Form Design Element
Form Design Element - The basic elements of design are: To empower our web design strategy and workflows, we’ve compiled a list of 15 examples that will show you what the very best forms are made of. The shorter that route, the higher the chance of completion. Color helps establish a mood for your composition. The url that processes the form submission. This value can be overridden by a formaction attribute on a , , or element. For example, a doorway with dimensions that allows all people to fit through it. Backend python certificate course bootcamp sql certificate course bootcamp mysql certificate php certificate course java. Web web forms are a common element of website design, ranging in complexity from a search form field to contact forms and complex data filtering. Web head to appearance > menus (1).
Check out the entire collection of kqed art school videos! Add all the code blocks shown below inside the Web form and form elements a form allows the user to input data. Color helps establish a mood for your composition. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web web forms are a common element of website design, ranging in complexity from a search form field to contact forms and complex data filtering. Types there are the following ui element types: Form (positive space) on a page, form is the positive element over the space, the negative element. Web you can include concrete design elements that encourage users to complete your entire form: Unfortunately, form and shape are mostly used interchangeably.
The url that processes the form submission. Find here element of design form definition and examples. Web head to appearance > menus (1). Web cleave the question in half. Progress indicators, visual cues, success or error messages, etc. These components help solidify your users’ understanding of how to complete your form and whether or not they’ve done so successfully. The shorter that route, the higher the chance of completion. This value can be overridden by a formaction attribute on a , , or element. All the