Contact Form 7 Conditional Fields
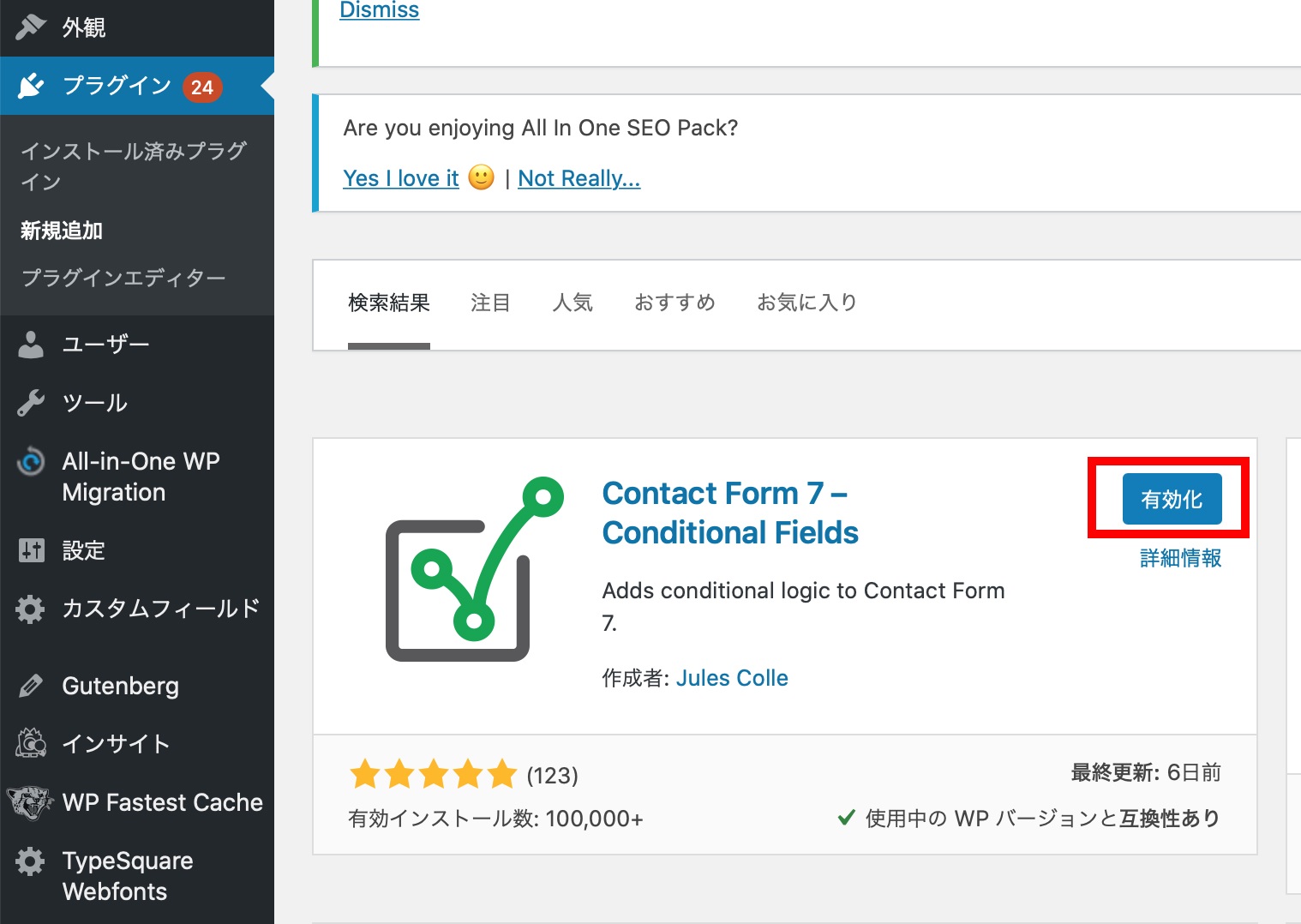
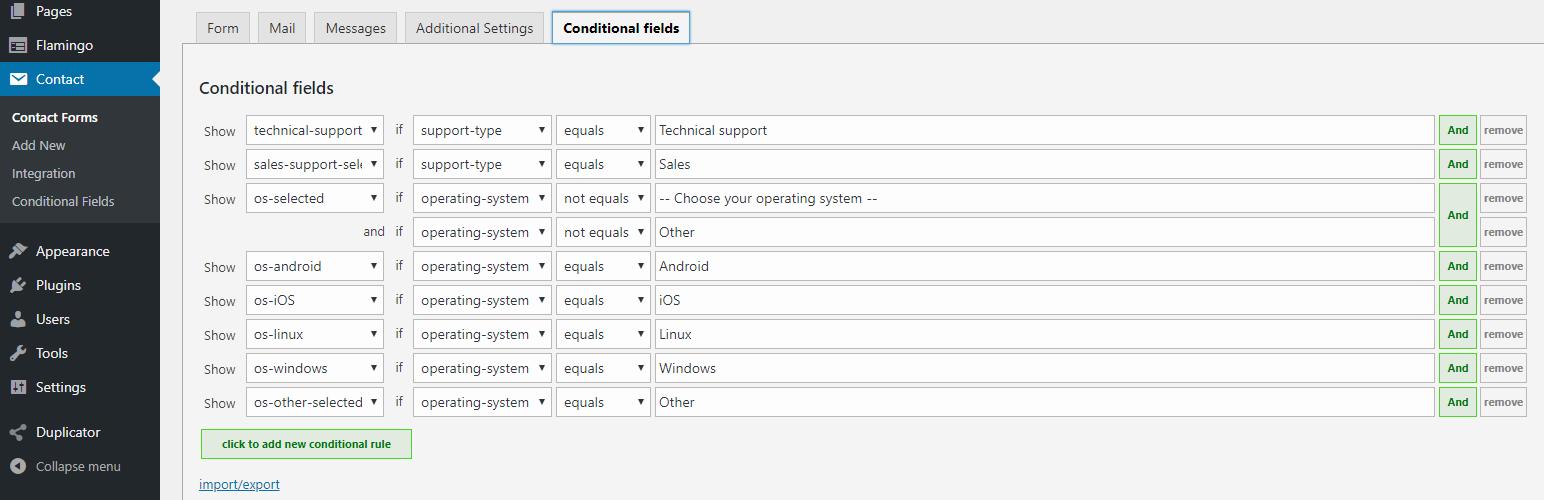
Contact Form 7 Conditional Fields - If you edit your cf7 form, you will see an additional tag called “conditional fields group”. Web happyforms.me contact form 7 conditional fields allow you set fields or sets of fields to appear only when specific criteria are met. The source code is on github: Web because contact form 7 is a simple plugin at its core, it doesn’t have conditional logic or fields by default. Or log in to create a topic. Web 82 8.8k views 2 years ago contact form 7 conditional fields allow you set fields or sets of fields to appear only when specific criteria are met. In this video, i teach you how to use the contact form 7 conditional fields. Text field (text and text*); This plugin adds conditional logic to contact form 7. For example, if you have a dropdown you can.
For example, if you have a radio. Web i've just written a wordpress plugin that adds conditional logic to contact form 7. Or log in to create a topic. If you edit your cf7 form, you will see an additional tag called “conditional fields group”. For example, if you have a dropdown you can. This plugin adds conditional logic to contact form 7. Email field (email and email*); Web 82 8.8k views 2 years ago contact form 7 conditional fields allow you set fields or sets of fields to appear only when specific criteria are met. If you edit your cf7 form, you will see an additional tag called “conditional fields group”. Text field (text and text*);
