Iframe Contact Form
Iframe Contact Form - Create your contact form and embed it on your site in 1 minute. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. I was informed this is bad practice and to discontinue using iframes;. Always include a title attribute (for screen readers) the height and width. Web the html <<strong>iframe</strong>> tag specifies an inline frame. The following example will create an aspect ratio of 16:9, which is the. We're going to look at of how to. Upon installation, you will receive messages directly to your inbox. Web impress your visitors with the best contact form for iframe. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file.
Web the html <<strong>iframe</strong>> tag specifies an inline frame. I was informed this is bad practice and to discontinue using iframes;. Get the full source code. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web impress your visitors with the best contact form for iframe. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Create your contact form and embed it on your site in 1 minute. The following example will create an aspect ratio of 16:9, which is the.
Create your contact form and embed it on your site in 1 minute. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. The following example will create an aspect ratio of 16:9, which is the. Always include a title attribute (for screen readers) the height and width. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web get contact form plugin: I was informed this is bad practice and to discontinue using iframes;. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Get the full source code.
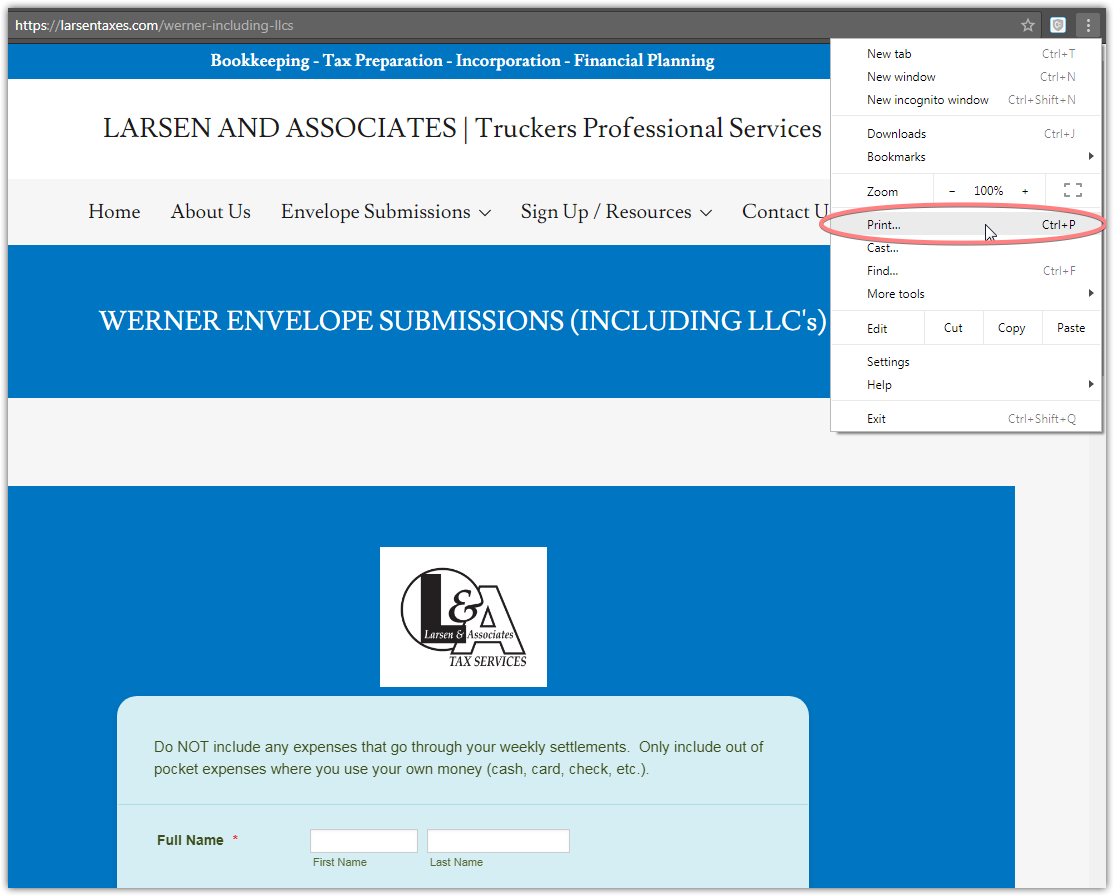
iFrame Embedded My print function is not working in the form
Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web impress your visitors with the best contact form for iframe. In this video we create responsive contact form with google map iframe using html and css only. Create your contact form and embed it on your site in 1 minute..
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web in this video we create css.
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
In this video we create responsive contact form with google map iframe using html and css only. Web step 2) add css: Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web impress your visitors with the best contact form for iframe. Web i want to reuse/restyle a php form.
