Elementor Contact Form Template Free
Elementor Contact Form Template Free - First thing you need to do is grab the plugin. Web in this tutorial, we’ll show you the best way to add a contact form to your elementor page. Web the wpforms plugin makes it incredibly simple to create an elementor contact form. Rated 4.8 out of 5 from over 700 reviews on g2.com. Simply drag a form widget to your page from the editor panel and use the controls to. Web select an action you want to set on the available field (you can add multiple actions). First, head to your wordpress dashboard, go to formidable → forms and click add new in the top left. Web elementor popup contact form template. Metform which is a custom contact form plugin has both a pro and free version. Web two ways to create a form on elementor free by:
All the free templates are come under the creative commons license and are free to use for commercial as well as personal use. As you can see, you can also set the subject if you want it. Now you need to create your first form. If you're using the elementor page builder, this plugin is a great fit. On nicepage you can find a vintage contact form, minimal registration form template, wunderkind one page template, free html5 contact form php template, etc. Elementor offers more than 10 different form fields and allows you to get the data you need, from names to. Make your contact form display as an interactive popup on the elementor website using one of the templates. Rated 4.8 out of 5 from over 700 reviews on g2.com. Web you can easily choose the colors and typography you want, enabling the styling of fields, buttons, backgrounds, and other elements. First, head to your wordpress dashboard, go to formidable → forms and click add new in the top left.
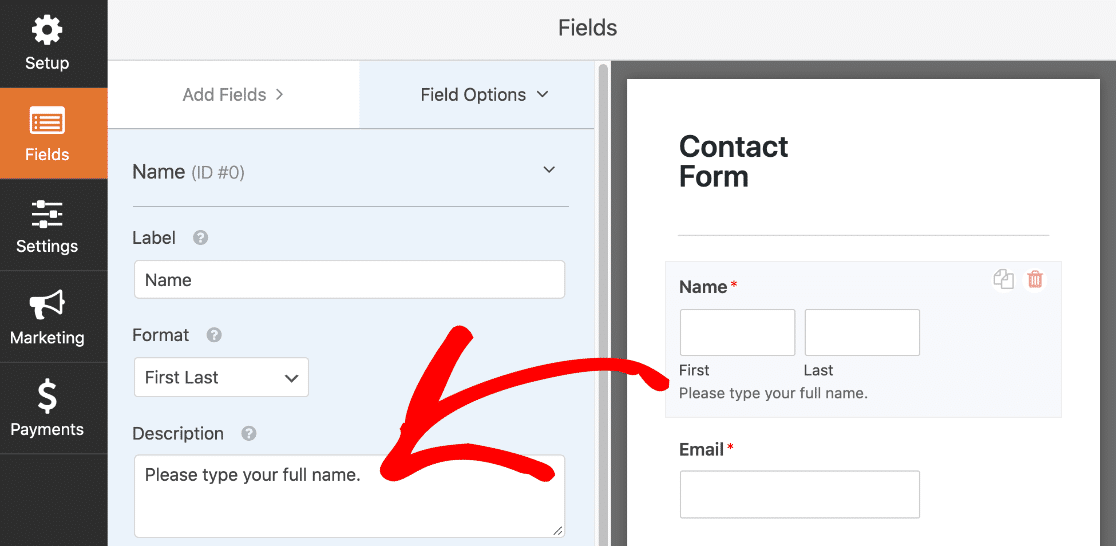
Web the contact form is a plugin that doesn’t require coding skills and helps business owners create professional and attractive contact forms on elementor websites. There are two basic parts to these templates: Web click on the download button and you will get a contact form wordpress theme and html5 contact form template with a creative landing page. Adding fields to your elementor contact form; Creating a contact form with elementor can be achieved by using the form widget in elementor pro. First, head to your wordpress dashboard, go to formidable → forms and click add new in the top left. Create an elementor contact form for wordpress. Web metform, the contact form builder is an addon for elementor, build any fast and secure contact form on the fly with its drag and drop builder. As you can see, you can also set the subject if you want it. The easiest way to set up an elementor contact form is with the wpforms plugin.
Add A Contact Form With Elementor 3 Easy Ways To Do It Mad Lemmings
Web how to setup forms: Web select an action you want to set on the available field (you can add multiple actions). Simply drag a form widget to your page from the editor panel and use the controls to. Setting up your contact form fields; How do i set up an elementor contact form?
