Cy.request Form Data
Cy.request Form Data - As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web are you trying to use cypress to make a request to some api and get the response? One of the first things. I have created the request which is sent successfully. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: It is writing a file for me inside the fixture folder. Web following are the error messages received in cypress electron app: Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Web you might need to use.then instead of should and the request should resolve inside promise. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis.
Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Web we received this error at the network level: Web having a look at the mdn web docs to see how you can build a formdata: One of the first things. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. I have created the request which is sent successfully. Web const data = {} formdata.foreach((value, key) => {. Then ((response) => { const base64content = response. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. The cy.route function is used to stub out a request for your application, so.
The cy.route function is used to stub out a request for your application, so. Web const data = {} formdata.foreach((value, key) => {. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. If possible, cache results via cy.session() to avoid repeat visits. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. 'localhost', }) // spying and. One of the first things. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Web we received this error at the network level: You just need a return on the cy.request () call.
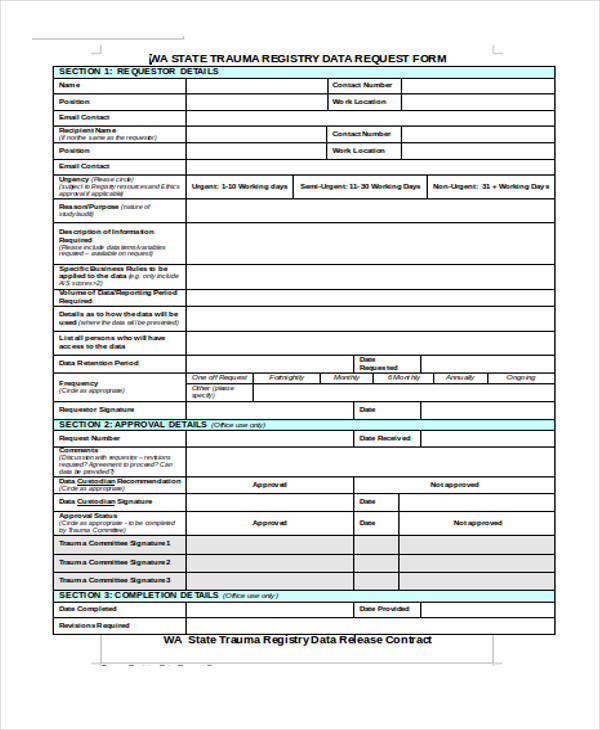
Data Request Form
It is writing a file for me. Cypress sets the accepts request header and serializes the response body by the encoding option. You just need a return on the cy.request () call. One of the first things. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy.
request formdata error Missing ContentType on busboy · Issue 1125
I have created the request which is sent successfully. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': The cy.route function is used to stub out a request for your application, so. Web these advanced test exercises will teach you the powerful ways of using cy.intercept,.
cy.request Is Not Providing ContentType Header with Request When
If possible, cache results via cy.session() to avoid repeat visits. Web are you trying to use cypress to make a request to some api and get the response? Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps.
Postman request Body
Web are you trying to use cypress to make a request to some api and get the response? Body const mime = response. Web following are the error messages received in cypress electron app: Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. As ('todo') // application requests the /todos/1 resource //.
cy.request Is Not Providing ContentType Header with Request When
As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web having a look at the mdn web docs to see how you can build a formdata: Web you might need to use.then instead of should and the request should resolve inside promise. Syntax cy.request (url) cy.request (url, body) cy.request (method,.
Data Request Form
Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Web we received this error at the network level: Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Then ((response) => { const base64content = response. If possible, cache results via cy.session() to avoid repeat visits.
FREE 49+ Sample Request Forms in PDF Excel MS Word
Cypress sets the accepts request header and serializes the response body by the encoding option. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Body const mime = response. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. One of the.