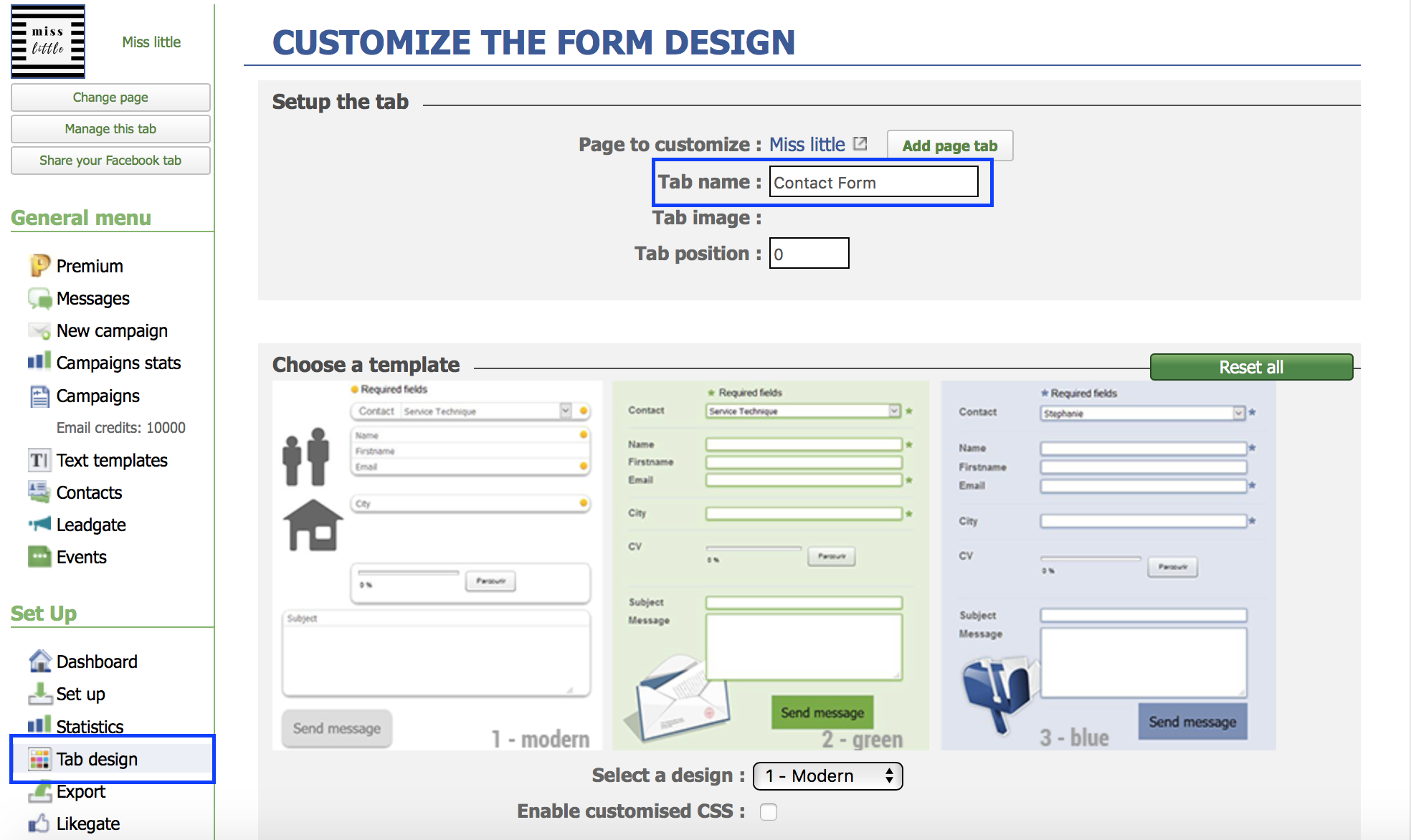
How do I change the tab name for my Contact Form?
Create your contact form and embed it on your site in 1 minute. The src attribute defines the url of the page to embed. Get the full source code. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web when you embed inside an iframe, you.
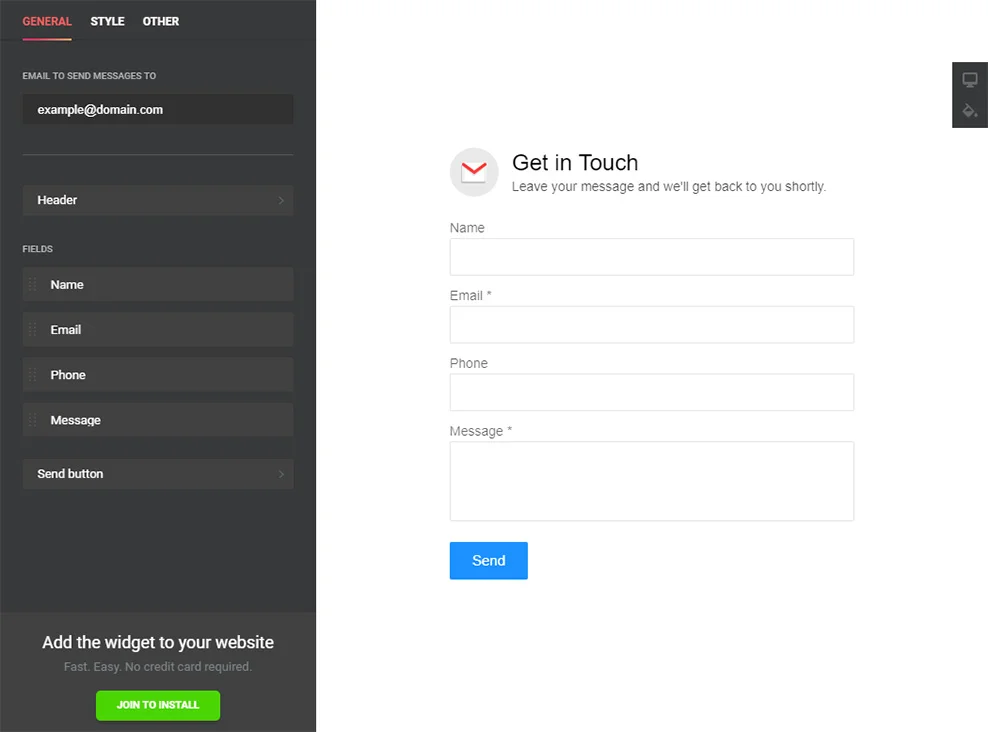
How to embed iframe Contact Form to website (fast and easy)
Web the html <<strong>iframe</strong>> tag specifies an inline frame. I was informed this is bad practice and to discontinue using iframes;. We're going to look at of how to. The src attribute defines the url of the page to embed. Upon installation, you will receive messages directly to your inbox.
