Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - For example, you can use the logical or || operator like this: Cannot read property 'then' of undefined. Web support » plugin: Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. As you can see, because the variable result is undefined… Strict type check mode to the rescue. Check if the object is defined to fix the typeerror: I take input and look it up in the description of each item. Or items.map, to access the map property.
As you can see, because the variable result is undefined… I take input and look it up in the description of each item. Web you can avoid getting an error by giving a default value before getting the property. Mostly ‘map’ and ‘then’ are both returning as undefined. As in user.name, to access the name property of the user object. Accessing a property on a variable that stores an undefined value. Web learn what is the cause, and how you can fix 'uncaught typeerror: Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Web i got error cannot read property 'then' of undefined. Web the cannot read properties of undefined error occurs for multiple reasons:
Web you can avoid getting an error by giving a default value before getting the property. In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. You never return the created promise from your function getmatchedmenuitems so calling promise.then… Cannot read properties of undefined. As in user.name, to access the name property of the user object. Or items.map, to access the map property. Accessing a property on a variable that stores an undefined value. Cannot read properties of undefined (reading &#… Below is the code for ajax call: Install the javascript sdk to identify and fix these undefined errors error message:
Why do I get "Cannot read property 'then' of undefined" ? ionic
Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: Web react jest unit test case typeerror: Cannot read properties of undefined. Web learn what is the cause, and how you can fix 'uncaught typeerror: In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object,.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Cannot read property 'then' of undefined. Cannot read properties of undefined (reading 'then')' errors in javascript. Strict type check mode to the rescue. You never return the created promise from your function getmatchedmenuitems so calling promise.then… As in user.name, to access the name property of the user object.
[Solved] Jest Cannot read property then of undefined 9to5Answer
Const initialprops = { finalsave: In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Cannot read property of undefined is one of the most common type errors in javascript. There are only a few.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
Cannot read properties of undefined (reading 'then')' errors in javascript. Accessing a property on a dom element that doesn't. Cannot read properties of undefined. Cannot read property 'then' of undefined. Cannot read properties of undefined (reading ‘find’) typeerror:
javascript Search causes an error, like this Uncaught (in promise
Cannot read property 'then' of undefined. }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. Strict type check mode changes how typescript interprets undefined. Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. Web cannot read property.
TypeError Cannot read property ‘then’ of undefined while using ionic
Pay with vipps for woocommerce » typeerror: Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Loaddata = async (dimension) => {. For example, you can use the logical or || operator like this: Cannot read properties of undefined (reading &#…
Cannot read property '_wrapper' of undefined in Vue.JS
Const initialprops = { finalsave: Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Web the cannot read properties of undefined error occurs for multiple reasons: Check if the object is defined to fix the typeerror: Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method.
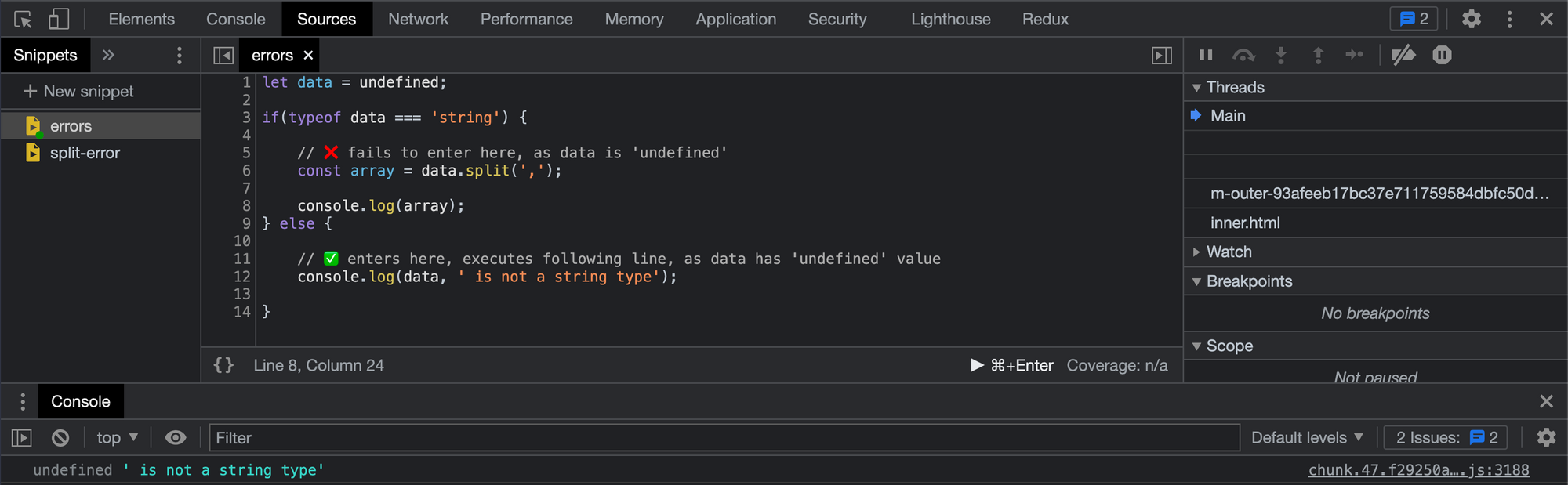
How to Prevent cannot read property split of undefined
Web you can avoid getting an error by giving a default value before getting the property. For example, you can use the logical or || operator like this: Below is the full function: Web react jest unit test case typeerror: Install the javascript sdk to identify and fix these undefined errors error message:
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
}) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. You never return the created promise from your function getmatchedmenuitems so calling promise.then… Cannot read property 'then' of undefined. I take input and look it up in the description of each item. Below is the code for ajax call:
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Web but i receive this error: Cannot read property 'then' of undefined. Web you can avoid getting an error by giving a default value before getting the property. Accessing a property on a variable that stores an undefined value.
The Most Common Is Probably The.
Cannot read property 'then' of undefined error in javascript, you can use the check if the object is defined method. Web3.eth.getaccounts ().then (accounts => { web3.eth.getbalance (accounts [0]).then (balance => { console.log (balance); Accessing a property on a dom element that doesn't. And the cursor is indicate right after connected and before.then.
// Provide An Array As Fallback Value Let Myvar = Result || [A, B, C];
Below is the full function: Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: I take input and look it up in the description of each item. As in user.name, to access the name property of the user object.
Web Steve Keech 1 Oct 4, 2022, 9:18 Pm I Had Been Using Form Recognizer And Form Recognizer Studio Successfully I Submitted A Document To The Form Recognizer Through The Api And It Timed Out I Went To Test The Document Through The Studio And The I Got The 'Cannot Read Properties Of Undefined.
Cannot read property 'then' of undefined at queue.isready. Strict type check mode to the rescue. Web learn what is the cause, and how you can fix 'uncaught typeerror: Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object.
You Never Return The Created Promise From Your Function Getmatchedmenuitems So Calling Promise.then…
Web to fix the error, you can provide a fallback value that will be used in place of undefined. Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Web i got error cannot read property 'then' of undefined. }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());.