Form Upload Multiple Files
Form Upload Multiple Files - Optimized for both small and big screens. I'm trying to use one file input element to upload multiple files to drive using html form. Web multiple files can be uploaded using different name for input. However, if you enable the multiple files. User can browse or drag files easily and upload them either on desktop and on. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Web how can form users upload multiple files on my 123formbuilder form? In your google form, select the panel that includes the question you want to add a file to. In addition to that, i will demonstrate using multiple file inputs. Professional, secure, personalized web forms & surveys.
Optimized for both small and big screens. Web uploading multiple files to google drive with google app script. You can customize to fit requirements like file size, file. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web viewed 97k times. User can browse or drag files easily and upload them either on desktop and on. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. The upload file button is inactive for you as the form author. It will be active for your form responders.
Web var filelist = new array (); It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web how can form users upload multiple files on my 123formbuilder form? Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web in this article, we will look at how to upload multiple files with html and php. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); This seems to work only for one file, although the. In addition to that, i will demonstrate using multiple file inputs. Web enter the text you want to display for the question. Professional, secure, personalized web forms & surveys.
Pin on UX UI
However, if you enable the multiple files. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web viewed 97k times. Web enter the text you want to display for the question. Web var filelist = new array ();
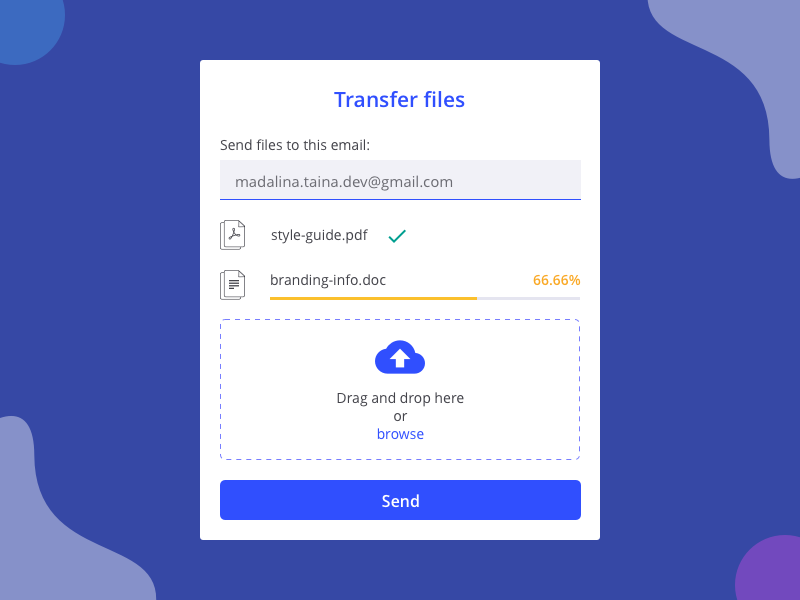
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. User can browse or drag files easily and upload them either on desktop and on. Html form file upload to google drive and save url to google sheet. Web enter the text you want to display for the question. Web if you want.
Help Upload multiple files on form 123FormBuilder
This seems to work only for one file, although the. In addition to that, i will demonstrate using multiple file inputs. However, if you enable the multiple files. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Html form file upload to google drive and save url to google sheet.
How to Create a File Upload Form in WordPress
It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Web multiple files can be uploaded using different name for input. I'm trying to use.
Pin on Dashboard Design
Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Multiple image upload allows the user to select multiple files at once and upload. You can customize to fit requirements like file size, file. I'm trying to use one file input element.
