Contact Form 7 Css
Contact Form 7 Css - Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Create a new contact form in contact form 7. Create a new contact form in contact form 7. Idid my website one year ago so maybe i changed something and i don’t remember. Web how to customize contact form 7 for wordpress: Web styling input file in contact form 7. Web later we apply css styles to make the form visually appealing. However since i'm using wp contact. Web when i try to style contact form 7 with custom css nothing happens.
George martsoukos last updated feb 19, 2022. Place two forms with different styles in one page/post. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Idid my website one year ago so maybe i changed something and i don’t remember. Create a new contact form in contact form 7. Create a new contact form in contact form 7. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. In the wordpress block editor screen, select the contact form 7 block with the familiar. Place two forms with different styles in one page/post. Web styling a specific contact form….
Hence lacking of better ui designing. Create a new contact form in contact form 7. Web later we apply css styles to make the form visually appealing. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. I'm trying to replace that old input file with something modern that i designed in the fiddle. Give the new contact form a name,. Place two forms with different styles in one page/post. I'm trying to replace that old input file with something modern that i designed in the fiddle. You can customize this using.
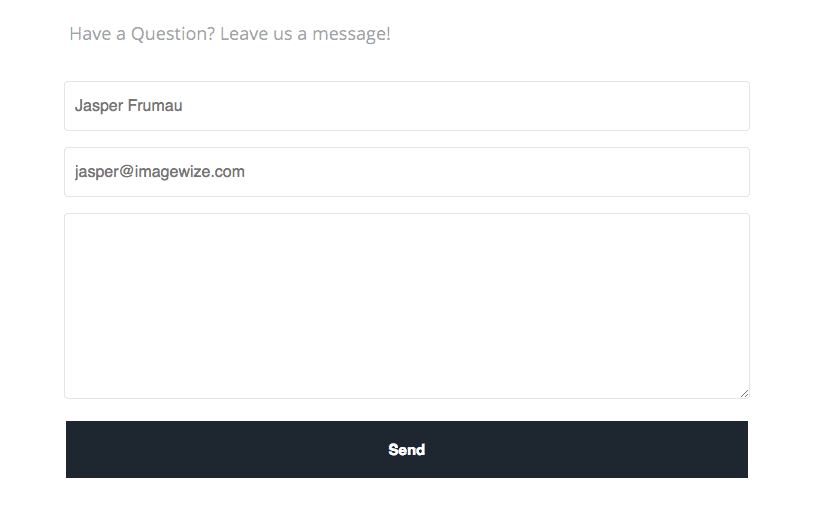
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
Web the simplest and recommended way is to use the contact form selector block. Web styling input file in contact form 7. I'm trying to replace that old input file with something modern that i designed in the fiddle. The html section has a div with class container with the heading h3 ”contact. George martsoukos last updated feb 19, 2022.
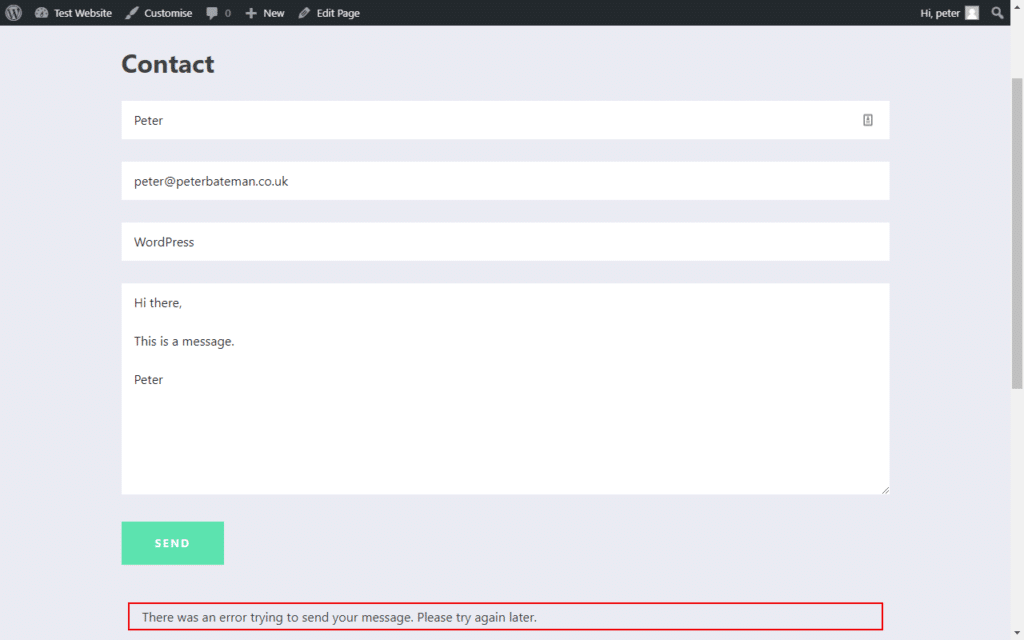
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
Place two forms with different styles in one page/post. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web styling a specific contact form…. I'm trying to replace that old input file with something modern that i designed in the fiddle. Create a new contact form in contact form 7.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
Give the new contact form a name,. Each cf7 form has a unique id which can be targeted in your css changes. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Create a new contact form in contact form 7. How to customize contact.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web custom layout for checkboxes and radio buttons. Create a new contact form in contact form 7. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Give the new contact form a name,. Web the simplest and recommended way is to use the contact form selector block.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Idid my website one year ago so maybe i changed something and i don’t remember. Adding these templates to your pages will be. Web how to customize contact form 7 for wordpress: Hence lacking of better ui designing. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
