Formik Reset Form Not Working
Formik Reset Form Not Working - 2 import { formik } from 'formik'; Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Web best javascript code snippets using formik. (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: And then they use it like. Web if you are trying to access formik state via context, use useformikcontext. Web modified 3 years, 6 months ago. Web i would approach this by keeping the original initial values as a reusable variable. Web const formik = useformik ( { initialvalues, validationschema, onsubmit:
3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Web you are using formik to reset the form in your react application. Web formik resetform () does not reset the entire form when there is a custom component. Explore this online formik form reset sandbox and experiment with it yourself using our. * * be aware that ,.</p> Web 1 import react from 'react'; Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Web best javascript code snippets using formik. But it is not working. Web i hope the ideas below will help you find the problem:
Resetform (showing top 9 results out of 315) origin: Web you are using formik to reset the form in your react application. * * be aware that ,.</p> (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Edit the code to make changes and see it instantly in the preview. Web 1.8k views 9 months ago learn formik in under 10 minutes. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. But it is not working. Web we can now have a working form powered by formik.
32 A Form Control Does Not Have A Corresponding Label. Labels 2021
When a control is reset, it copies its default values. Web i hope the ideas below will help you find the problem: Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Web if you are trying to access formik state via context, use useformikcontext. Web 1.
Using Formik to Handle Forms in React CSSTricks CSSTricks
Note that when a form is reset, it resets all its controls 2. Web const formik = useformik ( { initialvalues, validationschema, onsubmit: 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Instead of managing our form’s values on our own and writing our own custom event handlers for every single input,.
Using Formik to Handle Forms in React CSSTricks CSSTricks
In one of these forms, i. I'm building a form using reactjs + formik. Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Web you are using formik to reset the form in your react application. Web if you are trying to access formik state via context, use.
Multi Step Form in React with Formik Part 36 YouTube
Web 1.8k views 9 months ago learn formik in under 10 minutes. Web we can now have a working form powered by formik. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Edit the code to make changes and see it instantly in the preview. Web modified 3.
Form reset does not reset checkboxes when using `enableReinitialize
Web i would approach this by keeping the original initial values as a reusable variable. Edit the code to make changes and see it instantly in the preview. Web we can now have a working form powered by formik. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this.
Formik by Made with React
Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Note that when a form is reset, it resets all its controls 2. Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how.
【Formik/Yup】React簡単フォーム作成ライブラリ解説
Currently when i submit a form and use resetform () to clean. Web you are using formik to reset the form in your react application. Only use this hook if you are not using or withformik. Const formik = some configuration. Web if you are trying to access formik state via context, use useformikcontext.
React Formik Tutorial 4 Managing Form State YouTube
Web i would approach this by keeping the original initial values as a reusable variable. Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. In one of these forms, i. (values, { resetform }) => { dispatch (useractions.register.
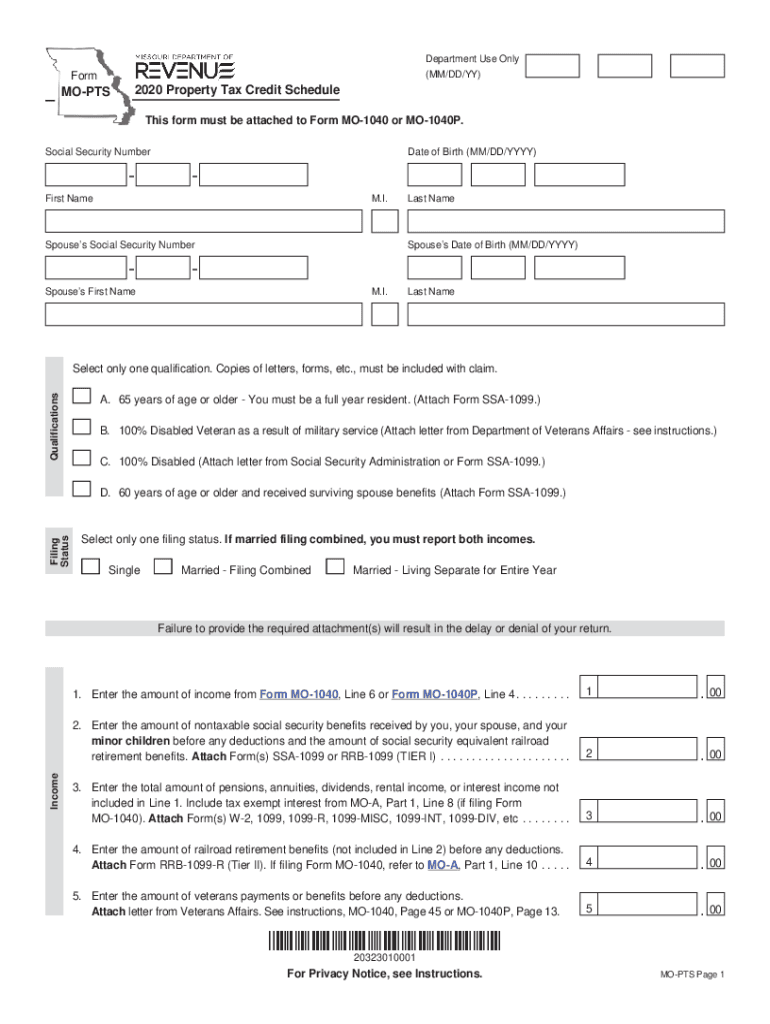
Mo Pts Fill Out and Sign Printable PDF Template signNow
Web i hope the ideas below will help you find the problem: Web best javascript code snippets using formik. React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if handler calls. But it is not working. * * be aware that ,.</p>
Creating TypeSafe Paths for Formik Forms with TypeScript
Resetform (showing top 9 results out of 315) origin: Web i would approach this by keeping the original initial values as a reusable variable. Web 1.8k views 9 months ago learn formik in under 10 minutes. Web if you are trying to access formik state via context, use useformikcontext. But it is not working.
Web Solutions Open Source Pricing Sign In Sign Up / Sponsor Notifications Fork 2.7K Star 32.4K Code Discussions Actions Projects Insights New Issue How To Reset.
Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. * * be aware that ,.</p> Web 1 import react from 'react';
(Values, { Resetform }) => { Dispatch (Useractions.register (Values, { Resetform })) }, Validateonchange:
Const formik = some configuration. When a control is reset, it copies its default values. Currently when i submit a form and use resetform () to clean. Web you are using formik to reset the form in your react application.
But It Is Not Working.
Only use this hook if you are not using or withformik. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. In one of these forms, i. Web 1.8k views 9 months ago learn formik in under 10 minutes.
Edit The Code To Make Changes And See It Instantly In The Preview.
Web if you are trying to access formik state via context, use useformikcontext. Web modified 3 years, 6 months ago. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: 2 import { formik } from 'formik';