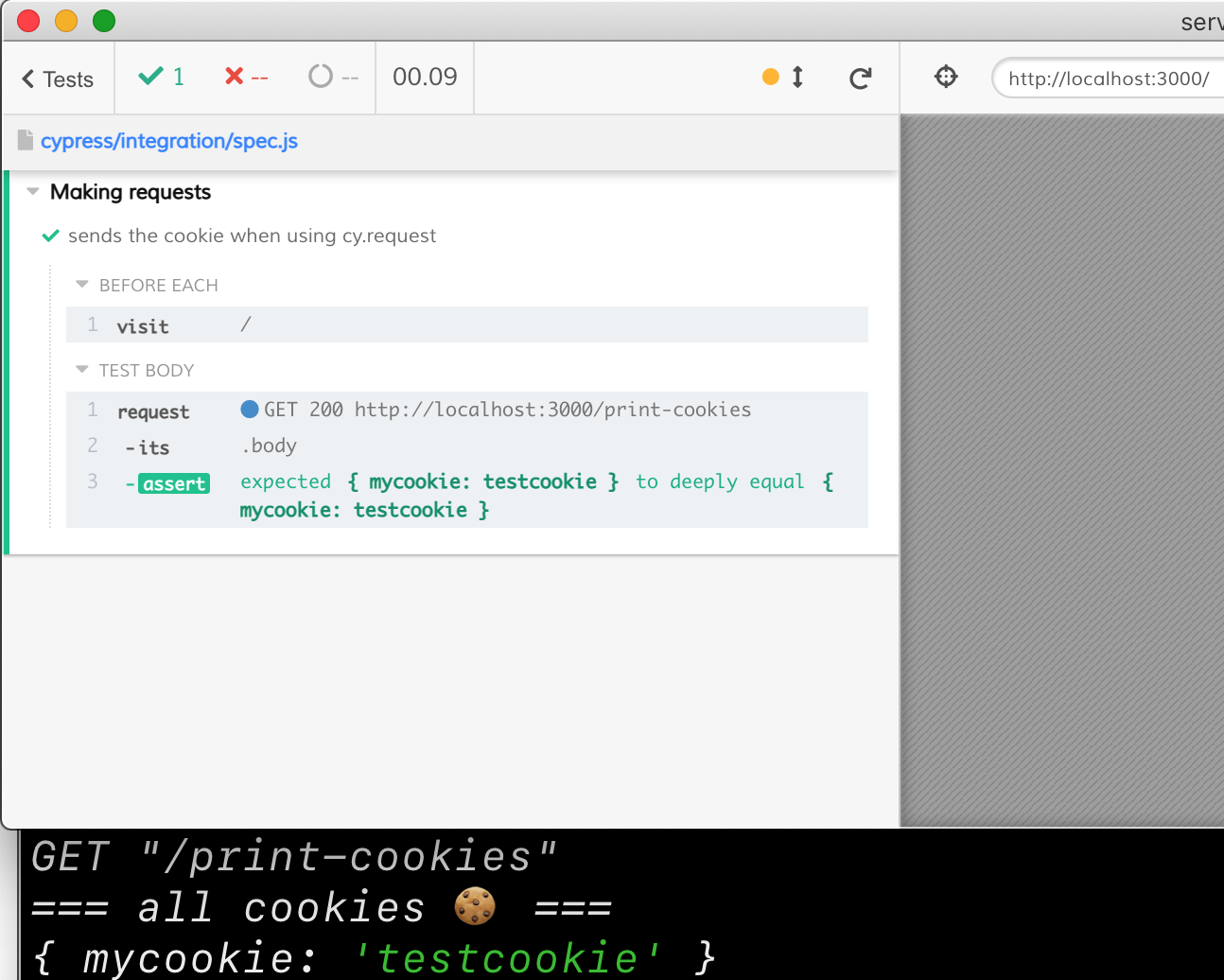
Cypress request and cookies Better world by better software
The cy.route function is used to stub out a request for your application, so. One of the first things. I have created the request which is sent successfully. Web following are the error messages received in cypress electron app: 'localhost', }) // spying and.
Data Warehouse Access Request Form DocsBay
'localhost', }) // spying and. Web having a look at the mdn web docs to see how you can build a formdata: Web you might need to use.then instead of should and the request should resolve inside promise. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Then ((response) => {.
GDPR Data Subject Access Request Form Creative Skillset Survey
One of the first things. If possible, cache results via cy.session() to avoid repeat visits. Cypress sets the accepts request header and serializes the response body by the encoding option. Web you might need to use.then instead of should and the request should resolve inside promise. Method (string) make a request.
Syntax Cy.request (Url) Cy.request (Url, Body) Cy.request (Method, Url) Cy.request (Method, Url, Body) Cy.request (Options) Usage Correct Usage.
Body const mime = response. It is writing a file for me inside the fixture folder. Method (string) make a request. 'localhost', }) // spying and.
The Cy.route Function Is Used To Stub Out A Request For Your Application, So.
As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web we received this error at the network level: Web are you trying to use cypress to make a request to some api and get the response? Web you might need to use.then instead of should and the request should resolve inside promise.
You Just Need A Return On The Cy.request () Call.
Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web a request body to be sent in the request. Web following are the error messages received in cypress electron app: Then ((response) => { const base64content = response.
I Have Created The Request Which Is Sent Successfully.
If possible, cache results via cy.session() to avoid repeat visits. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: Web const data = {} formdata.foreach((value, key) => {.