Feedback Form In Html
Feedback Form In Html - Web this is called form validation. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web step 1) add html use a <<strong>form</strong>> element to process the input. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web it is only used to activate the rating system. Web example of html customer feedback form|w3docs. Let's say we have a basic html form like this: Web create with ai looking for something specific?
Easily make the exact form you need with ai. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Create with ai the only way a business or individual can learn is through feedback. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web this is called form validation. Easy to make an html. Web in this tutorial, we will learn how to create feedback form in html and css. <<strong>form</strong> action=# method=post> <textarea name=message id=message. You can learn more about this in our php tutorial. Web so far then, the html source code to our feedback form looks like this:
Web in this tutorial, we will learn how to create feedback form in html and css. Feedback messages may utilize the browser defaults. You can learn more about this in our php tutorial. The form may be more useful for your website because with this star rating. Freely learn and create student feedback form in html code. Web it is only used to activate the rating system. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web this is called form validation.
Feedback Form In Html With Star Rating Codeconvey Gambaran
A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web create with ai looking for something specific? Then add inputs (with a matching label) for each field: <<strong>form</strong> action=url to form script method=post> Feedback messages may utilize the browser defaults.
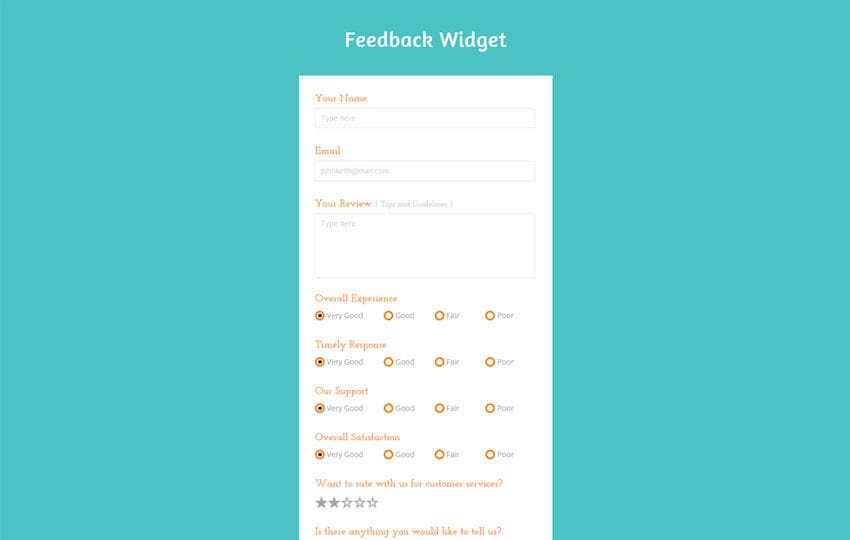
Feedback Form Bootstrap & HTML template W3layouts
You can learn more about this in our php tutorial. Create with ai the only way a business or individual can learn is through feedback. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web this is called form validation. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls.
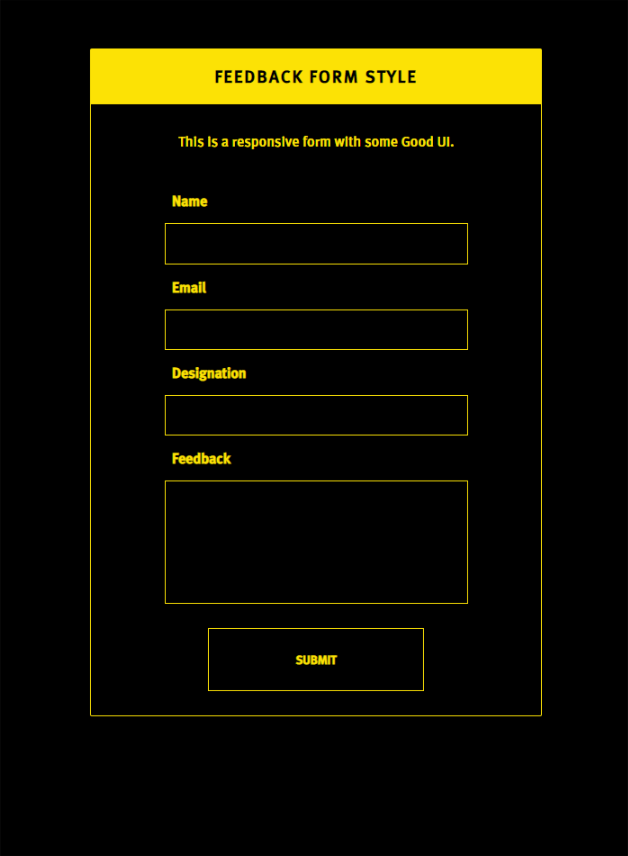
How to Create Feedback Form in HTML and CSS Create Responsive
Feedback messages may utilize the browser defaults. Freely learn and create student feedback form in html code. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Easily make the exact form you need with ai. Web create with ai looking for something specific?