elements came together to form a silhouette that shrieked of a revolutionary shift in the way the big family suv is perceived. You will learn more about the transition property later, in our css transitions chapter.
The Graphic Design Principles And Elements Every Maker Should Know
Is it how long users take to complete it? To empower our web design strategy and workflows, we’ve compiled a list of 15 examples that will show you what the very best forms are made of. Like “good ux design”, form design depends on many variables in terms of usability and quality. Knowing how to use css to style and.
H/L Colour Composition of Basic Forms Composition art, Colorful
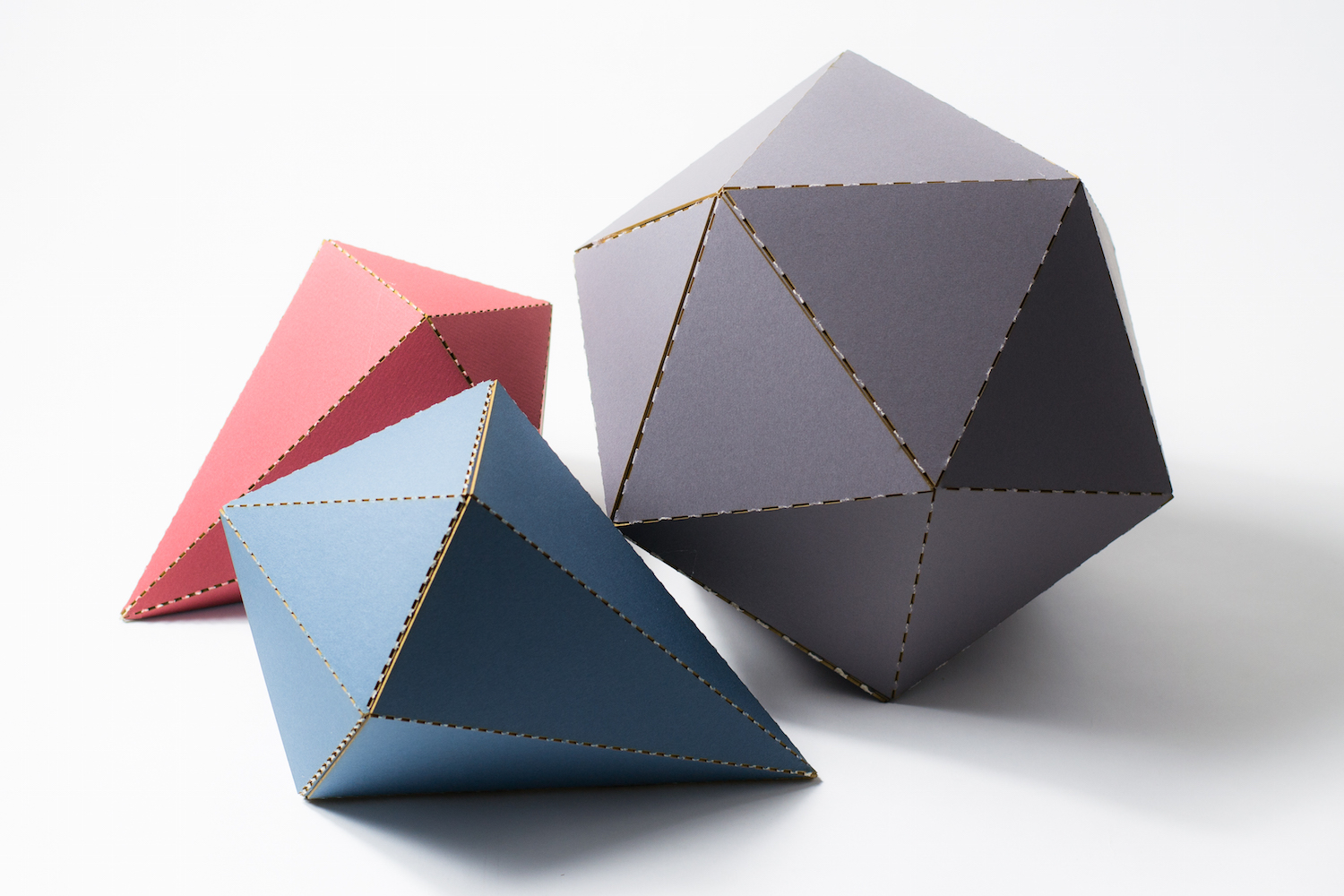
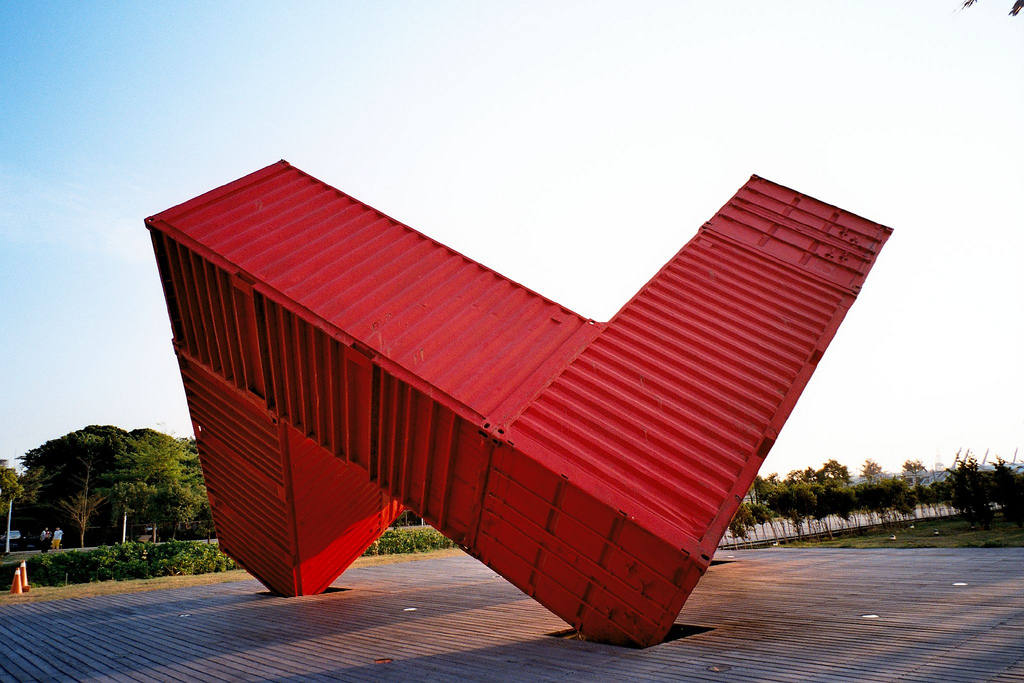
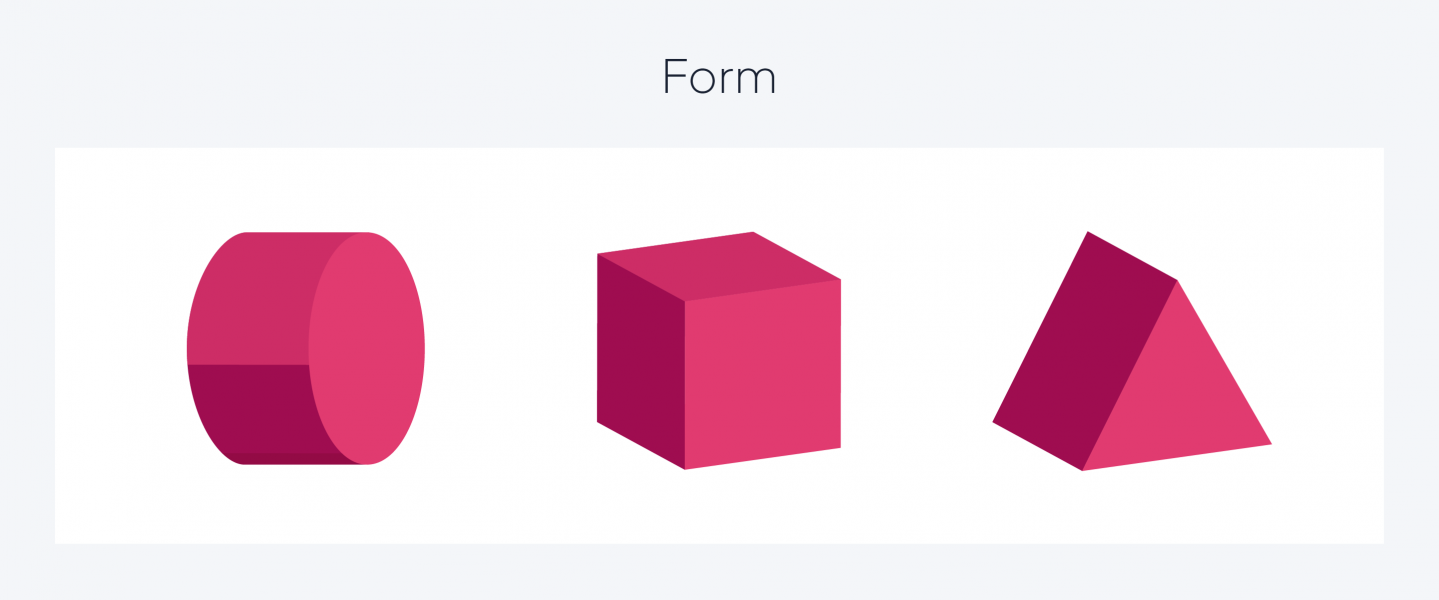
The element can contain one or more of the following form elements: The clearer the answer, the clearer the data. Web cleave the question in half. If an object has height, width and depth, it is a form. This attribute is ignored when method=dialog is set.
