Change Font Size In Javascript
Change Font Size In Javascript - Web function(apfsize) { var fsize = document.getelementbyid(fsize).value; Browser support syntax return the fontsize. Web description the fontsize property sets or returns the font size of the text.
Web function(apfsize) { var fsize = document.getelementbyid(fsize).value; Browser support syntax return the fontsize. Web description the fontsize property sets or returns the font size of the text.
Web function(apfsize) { var fsize = document.getelementbyid(fsize).value; Web description the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize.
How to change font size in JavaScript?
Web function(apfsize) { var fsize = document.getelementbyid(fsize).value; Web description the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize.
Javascript Change Color, Fontsize YouTube
Browser support syntax return the fontsize. Web function(apfsize) { var fsize = document.getelementbyid(fsize).value; Web description the fontsize property sets or returns the font size of the text.
JavaScript & Canvas Adding Text and Changing Font Styles YouTube
Web description the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize. Web function(apfsize) { var fsize = document.getelementbyid(fsize).value;
How to Change Font Size in Javascript MiniProject JavaScript
Web description the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize. Web function(apfsize) { var fsize = document.getelementbyid(fsize).value;
Change Fontsize using Javascript with Button Increase Decrease Font
Browser support syntax return the fontsize. Web description the fontsize property sets or returns the font size of the text. Web function(apfsize) { var fsize = document.getelementbyid(fsize).value;
Javascript how to change the font color, font size, and button color
Browser support syntax return the fontsize. Web description the fontsize property sets or returns the font size of the text. Web function(apfsize) { var fsize = document.getelementbyid(fsize).value;
40 How To Increase Font Size In Javascript Javascript Nerd Answer