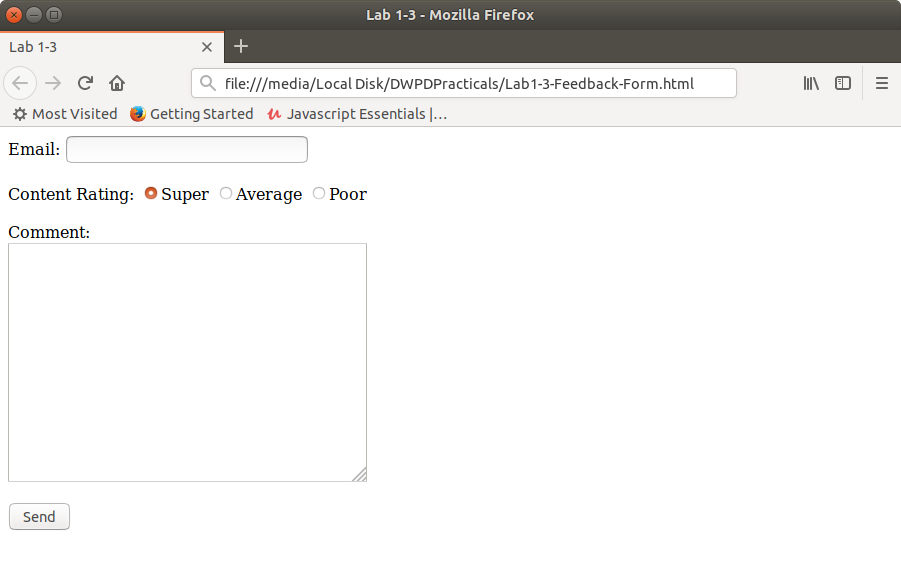
Creating a Feedback Form Using HTML
Web in this tutorial, we will learn how to create feedback form in html and css. Web it is only used to activate the rating system. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Easily make the exact form you need with ai. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation.
DWPD1.3 Create A Feedback Form Using Form handling.
Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web this is called form validation. Create.
Feedback Form in HTML with Star Rating Codeconvey
Feedback messages may utilize the browser defaults. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. (back to article) customer feedback form</strong> <link.</p> You.
Creating a Feedback Form Using HTML
Then add inputs (with a matching label) for each field: Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Easily make the exact form you need with ai. (back to article) customer feedback form</strong> <link.</p> A simple modal feedback form with no plugins tweet0shares0tweets21comments.
Online Feedback Form Design In HTML CSS CSS CodeLab
Web this is called form validation. (back to article) customer feedback form</strong> <link.</p> Web feedback formwith star rating systemhtml is created by using custom css and javascript. Easily make the exact form you need with ai. Then add inputs (with a matching label) for each field:
Feedback form html makzan’s sharings
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Create with ai the only way a business or individual can learn is through feedback. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Let's say we have a basic html form like this: Web.
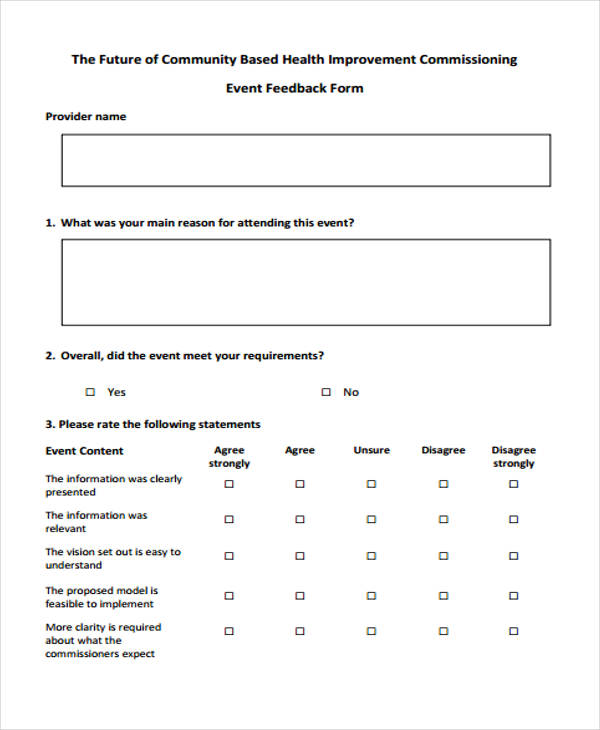
FREE 21+ Event Feedback Forms in PDF MS Word Excel
A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. <<strong>form</strong> action=url to form script method=post> The form may be more useful for your website because with this star rating. Web in this tutorial, we will learn how to create feedback form in html and css. When you enter data, the browser.
Web Step 1) Add Html Use A <<Strong>Form</Strong>> Element To Process The Input.
Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web this is called form validation. Feedback messages may utilize the browser defaults. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls.
Then Add Inputs (With A Matching Label) For Each Field:
Easy to make an html. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Create with ai the only way a business or individual can learn is through feedback. The form may be more useful for your website because with this star rating.
(Back To Article) Customer Feedback Form</Strong> <Link.</P>
You can learn more about this in our php tutorial. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Easily make the exact form you need with ai. Web feedback formwith star rating systemhtml is created by using custom css and javascript.
Web Create With Ai Looking For Something Specific?
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. <<strong>form</strong> action=url to form script method=post> When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Freely learn and create student feedback form in html code.