Free Elementor Contact Forms Template Pack 2 Elebuilds
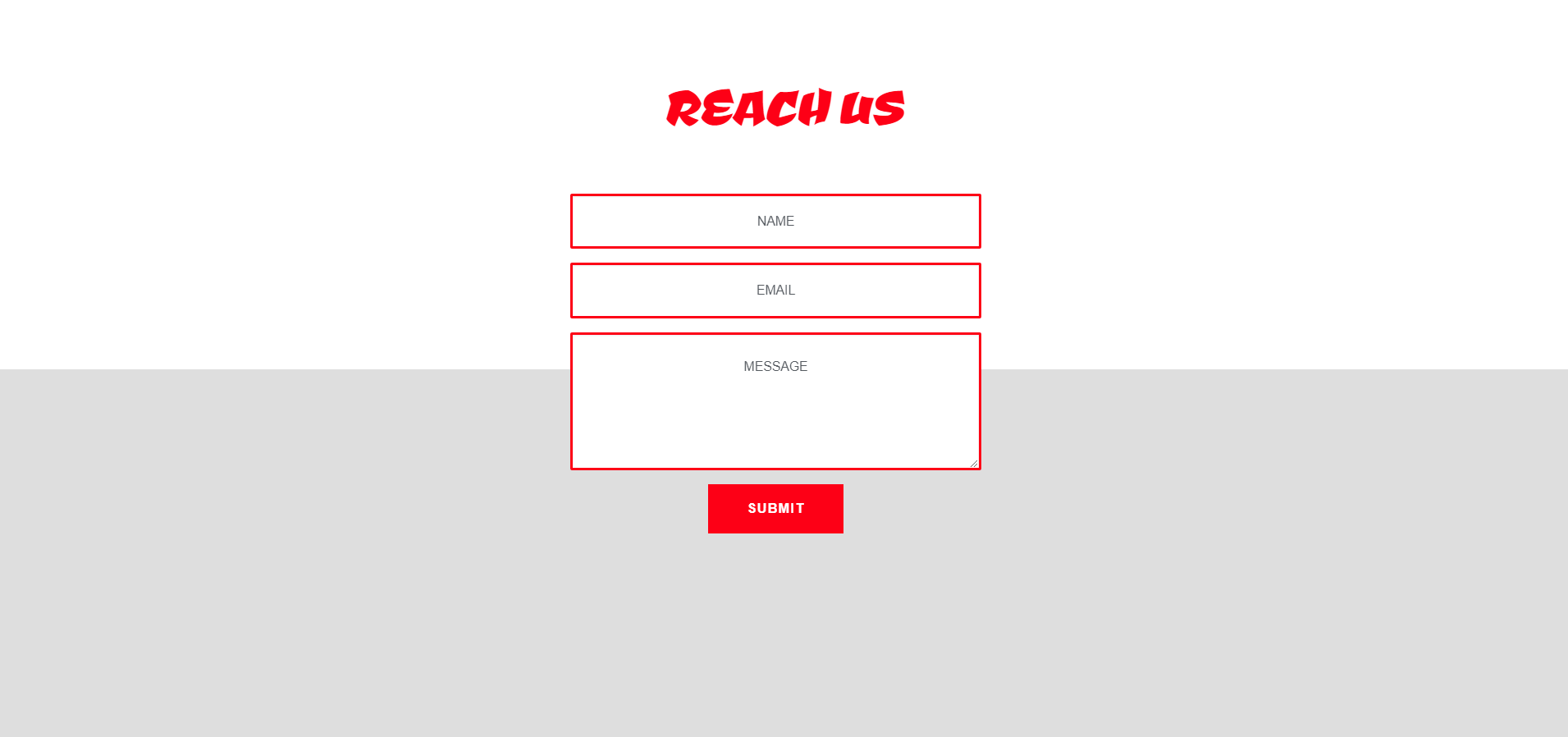
If you set the form action to email too, you can open the email block to set the email address to receive the form data. The best wordpress form builder is wpforms. These custom contact form design templates have been made using the elementor page builder (free version) for wordpress. Match your brand's aesthetic and prevent spam with this template..
How to Customize Contact Form 7 with Elementor? Style contact form
Setting elementor contact form messaging Use our widget and build amazing contact forms without extra plugins. Elementor offers more than 10 different form fields and allows you to get the data you need, from names to. Grab attention and collect contact information from visitors in a more engaged and personalized way. Elementor kit library all categories all categories beauty &.
How to Make a Free Elementor Contact Form (The Easy Way)
These custom contact form design templates have been made using the elementor page builder (free version) for wordpress. On nicepage you can find a vintage contact form, minimal registration form template, wunderkind one page template, free html5 contact form php template, etc. Web meet library, elementor's completely free template library. Web in this tutorial, we’ll show you the best way.
Elementor Contact Form DB Free Plugin Tortoise IT
Web the contact form is a plugin that doesn’t require coding skills and helps business owners create professional and attractive contact forms on elementor websites. There are two basic parts to these templates: Web the wpforms plugin makes it incredibly simple to create an elementor contact form. Creating a contact form with elementor can be achieved by using the form.
How to Make an Elementor Contact Form (The BEST Way)
Web how to create a contact form with elementor. Web in this tutorial, we’ll show you the best way to add a contact form to your elementor page. Web you can easily choose the colors and typography you want, enabling the styling of fields, buttons, backgrounds, and other elements. Web the contact form is a plugin that doesn’t require coding.
