Embed Hubspot Form In Webflow
Embed Hubspot Form In Webflow - Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Click create form to start creating your new form 4. In this step, you can choose to import your bio details from instagram. Webflow to zapier to hubspot 2. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. In this lesson, we’ll cover: Web that's why we've created this free resource to showcase 4 most used ways like: Web up to 30% cash back good news for marketers: Web this integration is now an official webflow app. Site settings > forms tab > form submission data.
Zapier's automation tools make it easy to connect hubspot and webflow. By using our hubspot <> webflow integration, all your website. The following form is one of our hubspot forms customized using. Visit the webflow marketplace to learn more! Here, you’ll find the submission. In this step, you can choose to import your bio details from instagram. Navigate to marketing > lead capture > forms 3. Web set up the hubspot trigger, and make magic happen automatically in webflow. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Collect submissions, receive emails and connect your html.
Here, you’ll find the submission. Visit the webflow marketplace to learn more! Web this integration is now an official webflow app. Navigate to marketing > lead capture > forms 3. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. To create a form in hubspot, go to the marketing tab, click on lead. Webflow and hubspot html forms 3. Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Go to hubspot dashboard 2. Web map webflow forms directly to hubspot to integrate with your marketing automation platform.
HubSpot Form Embed Code Example
In this step, you can choose to import your bio details from instagram. Webflow to zapier to hubspot 2. Web up to 30% cash back good news for marketers: Click create form to start creating your new form 4. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and.
New for HubSpot CRM Build Forms for Free with HubSpot Forms Updates
Collect submissions, receive emails and connect your html. Site settings > forms tab > form submission data. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Sign in with your instagram account and click join. Web this video details how to add hubspot forms to a webflow site.
Quick guide How to embed a HubSpot form into your external website
Site settings > forms tab > form submission data. Web this page represents html structure of some of the hubspot form elements, use the power of webflow designer to define css styles for a raw hubspot form embed. Webflow and hubspot html forms 3. Web this project contains html structure replica of some of the basic hubspot form elements inside.
Product Update Using Foleon with HubSpot Just Got a Whole Lot Easier
Sign in with your instagram account and click join. Web up to 30% cash back good news for marketers: Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration?.
How To Create A HubSpot Form And Embed It Into WordPress WPHubSite
Site settings > forms tab > form submission data. Webflow and hubspot html forms 3. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Web that's.
Free Online Forms by 123 Form Builder
Webflow editor > forms tab. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Webflow and hubspot html forms 3. Visit the webflow marketplace to learn more! Zapier's automation tools make it easy to connect hubspot and webflow.
Implement Identify Calls with HubSpot Forms Help Center Clearbit
Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. By using our hubspot <> webflow integration, all your website. Web this video details how to add hubspot forms to a webflow site. Webflow to zapier to hubspot 2. Go to.
Set up and style a HubSpot form on an external site
Web this video details how to add hubspot forms to a webflow site. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Select the embedded form option 5. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Click create form to start creating your new form 4.
Integrating with HubSpot Documentation
Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Web up to 30% cash back good news for marketers: Go to hubspot dashboard 2. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot.
Redirect a HubSpot form to a thank you page based on a form field
The following form is one of our hubspot forms customized using. Navigate to marketing > lead capture > forms 3. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Webflow's hubspot integration lets you directly connect your beautifully designed webflow forms to your.
Web This Page Represents Html Structure Of Some Of The Hubspot Form Elements, Use The Power Of Webflow Designer To Define Css Styles For A Raw Hubspot Form Embed.
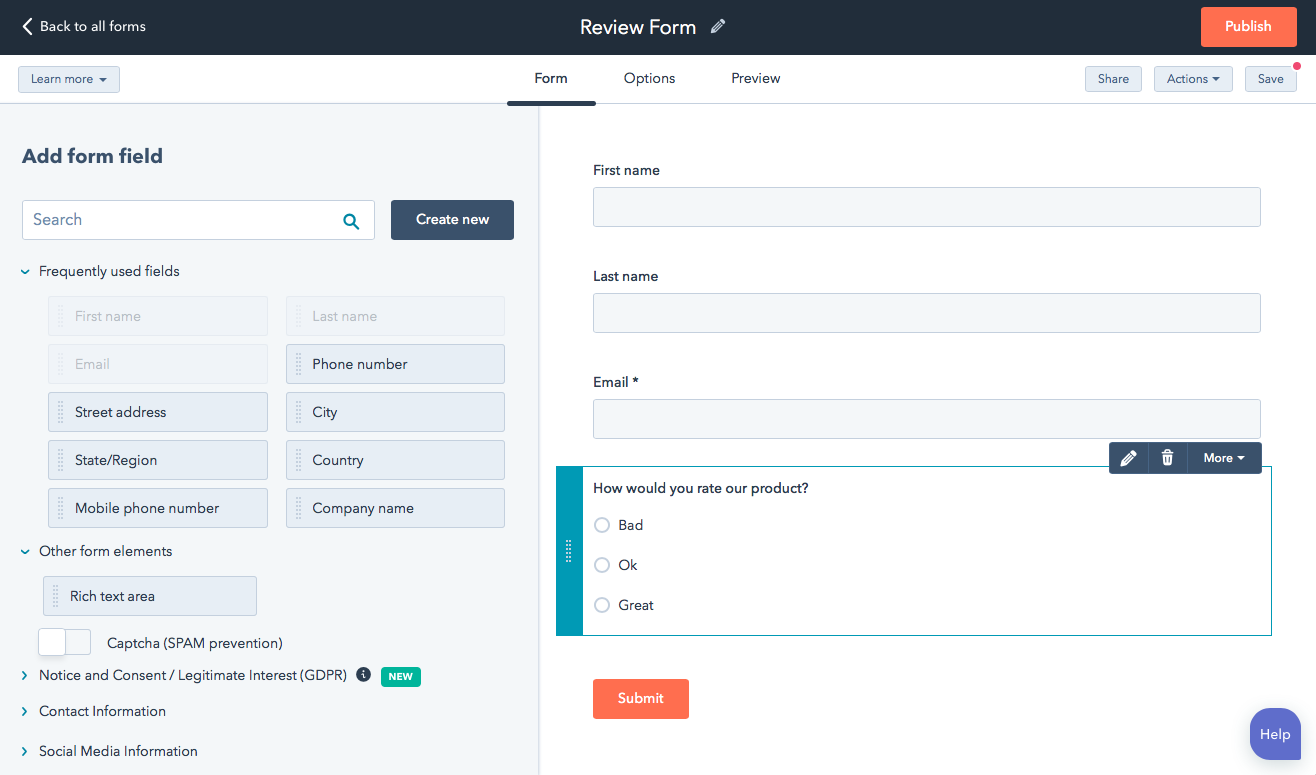
To create a form in hubspot, go to the marketing tab, click on lead. Click create form to start creating your new form 4. Webflow and hubspot html forms 3. Web the first step is to create a form in hubspot that you want to embed on your webflow website.
The Following Form Is One Of Our Hubspot Forms Customized Using.
Navigate to marketing > lead capture > forms 3. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Collect submissions, receive emails and connect your html. Web set up the hubspot trigger, and make magic happen automatically in webflow.
Web By Default, You Can Access Form Submission Data In 2 Locations:
Web up to 30% cash back good news for marketers: In this lesson, we’ll cover: Go to hubspot dashboard 2. Web this integration is now an official webflow app.
Web That's Why We've Created This Free Resource To Showcase 4 Most Used Ways Like:
By using our hubspot <> webflow integration, all your website. In this step, you can choose to import your bio details from instagram. Webflow editor > forms tab. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste.