displaying this content" went openeing Home
Web you can avoid getting an error by giving a default value before getting the property. I++) { const obj = test [i] // no error, just undefined, which is ok. Apparently i was npm publish ing the. Clicking stream to start steam play gives 'cannot read property takefocus of undefined' steam: Why i keep getting this error typeerror:
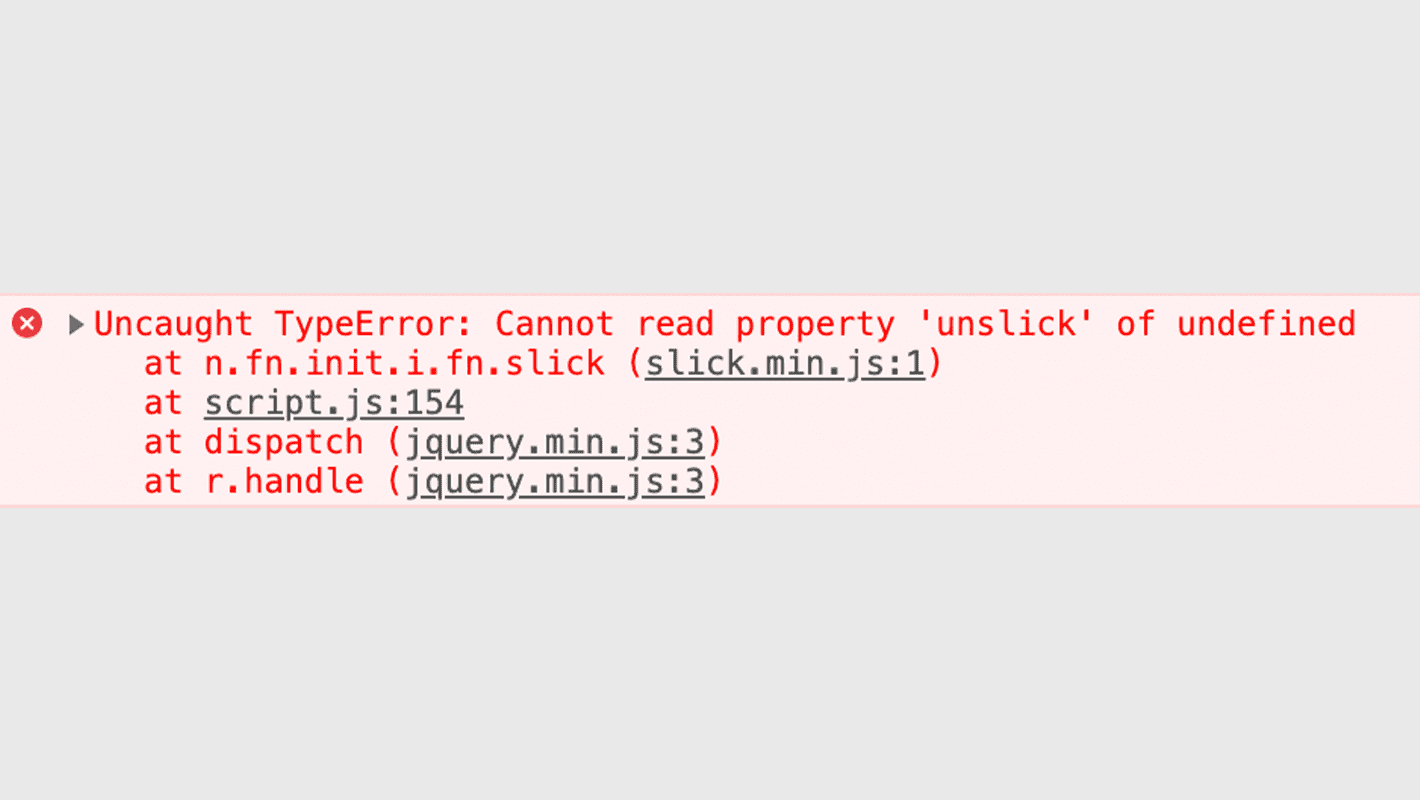
slickのCannot read property ‘unslick’ of undefinedエラーを直す方法 でざなり
Cannot read property 'setstate' of undefined. 1 auto open onload selected infowindow in gmap3 plugin. Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. Users share their solutions, suggestions and. Web a discussion thread about a known issue with remote play on steam that causes the error message \cannot read property 'takefocus'.
