How To Embed A Form In Wordpress
How To Embed A Form In Wordpress - In the form builder, go to the publish tab. Web use this tool to generate the wordpress embed code and paste it in the text view of the wordpress editor illustrated on the screenshot below. 3 log in to your wordpress account. This code is located in the 'publish' tab of your form. Creating a new form d. Web to add a jotform form to a wordpress.com post or page, please follow these steps: Choose a wordpress form plugin. And with embedpress you can embed forms without. Simply name your document, create a description of. Ad the world's best drag & drop wordpress forms plugin.
Web use this tool to generate the wordpress embed code and paste it in the text view of the wordpress editor illustrated on the screenshot below. Web jan 7, 2022 • knowledge step 1) get your form's javascript embed code. Basically, you not only add form to wordpress page but you also customize your wordpress forms.if want. And with embedpress you can embed forms without. It’s time to create or choose the google form that you’ll be embedding on your website. Web this video shows how to embed form in wordpress page. Installing and activating the plugin c. Web add the mailchimp block. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). On the left side, click platforms.
Creating a new form d. Ad the world's best drag & drop wordpress forms plugin. Web to embed a form within a page or a post, click the plus sign in the block editor and search for gravity forms. 👨💻 use the code block and inline code formatting in the. Web this video shows how to embed form in wordpress page. Both the business and elite plans come with. Install the plugin on your wordpress website. Web jan 7, 2022 • knowledge step 1) get your form's javascript embed code. Web steps to embed a form in wordpress a. Choosing the right wordpress form plugin b.
How to Embed a Form in WordPress Gravity Forms
Web click to tweet. It’s time to create or choose the google form that you’ll be embedding on your website. Web jan 7, 2022 • knowledge step 1) get your form's javascript embed code. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users Installing and activating the plugin c.
Formulario para Wordpress Blogging Jotform
Simply name your document, create a description of. In that position add a shortcode block: On the left side, click platforms. You can check to see if a domain is available by typing in your. Web to embed a form within a page or a post, click the plus sign in the block editor and search for gravity forms.
How to use Jotform WordPress plugin (Embed Form) Dieno Digital
In the form builder, go to the publish tab. Installing and activating the plugin c. Ad the world's best drag & drop wordpress forms plugin. To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: Web head to appearance > menus (1).
Formulario para Wordpress Blogging Jotform
After settling on a name for your blog, you’re ready to select a domain name. Choose a wordpress form plugin. This section will show you how to create and. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp. Web head to appearance > menus (1).
Formulario para Wordpress Blogging Jotform
Create your desired form in google forms. Web jan 7, 2022 • knowledge step 1) get your form's javascript embed code. Web head to appearance > menus (1). After settling on a name for your blog, you’re ready to select a domain name. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users
Formulario para Wordpress Blogging Jotform
This code is located in the 'publish' tab of your form. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp. Installing and activating the plugin c. Web jan 7, 2022 • knowledge step 1) get your form's javascript embed code. Under embeds, click on form.
How to Embed a Login Form on Your WordPress Site
Web 1 create the desired form in your aidaform account. Web this video shows how to embed form in wordpress page. Web you can manually embed a google form using the following steps: And with embedpress you can embed forms without. 3 log in to your wordpress account.
Formulario para Wordpress Blogging Jotform
Choosing the right wordpress form plugin b. It’s time to create or choose the google form that you’ll be embedding on your website. 2 make the created form publicly accessible by toggling the publish button on. This section will show you how to create and. Ad the world's best drag & drop wordpress forms plugin.
How to embed a mailchimp form on WordPress YouTube
Simply name your document, create a description of. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Ad the world's best drag & drop wordpress forms plugin. Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users This code is located in the 'publish' tab of your form.
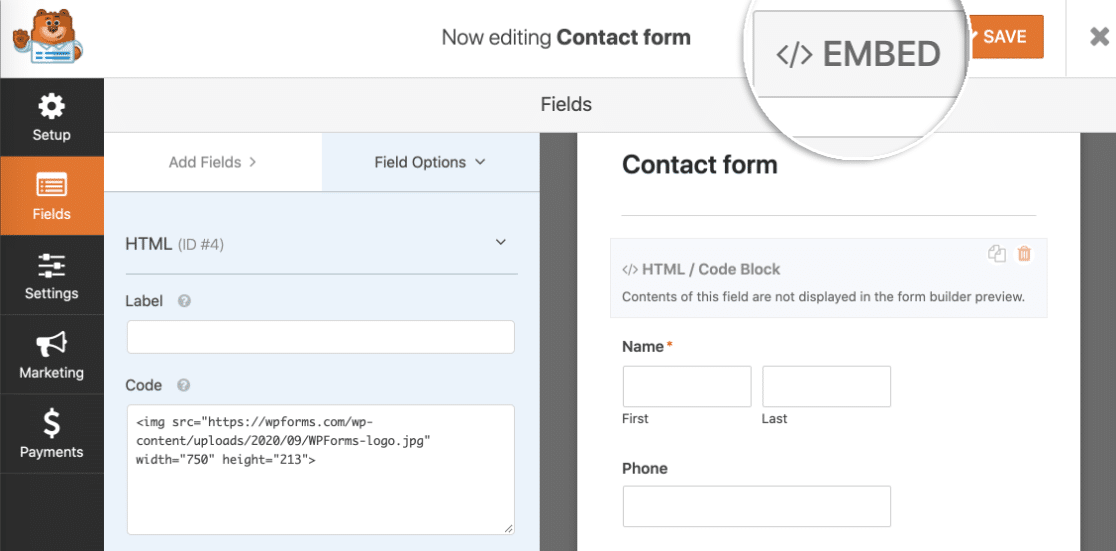
How to Add an Image to Your WordPress Forms (The Easy Way)
On the left side, click platforms. Web use this tool to generate the wordpress embed code and paste it in the text view of the wordpress editor illustrated on the screenshot below. Web to add a jotform form to a wordpress.com post or page, please follow these steps: You can check to see if a domain is available by typing.
In The Form Builder, Go To The Publish Tab.
Wpforms is the best wordpress forms plugin, trusted by over 5,000,000+ users To recap, here are three ways to display 🖥️ html code in wordpress posts and pages: In that position add a shortcode block: It’s time to create or choose the google form that you’ll be embedding on your website.
This Code Is Located In The 'Publish' Tab Of Your Form.
Next, click the view all tab. This section will show you how to create and. Install the plugin on your wordpress website. Web embedding forms on wordpress sites may appear difficult, but it is simple with the correct form builder plugin.
Web Wordpress Playground Is A Great Tool For Experimenting With Complex Elements Like Software And Design Updates.
On the left side, click platforms. Choose a wordpress form plugin. Web to embed a form within a page or a post, click the plus sign in the block editor and search for gravity forms. To add the mailchimp block to your post or page, click the add block button in your wordpress editor and search for mailchimp.
Sign Up For Formidable Forms Pro To Get Started, You'll Need To Access A Formidable Forms Premium Plan.
Choosing the right wordpress form plugin b. Web add the mailchimp block. After settling on a name for your blog, you’re ready to select a domain name. Web jan 7, 2022 • knowledge step 1) get your form's javascript embed code.