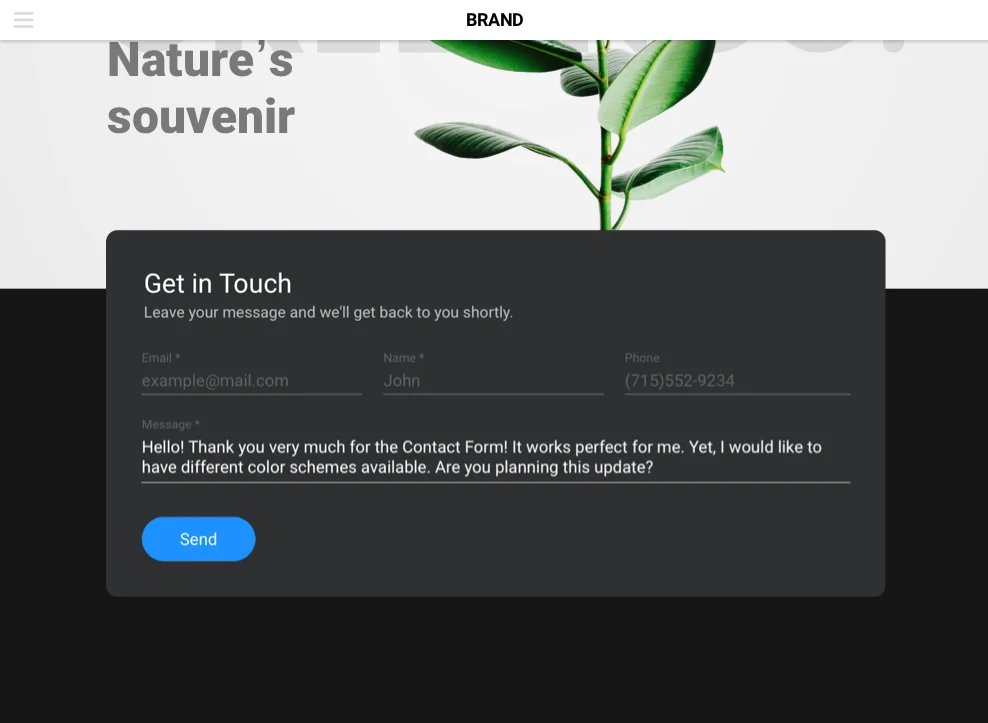
Can I add custom fields to my Contact Form?
We're going to look at of how to. Upon installation, you will receive messages directly to your inbox. Web step 2) add css: I was informed this is bad practice and to discontinue using iframes;. The following example will create an aspect ratio of 16:9, which is the.
How to embed iframe Contact Form to website (fast and easy)
Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web get contact form plugin: Create your contact form and embed it on your site in 1 minute. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
Web step 2) add css: Get the full source code. The following example will create an aspect ratio of 16:9, which is the. I was informed this is bad practice and to discontinue using iframes;. The src attribute defines the url of the page to embed.
Can I add custom fields to my Contact Form?
Get the full source code. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : I was informed this is bad practice and to discontinue using iframes;. The src attribute defines the url of the page to embed. In this video we create responsive contact form with.
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
Create your contact form and embed it on your site in 1 minute. I was informed this is bad practice and to discontinue using iframes;. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. In this video we create responsive contact form with google map iframe.
We're Going To Look At Of How To.
In this video we create responsive contact form with google map iframe using html and css only. Web impress your visitors with the best contact form for iframe. Upon installation, you will receive messages directly to your inbox. Create your contact form and embed it on your site in 1 minute.
I Was Informed This Is Bad Practice And To Discontinue Using Iframes;.
Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Always include a title attribute (for screen readers) the height and width. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions.
The Src Attribute Defines The Url Of The Page To Embed.
Get the full source code. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web get contact form plugin: Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file.
Web Step 2) Add Css:
Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. The following example will create an aspect ratio of 16:9, which is the.