Form Image Upload
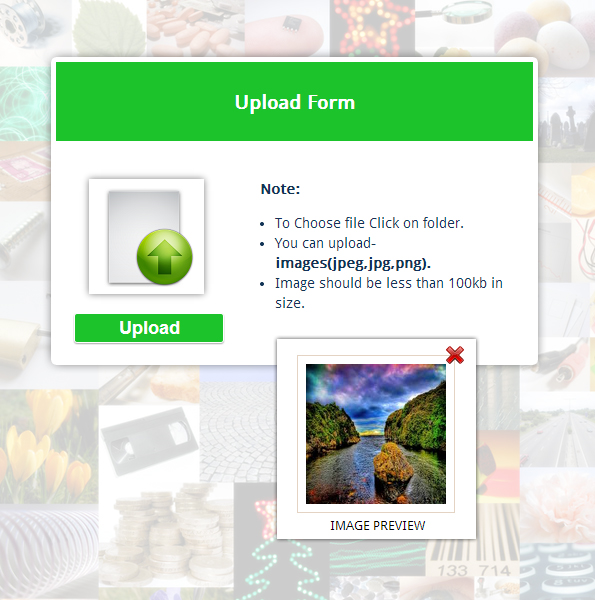
Form Image Upload - Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. This image upload template form also shows the. Open cmd at the folder you want to save project folder, run command: How to view the attached files. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Configure the image upload field. Web setup react.js image upload with preview project. Web let’s quickly recap how to add an image upload form in wordpress: Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Our form builder makes it easy to accept files through your web.
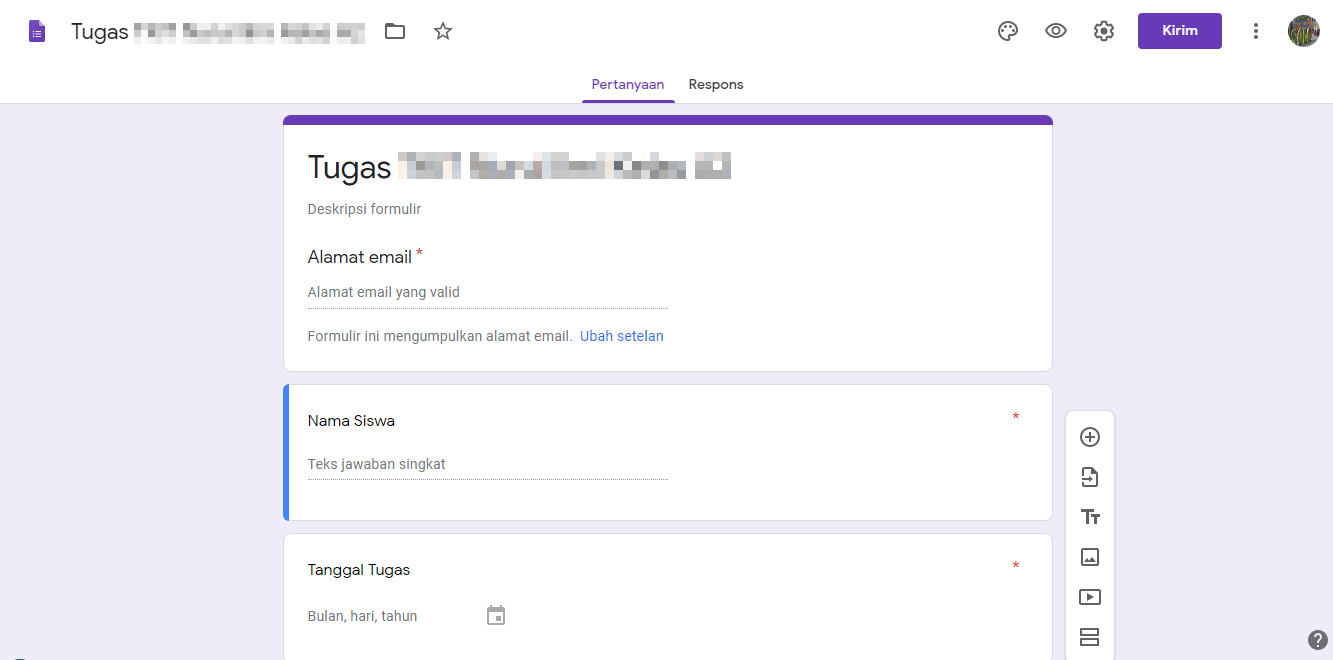
To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Get permanent links for facebook, twitter, message boards and blogs. When you create a form for job applicants, contest participants, or team members, you can let. Web i gave this a try on a new form i have and even on a cloned copy of your form but failed to see any issues uploading an image. Web add question as photo. Using a google form to get feedback on an experience or product? Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Web let’s quickly recap how to add an image upload form in wordpress: Direct image links, bbcode and html thumbnails.