Web i've just written a wordpress plugin that adds conditional logic to contact form 7. This plugin adds conditional logic to contact form 7. Web 82 8.8k views 2 years ago contact form 7 conditional fields allow you set fields or sets of fields to appear only when specific criteria are met. Web happyforms.me contact form 7 conditional fields allow you set fields or sets of fields to appear only when specific criteria are met. If you edit your cf7 form, you will see an additional tag called “conditional fields group”. For example, if you have a dropdown you can. Or log in to create a topic. Instead, you’ll need to install the contact form 7. Web description this plugin adds conditional logic to contact form 7. For example, if you have a radio.
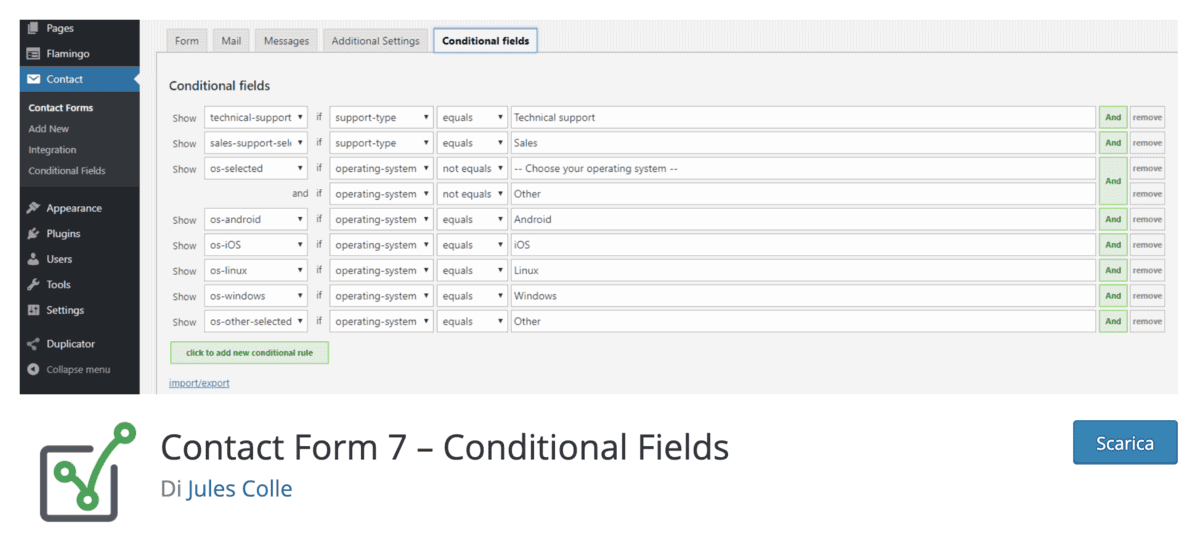
【WordPress】Contact Form 7で条件分岐機能を追加するプラグイン「Conditional Fields for
For example, if you have a dropdown you can. Email field (email and email*); If you edit your cf7 form, you will see an additional tag called “conditional fields group”. Web description this plugin adds conditional logic to contact form 7. Web happyforms.me contact form 7 conditional fields allow you set fields or sets of fields to appear only when.