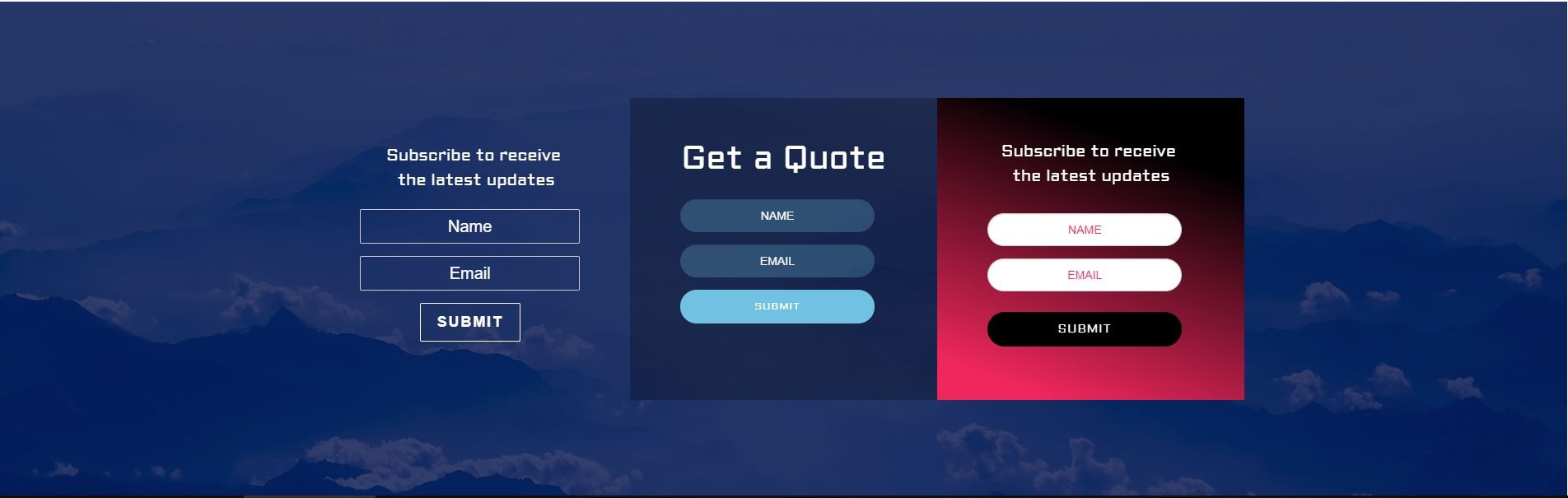
Free Elementor Contact Forms Template Pack 2 Elebuilds
Click on “romethemeform” > forms in the admin menu. Adding fields to your elementor contact form; Enter a “form name” and then click “save and edit”. How do i set up an elementor contact form? There are two basic parts to these templates:
Elementor Contact Form 7 Widget PowerPack Addons for Elementor
Adding the elementor contact widget to your page; On nicepage you can find a vintage contact form, minimal registration form template, wunderkind one page template, free html5 contact form php template, etc. Web in this tutorial i’ll show you how to use the pro version of elementor to create a contact form. Creating a contact form with elementor can be.
How to Make a Free Elementor Contact Form (The Easy Way)
Web in this tutorial, we’ll show you the best way to add a contact form to your elementor page. Elementor contact form widget get reviews from all users of the site and upgrade your company screenshots 1 / 6 contact form for elementor The purpose of using this type of form is to stay close to your audience and have.
Free Elementor Contact Forms Template Pack 2 Elebuilds
Now you need to create your first form. Web click on the download button and you will get a contact form wordpress theme and html5 contact form template with a creative landing page. On nicepage you can find a vintage contact form, minimal registration form template, wunderkind one page template, free html5 contact form php template, etc. Use our widget.
Use Our Widget And Build Amazing Contact Forms Without Extra Plugins.
The best wordpress form builder is wpforms. On the elementor canvas, click the gray folder icon to access “my templates tab” and then choose the block of forms. October 8, 2022 discussion although the form widget is only available on elementor pro, it doesn’t mean that you can’t create a form on. Elementor contact form widget get reviews from all users of the site and upgrade your company screenshots 1 / 6 contact form for elementor
It Can Manage Multiple Contact Forms, And You Can Customize The Form With An Elementor Builder.
The easiest way to set up an elementor contact form is with the wpforms plugin. Web metform, the contact form builder is an addon for elementor, build any fast and secure contact form on the fly with its drag and drop builder. Web select an action you want to set on the available field (you can add multiple actions). The purpose of using this type of form is to stay close to your audience and have an opportunity to collect customer feedback, requests, and contact details.
The Core Pages That Are.
First, head to your wordpress dashboard, go to formidable → forms and click add new in the top left. Grab attention and collect contact information from visitors in a more engaged and personalized way. Elementor kit library all categories all categories beauty & hair blog business & services creative ecommerce education events & entertainment fashion. Adding fields to your elementor contact form;
Simply Drag A Form Widget To Your Page From The Editor Panel And Use The Controls To.
Web meet library, elementor's completely free template library. Here, you can choose to start with a blank form. These custom contact form design templates have been made using the elementor page builder (free version) for wordpress. Web about the template.