Clear Form On Submit
Clear Form On Submit - Web how to clear it after the submit? Web the form control can be in one of these modes: When the button is clicked, set the input field's value to an empty string. Web the first thing you need to do is obtain the html form: Web in this example, we have an html form that submits via ajax. Web 1 answer sorted by: Initialize state as we already know, elements get their values from the state. Web a simple submit button we'll begin by creating a form with a simple submit button: From here you can configure when submissions are. Taking the header screen as an example, you can set.
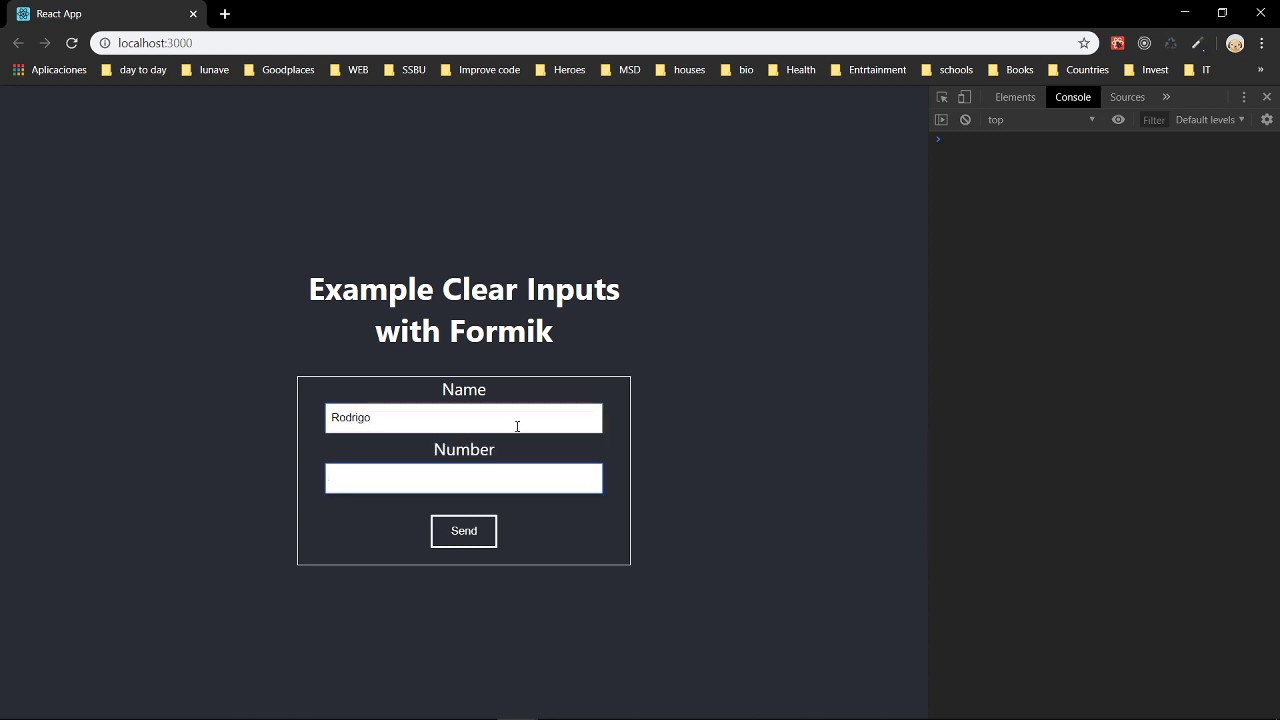
Web clear form after submit in react step 1 : Web in this example, we have an html form that submits via ajax. Html you can enable and disable buttons at. Web to clear an input field after submitting: After that, gather the form data: There is nothing special here, take note of the value though: Web the first thing you need to do is obtain the html form: Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. The form is populated with an existing record and the user can modify the values of the fields. Web a simple submit button we'll begin by creating a form with a simple submit button:
Under the submissions page, you. 0 please read the basic usage for quasar's form which documents how to reset validation. Add a click event listener to a button. Use the submit () method to submit the form. Web in this example, we have an html form that submits via ajax. When the button is clicked, set the input field's value to an empty string. After that, gather the form data: <<strong>form</strong>> let's submit some text <input. Web a simple submit button we'll begin by creating a form with a simple submit button: Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site.
How To Clear Fields After Form Submit In MVC
Web to clear an input field after submitting: <<strong>form</strong>> let's submit some text <input. Web how to clear it after the submit? You can clear the text input input controls by using the reset property of the text input controls. Web description the reset () method resets the values of all elements in a form (same as clicking the reset.
Clear Form YouTube
Web to disable a reset button, specify the disabled attribute on it, like so: Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Under the submissions page, you..
34 Clear Form Fields After Submit In Javascript Modern Javascript Blog
Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. After that, gather the form data: Web the clear form button doesn't need to show any list of field names. <<strong>form</strong>> let's submit some text <input. Add a click event listener to a button.
How To Clear Fields After Form Submit In MVC
You can clear the text input input controls by using the reset property of the text input controls. Web how to clear it after the submit? After that, gather the form data: From here you can configure when submissions are. Web description the reset () method resets the values of all elements in a form (same as clicking the reset.
34 Clear Form Fields After Submit In Javascript Modern Javascript Blog
Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. From here you can configure when submissions are. Html you.
Angular Clear Form After Submit? The 15 New Answer
Web the first thing you need to do is obtain the html form: Web to clear an input field after submitting: Add a click event listener to a button. Use the submit () method to submit the form. Web clear form after submit in react step 1 :
Solved Submit Form with the Enter Key Power Platform Community
Web clear form after submit in react step 1 : Web how to clear it after the submit? You can clear the text input input controls by using the reset property of the text input controls. Html you can enable and disable buttons at. The form is populated with an existing record and the user can modify the values of.
33 Submit Without Refresh Javascript Javascript Overflow
Web the form control can be in one of these modes: Web in this example, we have an html form that submits via ajax. Use the submit () method to submit the form. When the button is clicked, set the input field's value to an empty string. Under the submissions page, you.
37 Javascript Submit Form After Validation Javascript Overflow
Web to clear an input field after submitting: Web the clear form button doesn't need to show any list of field names. Taking the header screen as an example, you can set. Web the form control can be in one of these modes: From here you can configure when submissions are.
html Bootstrap Responsive Forms Stack Overflow
It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). 0 please read the basic usage for quasar's form which documents how to reset validation. Web clear form after.
You Can Clear The Text Input Input Controls By Using The Reset Property Of The Text Input Controls.
Web the first thing you need to do is obtain the html form: Under the submissions page, you. Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. After that, gather the form data:
Use The Submit () Method To Submit The Form.
Taking the header screen as an example, you can set. There is nothing special here, take note of the value though: Web in this example, we have an html form that submits via ajax. The form is populated with an existing record and the user can modify the values of the fields.
Html You Can Enable And Disable Buttons At.
Web 1 answer sorted by: When the button is clicked, set the input field's value to an empty string. Web clear form after submit in react step 1 : Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability.
Web Description The Reset () Method Resets The Values Of All Elements In A Form (Same As Clicking The Reset Button).
Web the form control can be in one of these modes: Add a click event listener to a button. Web a simple submit button we'll begin by creating a form with a simple submit button: From here you can configure when submissions are.