Browser support syntax return the fontsize. Web function(apfsize) { var fsize = document.getelementbyid(fsize).value; Web description the fontsize property sets or returns the font size of the text.
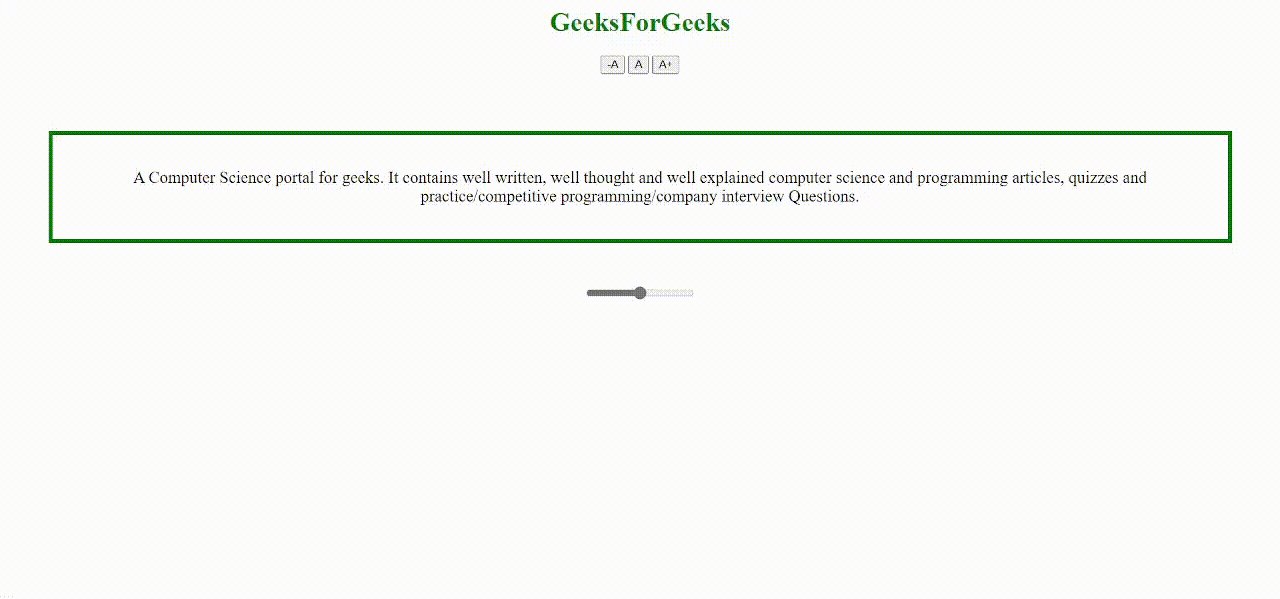
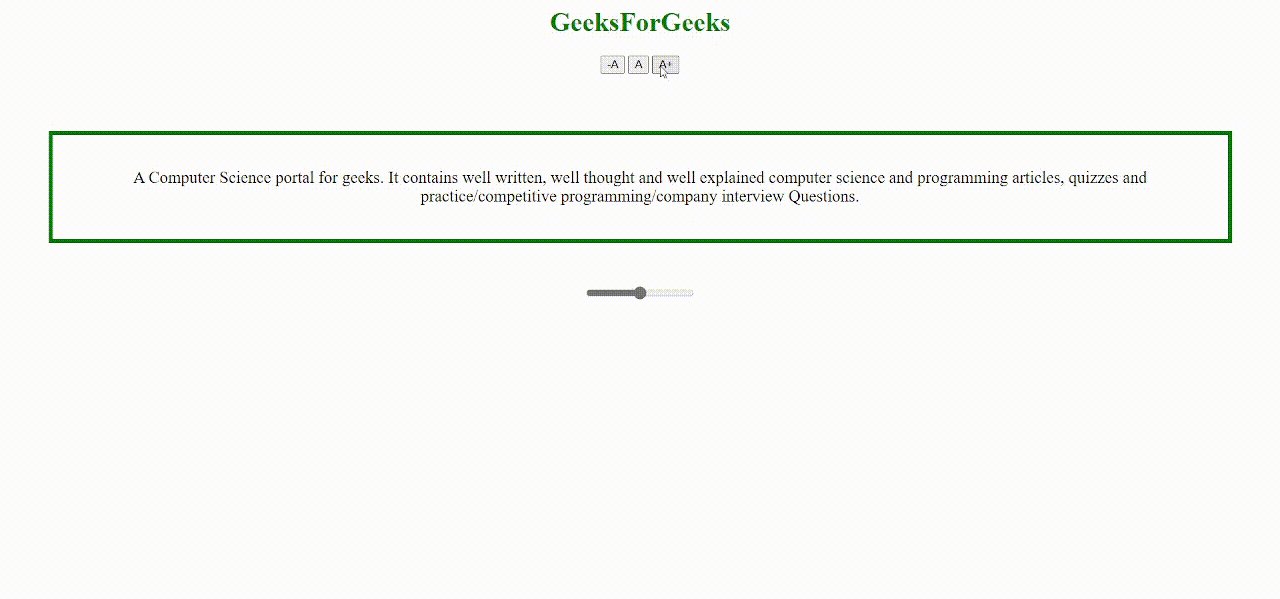
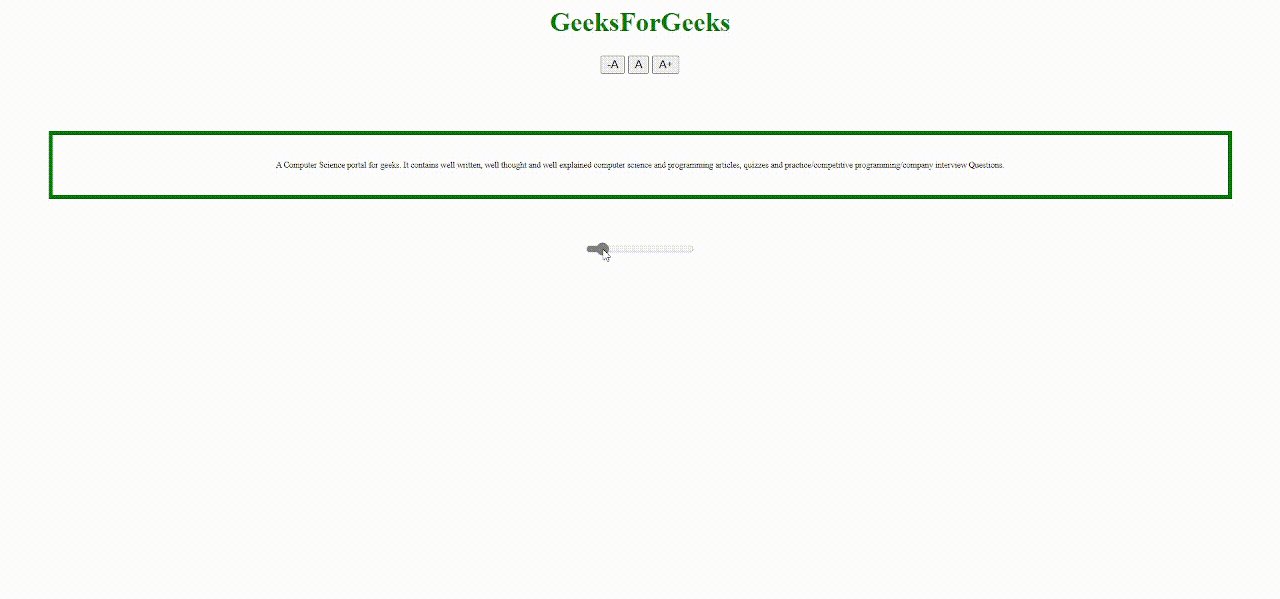
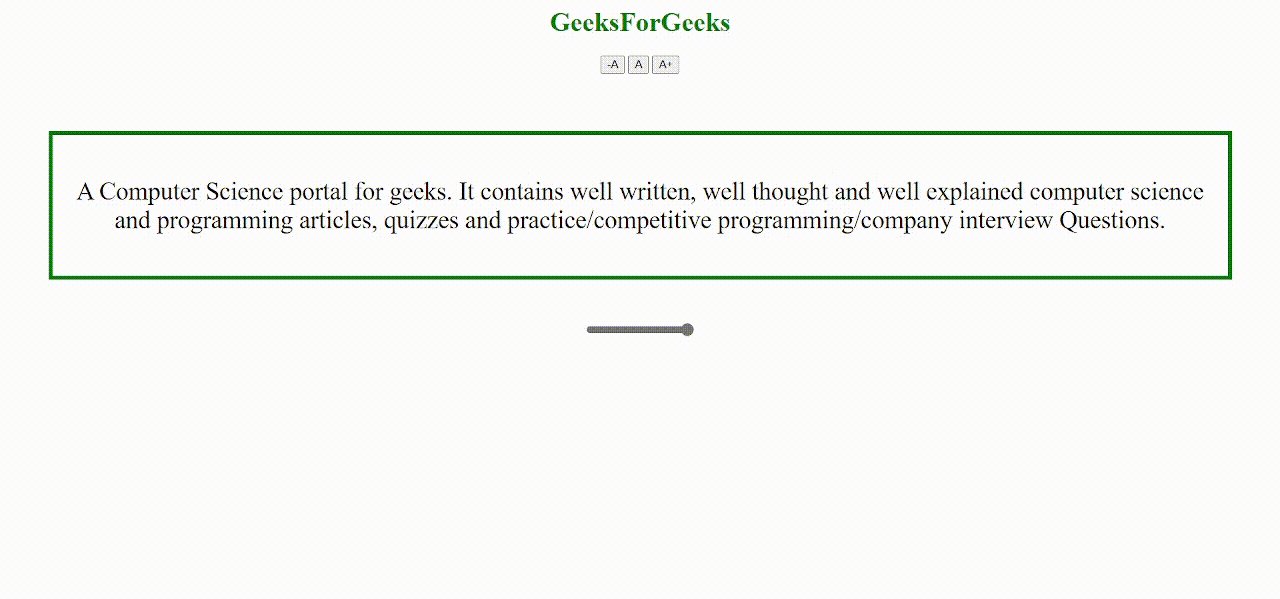
Allow users to change font size of a webpage using JavaScript
Web function(apfsize) { var fsize = document.getelementbyid(fsize).value; Web description the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize.
Change font size of html element using JAVASCRIPT YouTube
Browser support syntax return the fontsize. Web function(apfsize) { var fsize = document.getelementbyid(fsize).value; Web description the fontsize property sets or returns the font size of the text.
Browser Support Syntax Return The Fontsize.
Web function(apfsize) { var fsize = document.getelementbyid(fsize).value; Web description the fontsize property sets or returns the font size of the text.