Default Font In Vs Code
Default Font In Vs Code - Consolas, courier new, and then monospace. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: This will create a stylesheet. I always configure in the json file since it. Web 2 answers sorted by: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) According to the default settings pane of. Go to your device’s “root installation” folder for vs code. 2 to change your visual studio code font: Font family the default value.
Consolas, courier new, and then monospace. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Font family the default value. Navigate to the “touch style.css” entry in the terminal. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web 2 answers sorted by: I always configure in the json file since it. According to the default settings pane of. This will create a stylesheet.
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Now, it’s time to add the font. Navigate to the “touch style.css” entry in the terminal. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: I always configure in the json file since it. This will create a stylesheet. Web 2 answers sorted by: Font family the default value. Consolas, courier new, and then monospace. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback)
Tips for Changing the Default Font in Visual Studio Code When You're
Web 2 answers sorted by: Consolas, courier new, and then monospace. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: According to the default settings pane of.
Change Fonts in VS Code YouTube
Navigate to the “touch style.css” entry in the terminal. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Font family the default value. Web in the default settings, vs code uses the following.
Tips for Changing the Default Font in Visual Studio Code When You're
Navigate to the “touch style.css” entry in the terminal. Font family the default value. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: According to the default settings pane of. I always configure in the json file since it.
The easy way to find the perfect font and theme combination
This will create a stylesheet. Web still, it doesn’t hurt to try: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Navigate to the “touch style.css” entry in the terminal.
Tips for Changing the Default Font in Visual Studio Code When You're
According to the default settings pane of. Go to your device’s “root installation” folder for vs code. Web still, it doesn’t hurt to try: This will create a stylesheet. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
Using Two Fonts in VS Code Aaron Young
Web 2 answers sorted by: Now, it’s time to add the font. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: According to the default settings pane of. Font family the default value.
Make your code more beautiful with the Fira Code typeface
Go to your device’s “root installation” folder for vs code. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) This will create a stylesheet. 2 to change your visual studio code font:
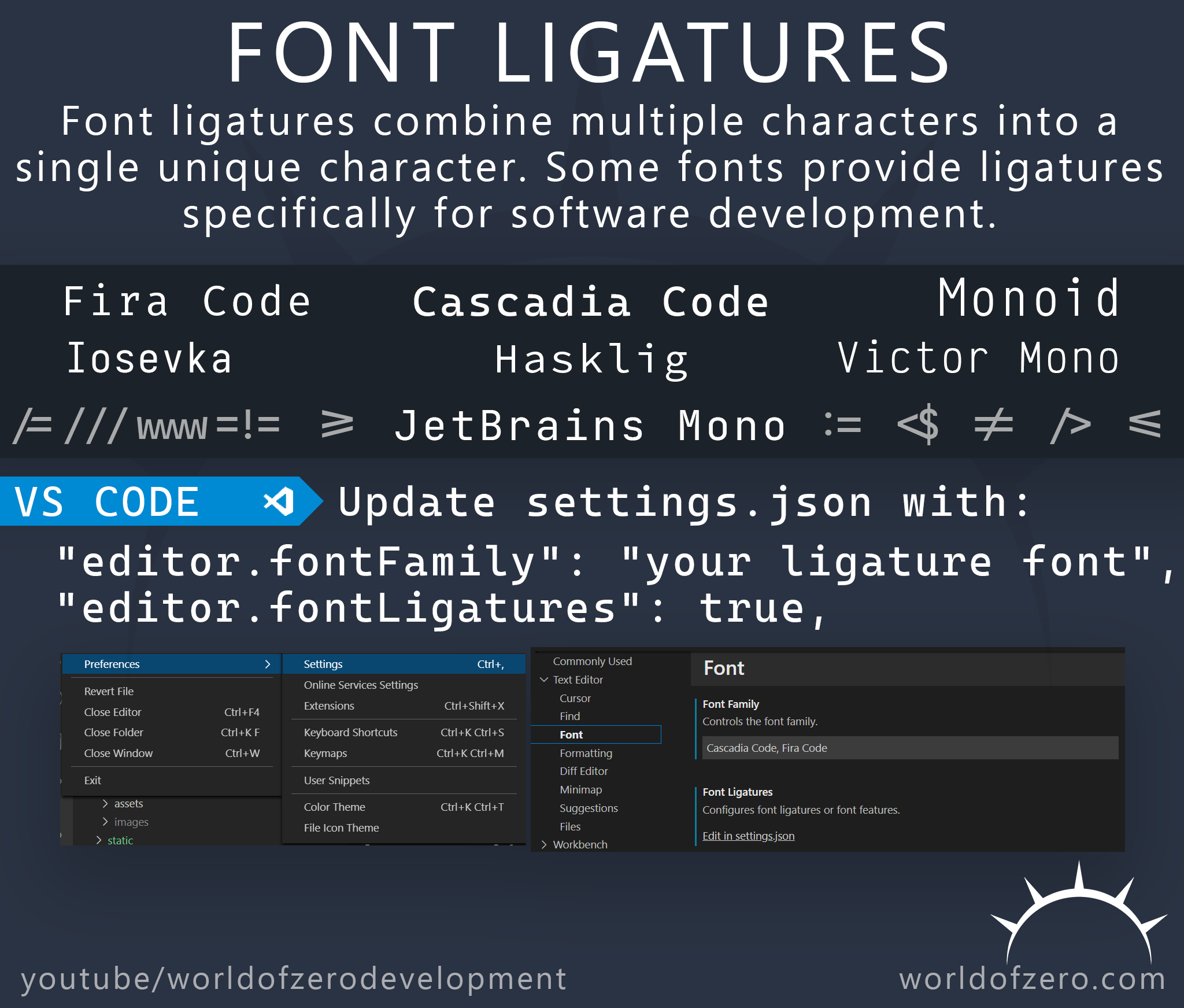
Enable Font Ligatures in VS Code World of Zero
Web 2 answers sorted by: This will create a stylesheet. 2 to change your visual studio code font: According to the default settings pane of. Web still, it doesn’t hurt to try:
VS Code How to Change Font
Now, it’s time to add the font. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). According to the default settings pane of. Consolas, courier new, and then monospace. Web still, it doesn’t hurt to try:
Web Within The Stock Version Of Vs Code, Unless You Specify Otherwise In Settings.json, The Default Font Priority Is:
This will create a stylesheet. 2 to change your visual studio code font: Web 2 answers sorted by: Go to your device’s “root installation” folder for vs code.
Navigate To The “Touch Style.css” Entry In The Terminal.
Consolas, courier new, and then monospace. Web still, it doesn’t hurt to try: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
According To The Default Settings Pane Of.
Now, it’s time to add the font. I always configure in the json file since it. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Font family the default value.