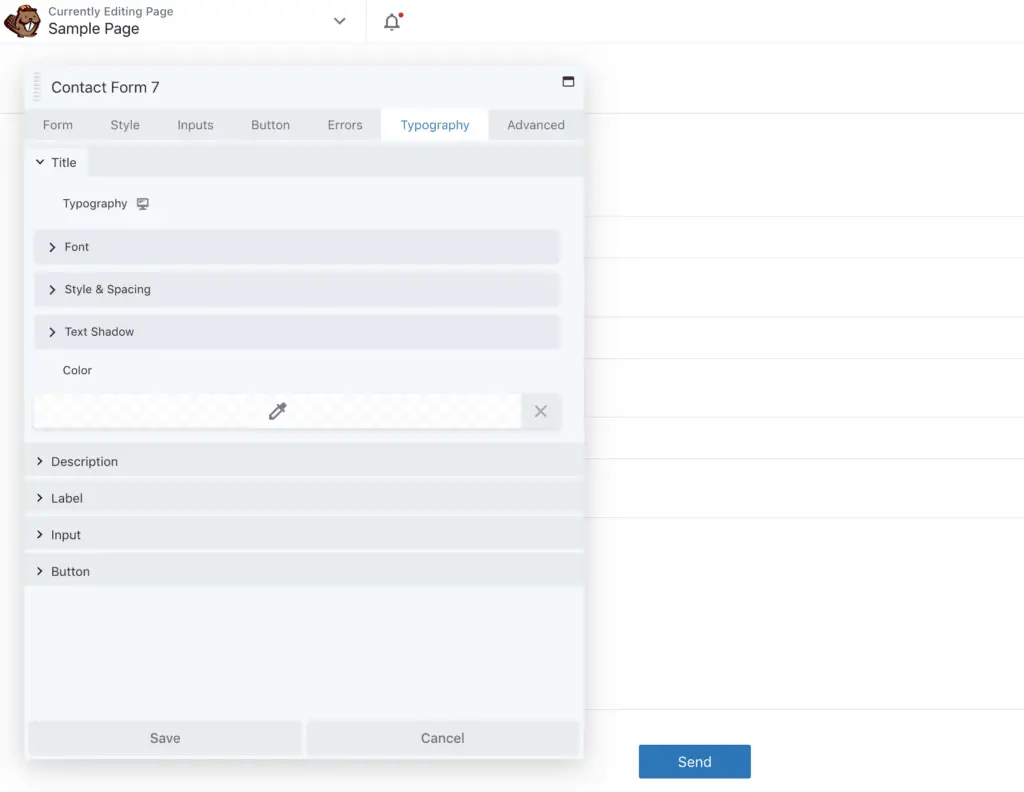
How To Add Custom CSS To Contact Form 7 In WordPress
However since i'm using wp contact. Idid my website one year ago so maybe i changed something and i don’t remember. Adding these templates to your pages will be. Create a new contact form in contact form 7. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
2 Simple Methods To Style Contact Form 7 Without Code
However since i'm using wp contact. Create a new contact form in contact form 7. Web when i try to style contact form 7 with custom css nothing happens. Place two forms with different styles in one page/post. How to customize contact form 7 for wordpress.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Create a new contact form in contact form 7. However since i'm using wp contact. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. How to customize contact form.
Wordpress Contact Form 7 テンプレート nuinsaa
Web the simplest and recommended way is to use the contact form selector block. Web styling a specific contact form…. The html section has a div with class container with the heading h3 ”contact. Create a new contact form in contact form 7. Idid my website one year ago so maybe i changed something and i don’t remember.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Give the new contact form a name,. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. You can customize this using. Idid my website one year ago so maybe i changed something and i don’t remember. Web the simplest and recommended way is to.
Place Two Forms With Different Styles In One Page/Post.
Web when i try to style contact form 7 with custom css nothing happens. George martsoukos last updated feb 19, 2022. You can customize this using. Web to create a new contact form, click on add new next to “contact forms”.
Web Styling A Specific Contact Form….
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. In the wordpress block editor screen, select the contact form 7 block with the familiar. However since i'm using wp contact. Hence lacking of better ui designing.
Each Cf7 Form Has A Unique Id Which Can Be Targeted In Your Css Changes.
I'm trying to replace that old input file with something modern that i designed in the fiddle. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like:
Idid My Website One Year Ago So Maybe I Changed Something And I Don’t Remember.
The html section has a div with class container with the heading h3 ”contact. Web later we apply css styles to make the form visually appealing. How to customize contact form 7 for wordpress. How to customize fonts in the contact form 7 wordpress.