Elements & Principles Nynne Joergensen Photography
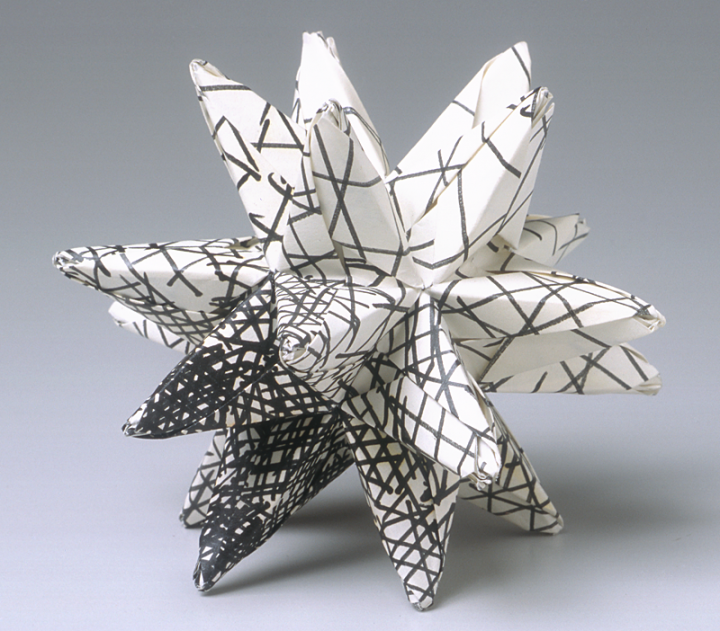
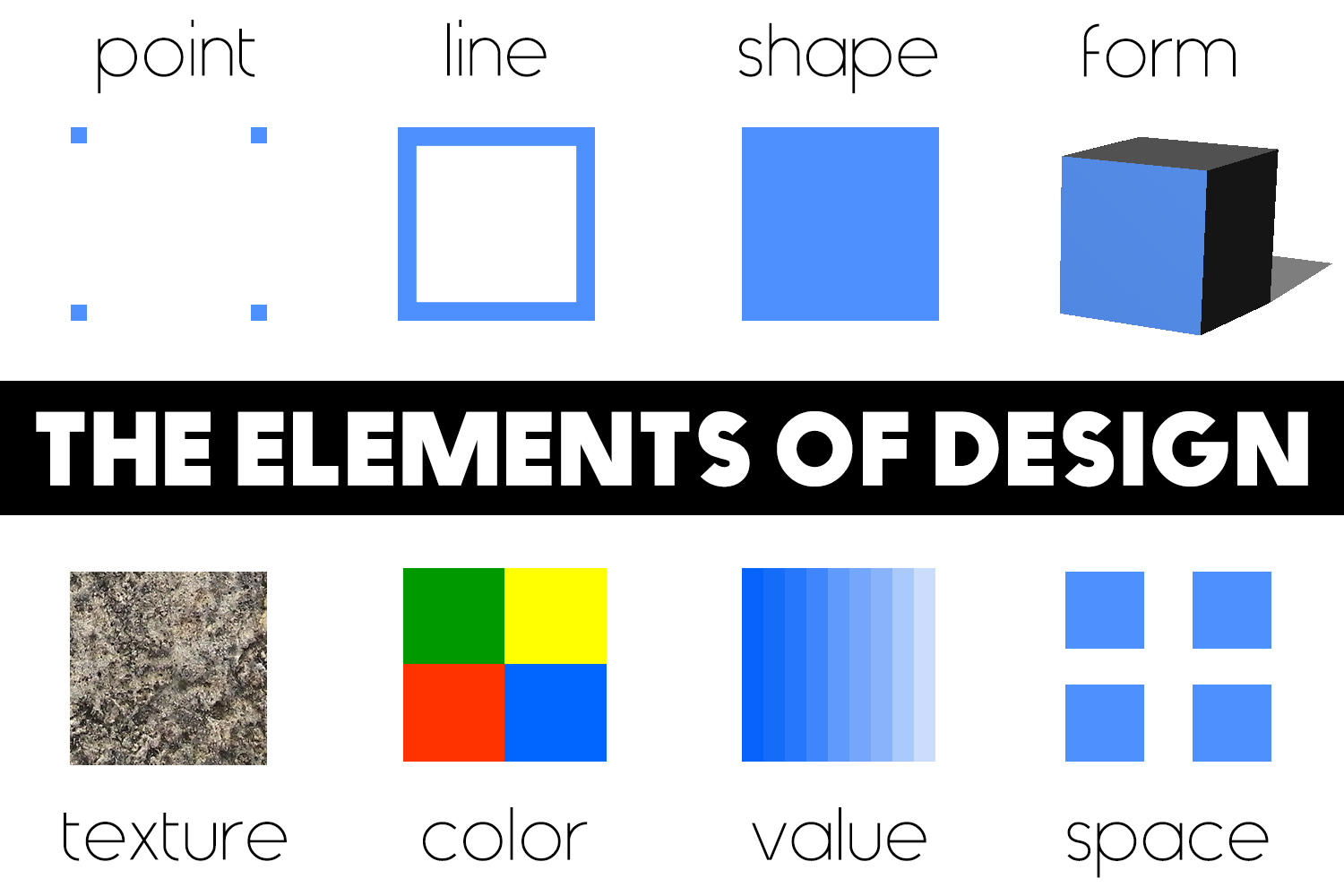
Is it the visual elements and how they are organized? Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture. The clearer the answer, the clearer the data. Human scale generally speaking, most designs are built to human scale such that they can be used by people. The shorter.