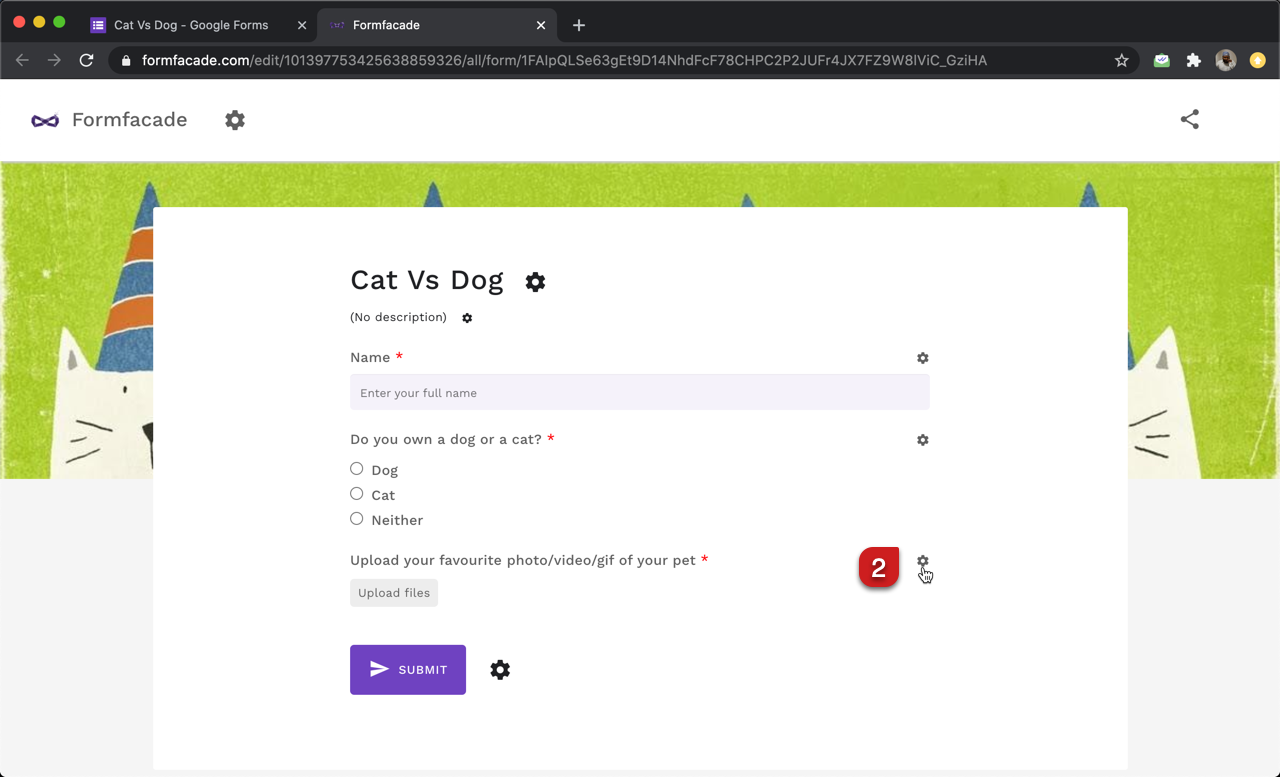
File upload Google forms file upload allow multiple files
Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web uploading multiple files using formdata () var fd = new formdata (); Open your google forms > click on the addon icon > select formfacade > select customize this form > click.
Form Upload Image amulette
Web var filelist = new array (); Web a multiple file upload form with modern looking design. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Optimized for both small and big screens. Web in this article, i am going to.
Form Upload Image amulette
Web viewed 97k times. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web uploading multiple files using formdata () var fd = new formdata (); I'm trying to use one file input element to upload multiple files to drive using html form. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set.
Upload multiple files request 2017031438 Free SVG
Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. User can browse or drag files easily and upload them either on desktop and on. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Html form file upload to google drive and save url to google sheet. Web a multi file upload form template is an awesome webform that helps you collect several files using.
Web A Multiple File Upload Form With Modern Looking Design.
It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. In this blog post, we will walk you through on how to set up a. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web multiple files can be uploaded using different name for input.
Multiple Image Upload Allows The User To Select Multiple Files At Once And Upload.
Professional, secure, personalized web forms & surveys. Web in this article, we will look at how to upload multiple files with html and php. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form.
It Will Be Active For Your Form Responders.
Optimized for both small and big screens. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); This seems to work only for one file, although the. Web enter the text you want to display for the question.
Web How Can Form Users Upload Multiple Files On My 123Formbuilder Form?
In your google form, select the panel that includes the question you want to add a file to. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. I'm trying to use one file input element to upload multiple files to drive using html form. The upload file button is inactive for you as the form author.