Font Weight In React Native
Font Weight In React Native - It determines how thick or thin the. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. Web font weight is an important aspect of typography in react native.
Web font weight is an important aspect of typography in react native. The values 'normal' and 'bold' are supported for most fonts. Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to.
It determines how thick or thin the. Web font weight is an important aspect of typography in react native. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Assuming you have an./assets/fonts/ folder, just name your font file myfont. The values 'normal' and 'bold' are supported for most fonts. Then, add this code to.
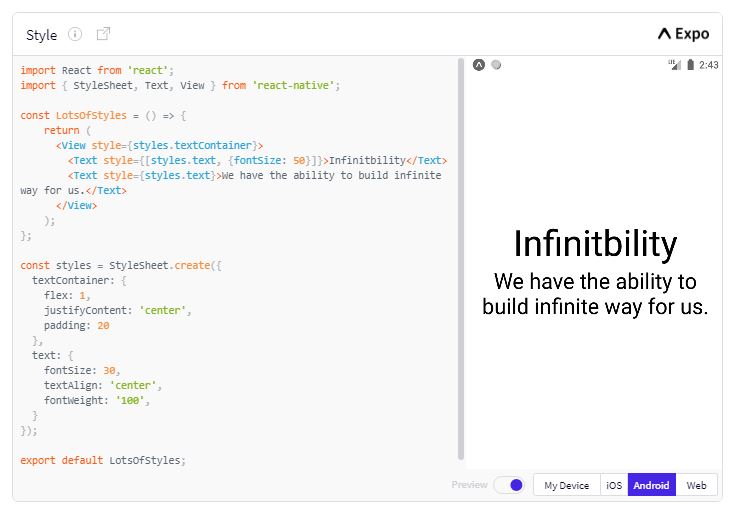
font weight in React Native Infinitbility
Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to. Web font weight is an important aspect of typography in react native. Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the.
Font Weight in React Native Delft Stack
Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web font weight is an important aspect of typography in react native. It determines how thick or thin the. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
React Native Text scales the font size based on a device width
It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Then, add this code to. Web font weight is an important aspect of typography in react native.
Font Weight of '700' or 'bold' not working in Android for Custom fonts
Then, add this code to. Assuming you have an./assets/fonts/ folder, just name your font file myfont. It determines how thick or thin the. The values 'normal' and 'bold' are supported for most fonts. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
React Native How to use custom fonts with dynamic font sizing 2020
Then, add this code to. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Web font weight is an important aspect of typography in react native. Assuming you have an./assets/fonts/ folder, just name your font file myfont. The values 'normal' and 'bold' are supported for most fonts.
Custom Fonts in React Native How to get consistent results
It determines how thick or thin the. The values 'normal' and 'bold' are supported for most fonts. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to. Web font weight is an important aspect of typography in react native.
Free Text Font Weight React Native Free Download Typography Art Ideas
The values 'normal' and 'bold' are supported for most fonts. Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the. Then, add this code to. Web font weight is an important aspect of typography in react native.
Change Text Font Size in React Native SKPTRICKS
Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web the recommended way to use consistent fonts and sizes across your application is to create a component. Web font weight is an important aspect of typography in react native. The values 'normal' and 'bold' are supported for most fonts. It determines how thick or thin the.
How To Set Font In React Native PELAJARAN
It determines how thick or thin the. Assuming you have an./assets/fonts/ folder, just name your font file myfont. Web font weight is an important aspect of typography in react native. The values 'normal' and 'bold' are supported for most fonts. Web the recommended way to use consistent fonts and sizes across your application is to create a component.
How to Customize Fonts in React Native Rootstrap Blog
Assuming you have an./assets/fonts/ folder, just name your font file myfont. Then, add this code to. The values 'normal' and 'bold' are supported for most fonts. Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the.
Assuming You Have An./Assets/Fonts/ Folder, Just Name Your Font File Myfont.
Web the recommended way to use consistent fonts and sizes across your application is to create a component. It determines how thick or thin the. Web font weight is an important aspect of typography in react native. The values 'normal' and 'bold' are supported for most fonts.