Design Element Abstract Form Stock Photos Image 20981463
The shorter that route, the higher the chance of completion. You will learn more about the transition property later, in our css transitions chapter. Backend python certificate course bootcamp sql certificate course bootcamp mysql certificate php certificate course java. Progress indicators, visual cues, success or error messages, etc. Once your pages are added, you can click and drag them to.
rowena reed organic forms Google Search Elements of design, Design
There are a variety of graphic design elements to consider when creating any visual work of art, whether it be for interior design, a logo, an advertisement, or web design. If an object has height, width and depth, it is a form. These components help solidify your users’ understanding of how to complete your form and whether or not they’ve.
Shape And Form In Interior Design
Including data collection, verification, and styles. Web in this example we use the css transition property to animate the width of the search input when it gets focus. There are a variety of graphic design elements to consider when creating any visual work of art, whether it be for interior design, a logo, an advertisement, or web design. Text input.
Design Elements Form Image Collections
Add all the code blocks shown below inside the The element can be displayed in several ways, depending on the type attribute. Find here element of design form definition and examples. A dot, line, or shape is a form when placed on a page. All the elements came together to form a silhouette that shrieked of a revolutionary shift in.
Các Element chính trong thiết kế Cộng đồng Designer Việt Nam
Check out the entire collection of kqed art school videos! Web high performance form component with data scope management. Web the elements of design. Web element of design form, what is form in graphic design. Human scale generally speaking, most designs are built to human scale such that they can be used by people.
Elements of Design OnlineDesignTeacher
Web web design certificate course. The basic elements of design are: Color helps establish a mood for your composition. Including data collection, verification, and styles. Once your pages are added, you can click and drag them to change their order (1).
3D Forms by Joel Seigle at Elements of design, Form
Color helps establish a mood for your composition. Text input controls text input elements have a top aligned label. Web form is also a primary element of the detailed design of a building including floor layout, ornamentation and interior design. This attribute is ignored when method=dialog is set. Is it the visual elements and how they are organized?
The Clearer The Question, The Clearer The Answer.
A dot, line, or shape is a form when placed on a page. Next, click the view all tab (1) and select the pages we just created (2), then click add to menu (3). To empower our web design strategy and workflows, we’ve compiled a list of 15 examples that will show you what the very best forms are made of. Web cleave the question in half.
Web In This Example We Use The Css Transition Property To Animate The Width Of The Search Input When It Gets Focus.
The element can be displayed in several ways, depending on the type attribute. Web head to appearance > menus (1). Web form and form elements a form allows the user to input data. Web high performance form component with data scope management.
Web Download Free Is It How Short The Form Is?
The url that processes the form submission. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web the element formally defines a form and attributes that determine the form's behavior. A good form carves a clear route to completion, then carefully guides users along with clues, cues and direction.
Web The Elements Of Design Are Form, Shape, Line, Color, Texture, Typography, And Space.
Web the following attributes control behavior during form submission. If an object has height, width and depth, it is a form. Color helps establish a mood for your composition. You will learn more about the transition property later, in our css transitions chapter.