Css Border Font
Css Border Font - It sets the vertical shadow around the font. It sets horizontal shadow around the font. Web sets the style of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. Defaults to none if absent. It sets the blur radius around the font. Web css | font border. Defaults to currentcolor if absent. Sets the color of the border.
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets horizontal shadow around the font. Web css | font border. Web sets the style of the border. It sets the vertical shadow around the font. Defaults to none if absent. It sets the blur radius around the font. Defaults to currentcolor if absent. /* width and color */. Sets the color of the border.
Defaults to currentcolor if absent. Defaults to none if absent. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the vertical shadow around the font. /* width and color */. Web sets the style of the border. Sets the color of the border. Web css | font border. It sets the blur radius around the font. It sets horizontal shadow around the font.
css font border
Web css | font border. It sets the blur radius around the font. Defaults to none if absent. Sets the color of the border. It sets horizontal shadow around the font.
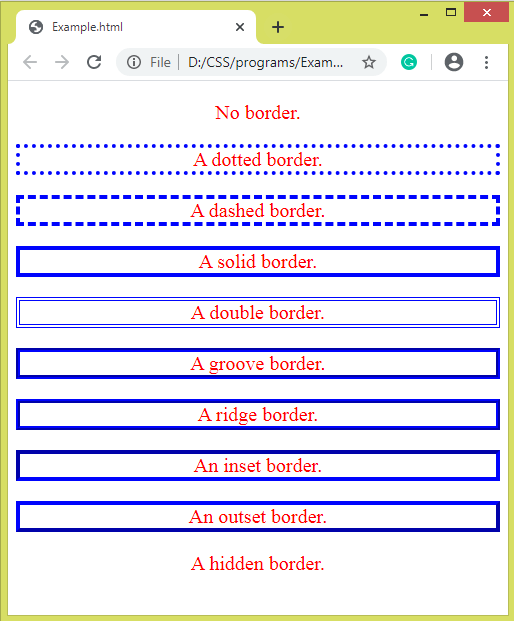
CSS Border Image Examples
Web css | font border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Defaults to currentcolor if absent. Web sets the style of the border. It sets the vertical shadow around the font.
CSS border with examples tutorial YouTube
Web sets the style of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the vertical shadow around the font. Sets the color of the border. It sets the blur radius around the font.
CSS Border Font 2 by Davor S on Dribbble
Sets the color of the border. Defaults to none if absent. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the vertical shadow around the font. It sets the blur radius around the font.
How to add border in CSS javatpoint
/* width and color */. Sets the color of the border. Defaults to currentcolor if absent. It sets the blur radius around the font. It sets the vertical shadow around the font.
CSS Border Font 4 by Davor S on Dribbble
Web sets the style of the border. Defaults to currentcolor if absent. It sets the blur radius around the font. Defaults to none if absent. It sets horizontal shadow around the font.
CSS Border Font CSSTricks
Web sets the style of the border. /* width and color */. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Defaults to currentcolor if absent. Defaults to none if absent.
CSS Border Font CSSTricks CSSTricks
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Web sets the style of the border. It sets the blur radius around the font. /* width and color */. It sets horizontal shadow around the font.
20+ Different CSS Border Examples OnAirCode
It sets the blur radius around the font. Sets the color of the border. It sets the vertical shadow around the font. Defaults to currentcolor if absent. /* width and color */.
It Sets The Vertical Shadow Around The Font.
Web sets the style of the border. Defaults to none if absent. It sets horizontal shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022:
Sets The Color Of The Border.
It sets the blur radius around the font. /* width and color */. Web css | font border. Defaults to currentcolor if absent.