How to Prevent cannot read property split of undefined
Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. When i display console log. Cannot read property 'setstate' of undefined. Apparently i was npm publish ing the. Web cannot read properties of undefined (reading 'focus') on calling focus on useref.
How to Fix Cannot read Property of Undefined Error in JavaScript
Cannot read property 'focus' of undefined ask question asked 9 years, 4 months ago modified 5. Web you can avoid getting an error by giving a default value before getting the property. Web users share their solutions for the error \cannot read property 'takefocus' of undefined\ when trying to stream from steam deck to pc. 2 i don't know who.
Steam Clicking Stream to start steam play in the classic UI gives
From the first couple of lines; Apparently i was npm publish ing the. When i display console log. Web a discussion thread about a known issue with remote play on steam that causes the error message \cannot read property 'takefocus' of undefined\. Var test = [ {'a':
[SOLVED] Cannot Read Property 'constructor' of Undefined in JS
Web users share their solutions for the error \cannot read property 'takefocus' of undefined\ when trying to stream from steam deck to pc. Clicking stream to start steam play gives 'cannot read property takefocus of undefined' steam: Web 1 description the error message indicates that you are trying to access a property on an object instance, but during runtime the.
Javascript Cannot Read Property 'classlist' Of Undefined STAETI
Web 3 answers sorted by: Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. You can add a check before you calling the focus method. Cannot read property 'focus' of undefined. Settimeout ( () => { if (typeof codes [idx.
ERROR Error Uncaught (in promise) TypeError Cannot read property
Var test = [ {'a': 1 auto open onload selected infowindow in gmap3 plugin. When component mounts this will set loaded to true but response is not fetched yet and. Cannot read property 'focus' of undefined ask question asked 9 years, 4 months ago modified 5. 2 i don't know who posted the comment, but you were right.
[Library Beta] TypeError "Cannot read property 'length' of undefined
Settimeout ( () => { if (typeof codes [idx + 1] !== 'undefined… Web const searchinput = react.forwardref ( (props, ref) => { const { onchange } = props; Web 1 i think the problem is with your second useeffect useeffect ( () => { setloaded (true); I++) { const obj = test [i] // no error, just undefined, which.
Cannot read property '_wrapper' of undefined in Vue.JS
Cannot read property 'setstate' of undefined. Var test = [ {'a': Web lucasew changed the title steam: Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. Web users share their solutions for the error \cannot read property 'takefocus' of undefined\ when trying to stream from steam deck to pc.
2 I Don't Know Who Posted The Comment, But You Were Right.
Web 3 answers sorted by: Web users share their solutions for the error \cannot read property 'takefocus' of undefined\ when trying to stream from steam deck to pc. Some suggest running in big picture mode, disabling auto flaks, or. Hope some one will help me.
I++) { Const Obj = Test [I] // No Error, Just Undefined, Which Is Ok.
Clicking stream to start steam play in the classic ui gives 'cannot read property takefocus of undefined'. Web cannot read properties of undefined (reading 'focus') on calling focus on useref current object hot network questions can i use substitute modern.wheels for my vintage bicycle Web there may be some actions that prevent it from focusing or losing focus right after, you can try to use settimeout to focus the element slightly delayed.settimout(() =>. Settimeout ( () => { if (typeof codes [idx + 1] !== 'undefined…
You Can Add A Check Before You Calling The Focus Method.
When component mounts this will set loaded to true but response is not fetched yet and. From the first couple of lines; Apparently i was npm publish ing the. Why i keep getting this error typeerror:
Cannot Read Property 'Focus' Of Undefined When I Redirect To Another Page And Before Redirect.
Var test = [ {'a': Web const searchinput = react.forwardref ( (props, ref) => { const { onchange } = props; 1 auto open onload selected infowindow in gmap3 plugin. Web basically the error is something you are trying to access in the dom but which is undefined, just check by putting a.





![[SOLVED] Cannot Read Property 'constructor' of Undefined in JS](https://codingbeautydev.com/wp-content/uploads/2022/06/javascript-cannot-read-property-constructor-of-undefined.png)


![[Library Beta] TypeError "Cannot read property 'length' of undefined](https://user-images.githubusercontent.com/6024315/65067967-4f709c00-d94d-11e9-8ccf-39aab211345d.png)