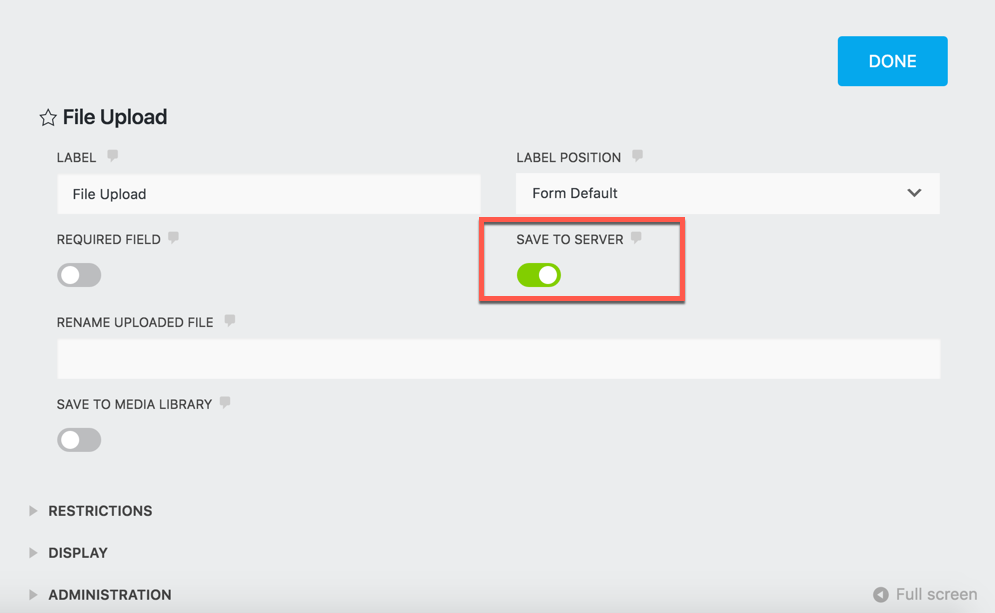
Direct image links, bbcode and html thumbnails. You can make this question as mandatory by. Web i have a html form. Automatically resize images, drag & drop with multiple file uploads. When you create a form for job applicants, contest participants, or team members, you can let. Click choose file button to upload a file: Open cmd at the folder you want to save project folder, run command: Click to choose, copy & paste or drag & drop files anywhere. Web uploading images in google forms. Web instantly add a file upload field to your form.
Form Upload Image amulette
This image upload template form also shows the. Web set the limits for uploaded files. In this episode of google workspace productivity tips, we show. Drag and drop anywhere you want and start uploading your images now. How to view the attached files.
Form Upload Image amulette
Any suggestions on how to do it? Web post your images here. Drag and drop anywhere you want and start uploading your images now. Web photo upload form template. Web let’s quickly recap how to add an image upload form in wordpress:
Upload Form by Harry Burns on Dribbble
Open cmd at the folder you want to save project folder, run command: Web set the limits for uploaded files. Web upload and share your images. In this episode of google workspace productivity tips, we show. This image upload template form also shows the.
[Download 42+] Can Google Form Upload Image
Web upload and share your images. Drag and drop anywhere you want and start uploading your images now. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Click choose file button to upload a file: Configure the image upload field.
Form Upload Image amulette
Using a google form to get feedback on an experience or product? Can you please ensure you are. Direct image links, bbcode and html thumbnails. To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google. Drag and drop anywhere you want and start.
How to Create a File Upload Form in WordPress
Create a new form using formidable forms. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. Web how to add a form to an image step 1) add html: Automatically resize images, drag & drop with multiple file uploads. Web i have a html form.
Upload Images Using PHP and jQuery via form FormGet
Web setup react.js image upload with preview project. You can make this question as mandatory by. Create a new form using formidable forms. Web set the limits for uploaded files. Web i gave this a try on a new form i have and even on a cloned copy of your form but failed to see any issues uploading an image.
Cara Mudah Membuat Form Upload dan Kirim Tugas Video di Google Forms
Get permanent links for facebook, twitter, message boards and blogs. Click to choose, copy & paste or drag & drop files anywhere. In this episode of google workspace productivity tips, we show. Web setup react.js image upload with preview project. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way.
How to Make a File Upload Form in WordPress Ninja Forms
Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Web instantly add a file upload field to your form. Here is a simple photo upload form that you can use to collect photos of your form's respondents. Drag and drop.
In This Episode Of Google Workspace Productivity Tips, We Show.
Create a new form using formidable forms. Web i have a html form. When you create a form for job applicants, contest participants, or team members, you can let. Open cmd at the folder you want to save project folder, run command:
How To View The Attached Files.
Drag and drop anywhere you want and start uploading your images now. Direct image links, bbcode and html thumbnails. I want to add a simple image upload feature to it and it will be send the image to a php page called next.php. Web set the limits for uploaded files.
Can You Please Ensure You Are.
You can make this question as mandatory by. Any suggestions on how to do it? Using a google form to get feedback on an experience or product? Here is a simple photo upload form that you can use to collect photos of your form's respondents.
Our Form Builder Makes It Easy To Accept Files Through Your Web.
Click choose file button to upload a file: Collect images from website visitors using this free. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Configure the image upload field.



![[Download 42+] Can Google Form Upload Image](https://funbutlearn.com/wp-content/uploads/2017/09/file-upload-form.png)