Flutter Form Builder
Flutter Form Builder - Notifyparent}) async { return await showdialog( barrierdismissible: Build a form with validation. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Create and style a text field. Web final _formkey = globalkey(); (context) { var screen = mediaquery.of(context).size; The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Also included are common ready. Add a textformfield with validation logic 3.
Build a form with validation. Create a form with a globalkey 2. This function takes a builder which typically builds a dialog widget. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Web final _formkey = globalkey(); Notifyparent}) async { return await showdialog( barrierdismissible: The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Web flutter form builder #.
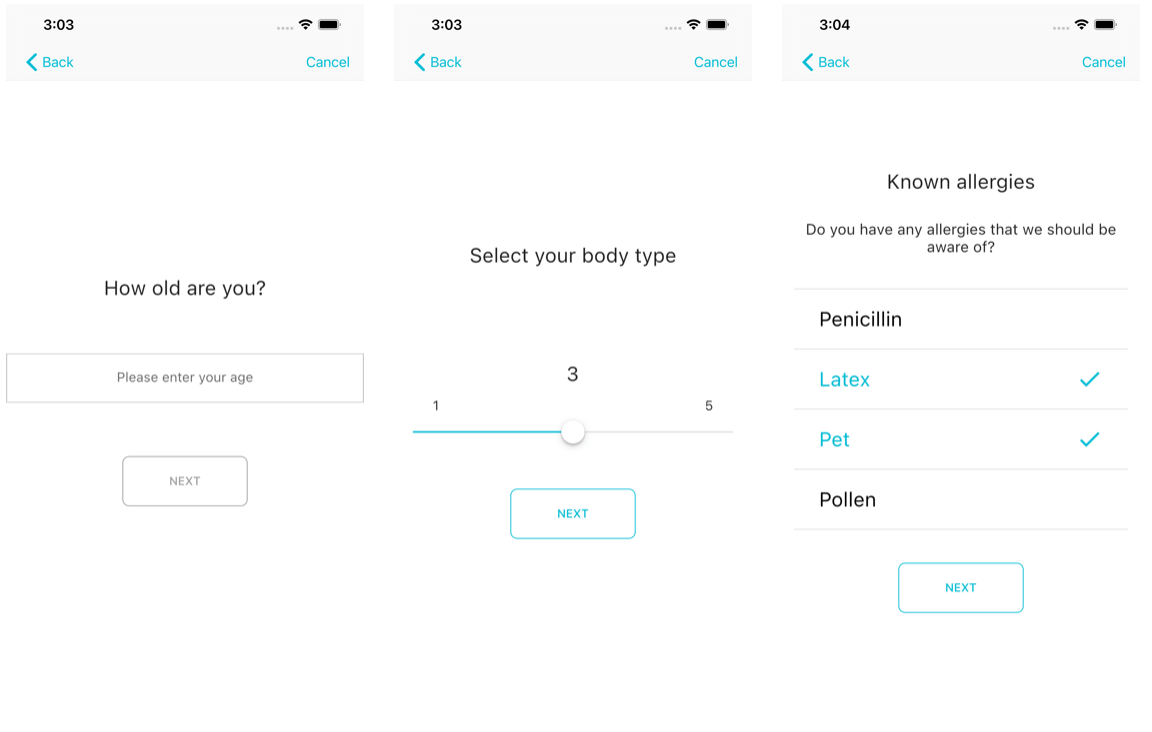
Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Build a form with validation. Also included are common ready. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Interactive example apps often require users to enter information into a text field. (context) { var screen = mediaquery.of(context).size; Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Handle changes to a text field. Notifyparent}) async { return await showdialog( barrierdismissible: This function takes a builder which typically builds a dialog widget.
Read the clipboard without authorization when use flutter_form_builder
Create a form with a globalkey 2. Create and style a text field. Add a textformfield with validation logic 3. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Create a button to validate and submit the form how does this work?
Form Builder in Flutter Form Validation RRTutors
Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview This function takes a builder which typically builds a dialog widget. Create a button to validate and submit the.
Top Flutter Form, Form Builder, Form Generator, Dynamic Form
Notifyparent}) async { return await showdialog( barrierdismissible: Add a textformfield with validation logic 3. This function takes a builder which typically builds a dialog widget. (context) { var screen = mediaquery.of(context).size; Handle changes to a text field.
How to add usersubmitted tags data from "material_tag_editor" into a
(context) { var screen = mediaquery.of(context).size; Create and style a text field. For example, you might require users to log in with an email address and password combination. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Also included are.
flutter form builder YouTube
Add a textformfield with validation logic 3. Build a form with validation. Create a form with a globalkey 2. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Create a button to validate and submit the form how does this.
Design Flutter Form and ListView Widget for CRUD Operation
For example, you might require users to log in with an email address and password combination. Create a form with a globalkey 2. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Web the flutter.
How to format FormBuilderRate (Flutter Form Builder package)? Stack
Create and style a text field. Web flutter form builder #. Add a textformfield with validation logic 3. Build a form with validation. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked.
Flutter Forms Made Easy With Flutter FormBuilder Package (Outdated
Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Create a form with a globalkey 2. (context) { var screen = mediaquery.of(context).size; In this tutorial i introduce you to. But since your form fields are now in dialog, they are not guaranteed to be inside the.
How to make "Flutter Form Builder" recognize submitted form data from
Also included are common ready. For example, you might require users to log in with an email address and password combination. (context) { var screen = mediaquery.of(context).size; Web final _formkey = globalkey(); This function takes a builder which typically builds a dialog widget.
Advanced Flutter Forms (part 1). Textfields, dropdowns, checkboxes and
The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Create and style a text field. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. Web apart from coding all the form fields, one.
But Since Your Form Fields Are Now In Dialog, They Are Not Guaranteed To Be Inside The Parent Layout From Which The Dialog Was Invoked.
Web final _formkey = globalkey(); Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. In this tutorial i introduce you to. Create a button to validate and submit the form how does this work?
Web If You Are Getting Issues With Form_Builder_Validators Of Lately, It Means You Are Using A New Version Form_Builder_Validators That Still Have Bugs.
Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Create and style a text field. Retrieve the value of a text field. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code.
The Complete List Of Flutter Packages For Forms, Form Builders, Form Generators, Dynamic Forms And Form Validation, Is Provided Below.
This function takes a builder which typically builds a dialog widget. Notifyparent}) async { return await showdialog( barrierdismissible: Build a form with validation. Interactive example apps often require users to enter information into a text field.
Web Api Docs For The Formbuilder Class From The Flutter_Form_Builder Library, For The Dart Programming Language.
Web flutter form builder #. For example, you might require users to log in with an email address and password combination. Handle changes to a text field. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input.