Contact Form 7 Conditional Fields Tutorial YouTube
Email field (email and email*); Web happyforms.me contact form 7 conditional fields allow you set fields or sets of fields to appear only when specific criteria are met. Web adding a conditional field is a great way to collect data from your visitors and. The source code is on github: Web because contact form 7 is a simple plugin at.
「Contact Form 7」に条件分岐機能を追加するプラグインの使い方をまとめてみました WEBマーケティングの専門ブログ|MARC
Web 82 8.8k views 2 years ago contact form 7 conditional fields allow you set fields or sets of fields to appear only when specific criteria are met. Web adding a conditional field is a great way to collect data from your visitors and. Web because contact form 7 is a simple plugin at its core, it doesn’t have conditional.
Contact Form 7 Conditional Fields Alternative Tripetto Blog
In this video, i teach you how to use the contact form 7 conditional fields. Or log in to create a topic. The source code is on github: Email field (email and email*); Web happyforms.me contact form 7 conditional fields allow you set fields or sets of fields to appear only when specific criteria are met.
Conditional Fields for Contact Form 7 플러그인 —
Web adding a conditional field is a great way to collect data from your visitors and. For example, if you have a dropdown you can. This plugin adds conditional logic to contact form 7. Conditional fields for contact form 7. For example, if you have a radio.
Contact Form 7 la guida completa SupportHost
Or log in to create a topic. For example, if you have a radio. If you edit your cf7 form, you will see an additional tag called “conditional fields group”. Web because contact form 7 is a simple plugin at its core, it doesn’t have conditional logic or fields by default. The source code is on github:
お問い合わせフォームの選択で表示を変えるContact Form 7 Conditional Fields Vueは友達
Email field (email and email*); Web i've just written a wordpress plugin that adds conditional logic to contact form 7. In this video, i teach you how to use the contact form 7 conditional fields. Web description this plugin adds conditional logic to contact form 7. Web happyforms.me contact form 7 conditional fields allow you set fields or sets of.
How to add conditional fields using contact form 7 Developer Rocket
Web adding a conditional field is a great way to collect data from your visitors and. If you edit your cf7 form, you will see an additional tag called “conditional fields group”. Email field (email and email*); Or log in to create a topic. Web because contact form 7 is a simple plugin at its core, it doesn’t have conditional.
Best WordPress Contact Form Plugins
This plugin adds conditional logic to contact form 7. Web i've just written a wordpress plugin that adds conditional logic to contact form 7. In this video, i teach you how to use the contact form 7 conditional fields. For example, if you have a dropdown you can. Web happyforms.me contact form 7 conditional fields allow you set fields or.
Conditional Fields For Contact Form 7 Tutorial MyWebCode
Web happyforms.me contact form 7 conditional fields allow you set fields or sets of fields to appear only when specific criteria are met. For example, if you have a dropdown you can. If you edit your cf7 form, you will see an additional tag called “conditional fields group”. Web adding a conditional field is a great way to collect data.
Email Field (Email And Email*);
For example, if you have a radio. Web 82 8.8k views 2 years ago contact form 7 conditional fields allow you set fields or sets of fields to appear only when specific criteria are met. Web because contact form 7 is a simple plugin at its core, it doesn’t have conditional logic or fields by default. Instead, you’ll need to install the contact form 7.
In This Video, I Teach You How To Use The Contact Form 7 Conditional Fields.
This plugin adds conditional logic to contact form 7. For example, if you have a dropdown you can. Web i've just written a wordpress plugin that adds conditional logic to contact form 7. Text field (text and text*);
Web Happyforms.me Contact Form 7 Conditional Fields Allow You Set Fields Or Sets Of Fields To Appear Only When Specific Criteria Are Met.
Conditional fields for contact form 7. If you edit your cf7 form, you will see an additional tag called “conditional fields group”. If you edit your cf7 form, you will see an additional tag called “conditional fields group”. Web adding a conditional field is a great way to collect data from your visitors and.
Or Log In To Create A Topic.
Web description this plugin adds conditional logic to contact form 7. The source code is on github: