Form Disabled Html
Form Disabled Html - If you require more detailed. 3 i hope this is what you trying to do based on your description here is a jsfiddle $ (document).ready (function () { $ ('#supexp1').change. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. For (var i = 0; Web form controls usually have an optional disabledattribute to make interacting with them impossible. You cannot change disabled input fields or use disabled buttons. The url that processes the form submission. Web function enableform(){ var inputs = document.getelementsbytagname(input); Web code example <<strong>form</strong>> disabled disabled</strong>> </<strong>form</strong>> disabled disabled.
If you require more detailed. Web the following attributes control behavior during form submission. Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. When i put it in the template, it works: You cannot change disabled input fields or use disabled buttons. Web the w3schools online code editor allows you to edit code and view the result in your browser Web an html form with a disabled input field: Web this article explains how a website can disable autocomplete for form fields. By default, browsers remember information that the user submits through fields. 3 i hope this is what you trying to do based on your description here is a jsfiddle $ (document).ready (function () { $ ('#supexp1').change.
Web an html form with a disabled input field: Web function enableform(){ var inputs = document.getelementsbytagname(input); Web the following attributes control behavior during form submission. Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. Web guide to adult guardianship in illinois. This guide answers questions commonly asked about illinois guardianship for persons with disabilities. Web html5 introduced many attributes that are used for developing an efficient webpage. I am trying to use the disabled attribute from a formcontrol. An element is disabled if it can't be activated (selected, clicked on, typed into, etc.) or. If you require more detailed.
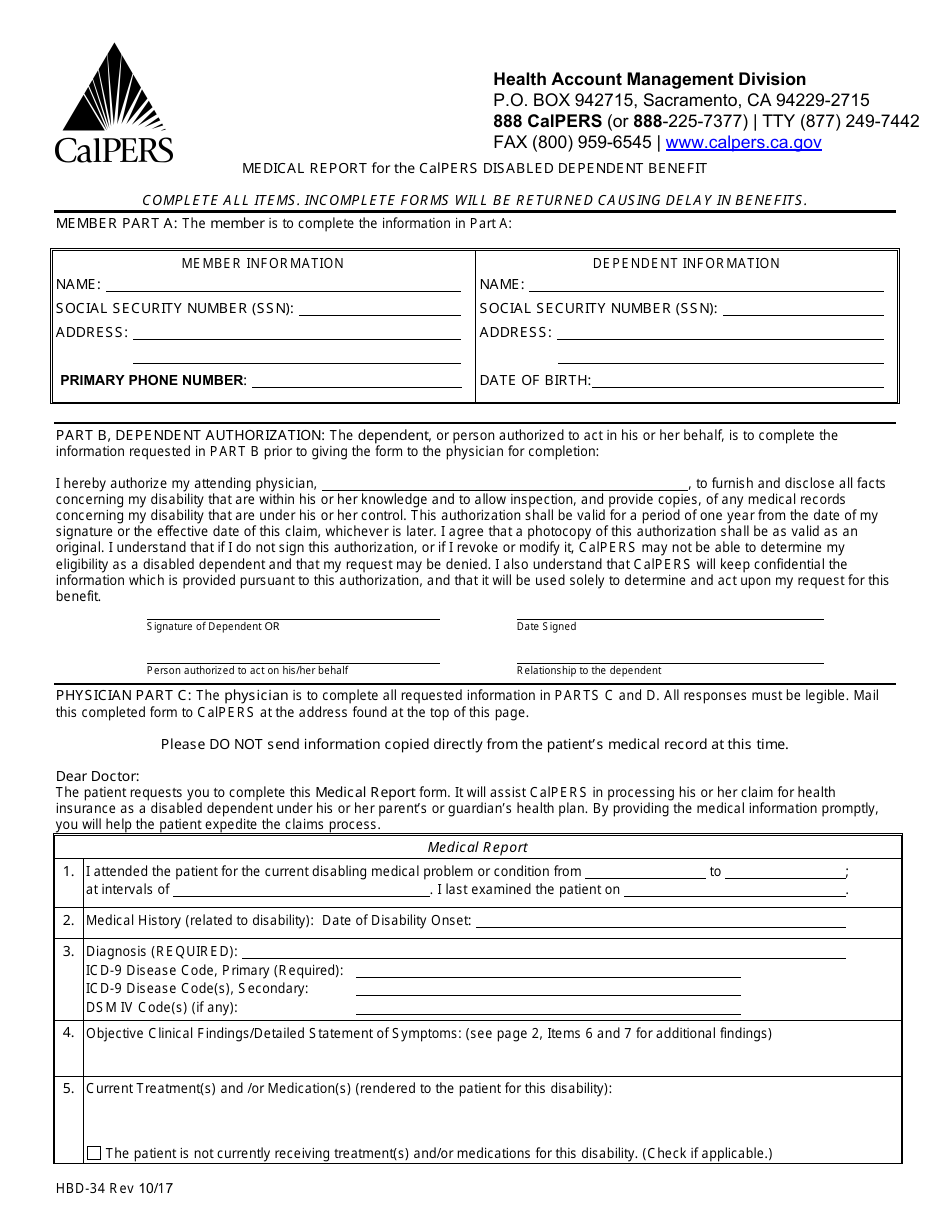
Form HBD34 Download Fillable PDF or Fill Online Medical Report for the
Web </strong>.</p> When i put it in the template, it works: <<strong>form</strong> action=/action_page.php> first name: Web code example <<strong>form</strong>> disabled disabled</strong>> </<strong>form</strong>> disabled disabled. Web the disabled attribute for element in html is used to specify that the input field is disabled.
Form Disabled?
3 i hope this is what you trying to do based on your description here is a jsfiddle $ (document).ready (function () { $ ('#supexp1').change. I am trying to use the disabled attribute from a formcontrol. Web 3 answers sorted by: Web the w3schools online code editor allows you to edit code and view the result in your browser Web.
State Form 43710 Download Fillable PDF or Fill Online Application for
You cannot change disabled input fields or use disabled buttons. Web code example <<strong>form</strong>> disabled disabled</strong>> </<strong>form</strong>> disabled disabled. Web the disabled attribute for element in html is used to specify that the input field is disabled. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php,.
Form Disabled This form has been disabled
Web code example <<strong>form</strong>> disabled disabled</strong>> </<strong>form</strong>> disabled disabled. Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. When i put it in the template, it works: This value can be overridden by a formaction. For (var i = 0;
Fillable Disabled Students' Allowances Application Form Student
Web the disabled attribute for element in html is used to specify that the input field is disabled. Web guide to adult guardianship in illinois. In this article, we will learn to disable the particular input field by using the “. <<strong>form</strong> action=/action_page.php> first name: Web < form [formgroup] = form > < h1 > angular reactive form </h1> <.
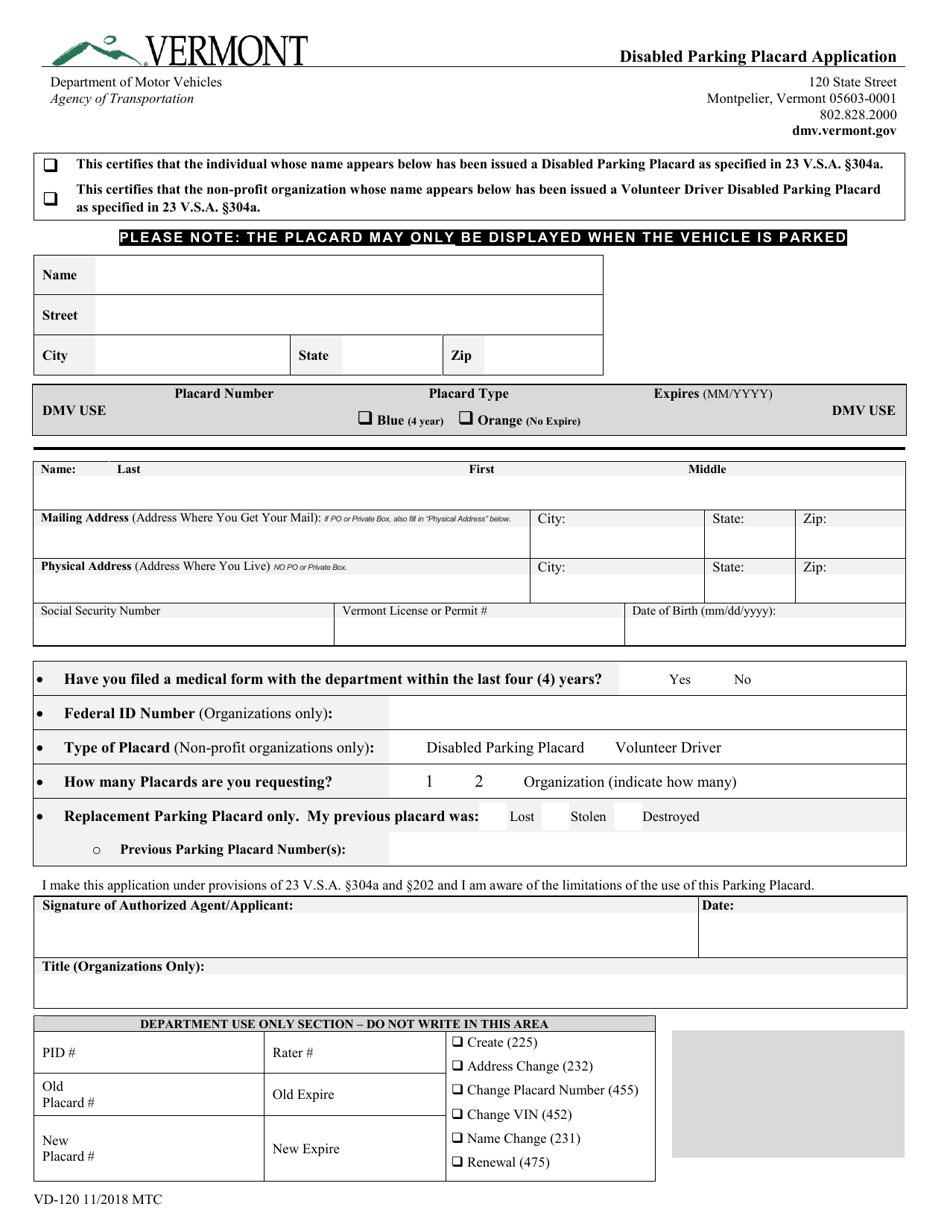
Form VD120 Download Fillable PDF or Fill Online Disabled Parking
Web guide to adult guardianship in illinois. Web form controls usually have an optional disabledattribute to make interacting with them impossible. Web the disabled attribute for element in html is used to specify that the input field is disabled. The url that processes the form submission. If you require more detailed.
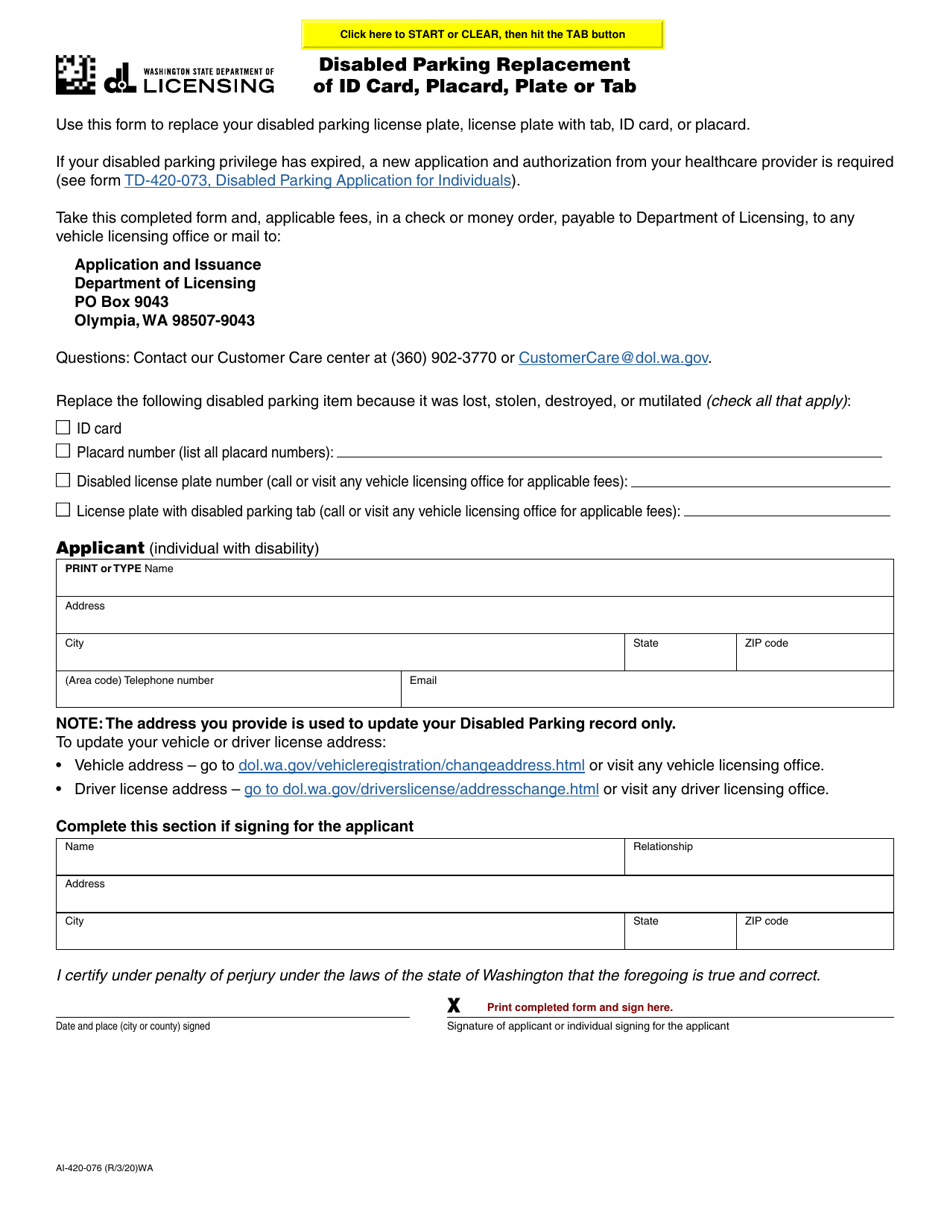
Form AI420076 Download Fillable PDF or Fill Online Disabled Parking
Web < form [formgroup] = form > < h1 > angular reactive form </h1> < input formcontrolname = firstname placeholder = first name > < input. Web the w3schools online code editor allows you to edit code and view the result in your browser I am trying to use the disabled attribute from a formcontrol. In this article, we will.
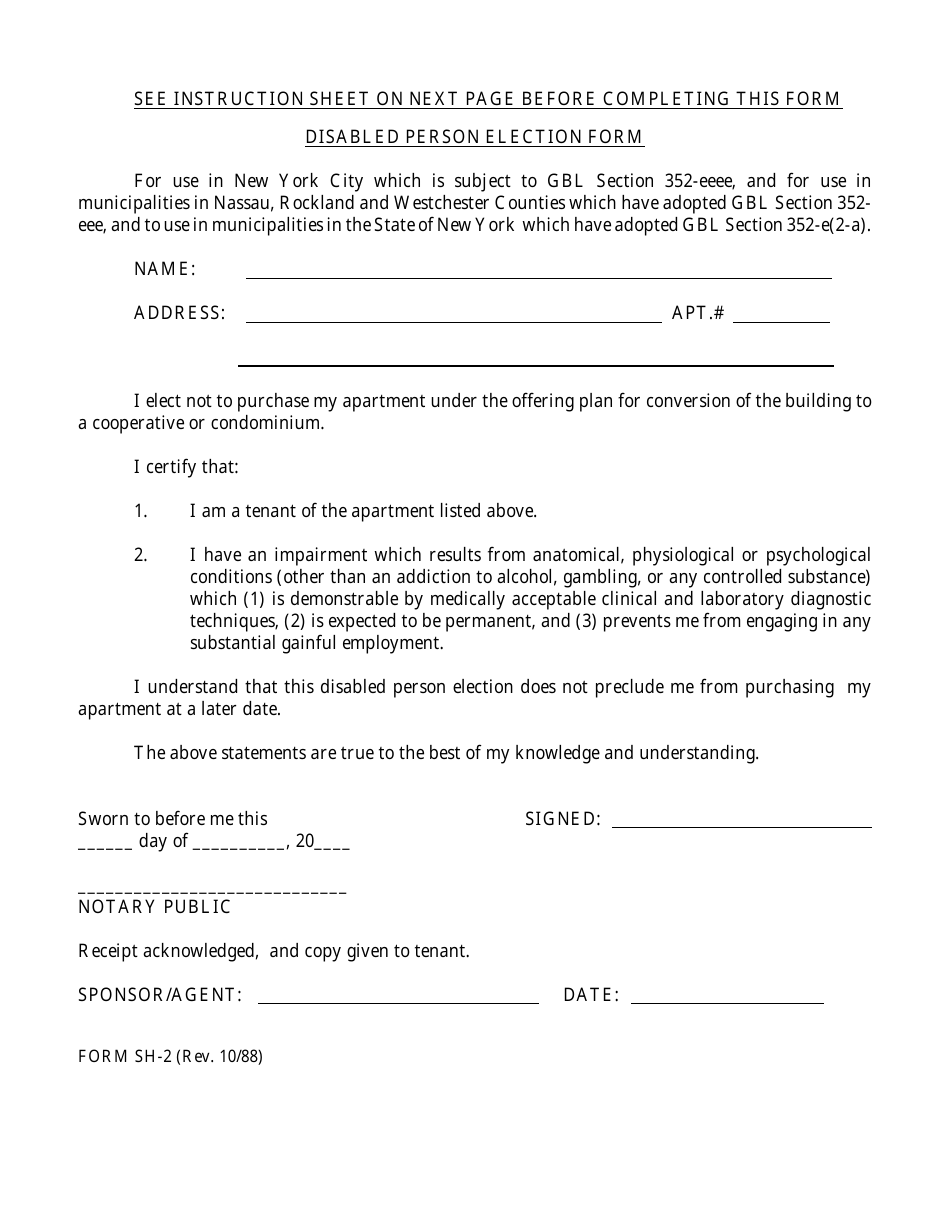
Form SH2 Download Fillable PDF or Fill Online Disabled Person Election
Web function enableform(){ var inputs = document.getelementsbytagname(input); Web code example <<strong>form</strong>> disabled disabled</strong>> </<strong>form</strong>> disabled disabled. 3 i hope this is what you trying to do based on your description here is a jsfiddle $ (document).ready (function () { $ ('#supexp1').change. Web guide to adult guardianship in illinois. Web the following attributes control behavior during form submission.
Belajar Bootstrap part 6 Mengenai Form Bagian 2 Tutorial Programming
When i put it in the template, it works: This value can be overridden by a formaction. I am trying to use the disabled attribute from a formcontrol. For (var i = 0; Web an html form with a disabled input field:
3 I Hope This Is What You Trying To Do Based On Your Description Here Is A Jsfiddle $ (Document).Ready (Function () { $ ('#Supexp1').Change.
This guide answers questions commonly asked about illinois guardianship for persons with disabilities. By default, browsers remember information that the user submits through fields. This value can be overridden by a formaction. Web the following attributes control behavior during form submission.
<<Strong>Form</Strong> Action=/Action_Page.php> First Name:
Web .
If you require more detailed. The url that processes the form submission. Web the disabled attribute for element in html is used to specify that the input field is disabled.Web Well Organized And Easy To Understand Web Building Tutorials With Lots Of Examples Of How To Use Html, Css, Javascript, Sql, Php, Python, Bootstrap, Java And Xml.
In this article, we will learn to disable the particular input field by using the “. Web form controls usually have an optional disabledattribute to make interacting with them impossible. Web this article explains how a website can disable autocomplete for form fields. For (var i = 0;
Web The W3Schools Online Code Editor Allows You To Edit Code And View The Result In Your Browser
Web function enableform(){ var inputs = document.getelementsbytagname(input); I am trying to use the disabled attribute from a formcontrol. Web guide to adult guardianship in illinois. Web an html form with a disabled input field: