Javascript Email Contact Form
Javascript Email Contact Form - Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Using formdata bound to a <<strong>form</strong>> element. Email template emailjs provides a generic email template. Web you can access an element with type=email by using getelementbyid (): Example var x = document.getelementbyid(myemail); Try it yourself » tip: Web contact forms for javascript websites build a working contact form for your javascript website. I am following a blog post to create it so i didn't write it from scratch, but i'm. Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. Web updated on july 1, 2020.
Web there are 3 ways to send form data: Web once done, you should have received a test email and would confirm that the added service works! Try it yourself » tip: Using a standalone formdata object. Send javascript form data to email using api in three simple steps. Example var x = document.getelementbyid(myemail); I would however like after the mail submits to stay on. Want to pick up javasscript quickly? Let's create a simple html form and send its. Learn creating contact form using simple javascript codes.
Try it yourself » tip: Here is a tutorial guide to tell you about complete. I would however like after the mail submits to stay on. Web there are 3 ways to send form data: Adding a new email service. Input the required details and click on sign up. Want to pick up javasscript quickly? Web once done, you should have received a test email and would confirm that the added service works! Web go to emailjs and click on create free account. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it.
Email Form Html Javascript Sablyan
I would however like after the mail submits to stay on. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Send javascript form data to email using api in three simple steps. Web creating a contact form. Web im trying to use a contact form for.
Contact form in JavaScript example with validation
Let's create a simple html form and send its. Example var x = document.getelementbyid(myemail); Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Web updated on july 1, 2020. Learn creating contact form using simple javascript codes.
Contact Form JavaScript Validation
We will need to load one additional css file in. Adding a new email service. Learn creating contact form using simple javascript codes. Web there are 3 ways to send form data: I would however like after the mail submits to stay on.
Contact Form 7 Email Add On Ready to use customizable email templates
We have our contact service email service and contact form email template from the previous steps. Learn creating contact form using simple javascript codes. Click on email service on your. Try it yourself » tip: Adding a new email service.
Form Validation Using JavaScript FormGet
Web once done, you should have received a test email and would confirm that the added service works! I am following a blog post to create it so i didn't write it from scratch, but i'm. Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Web creating a.
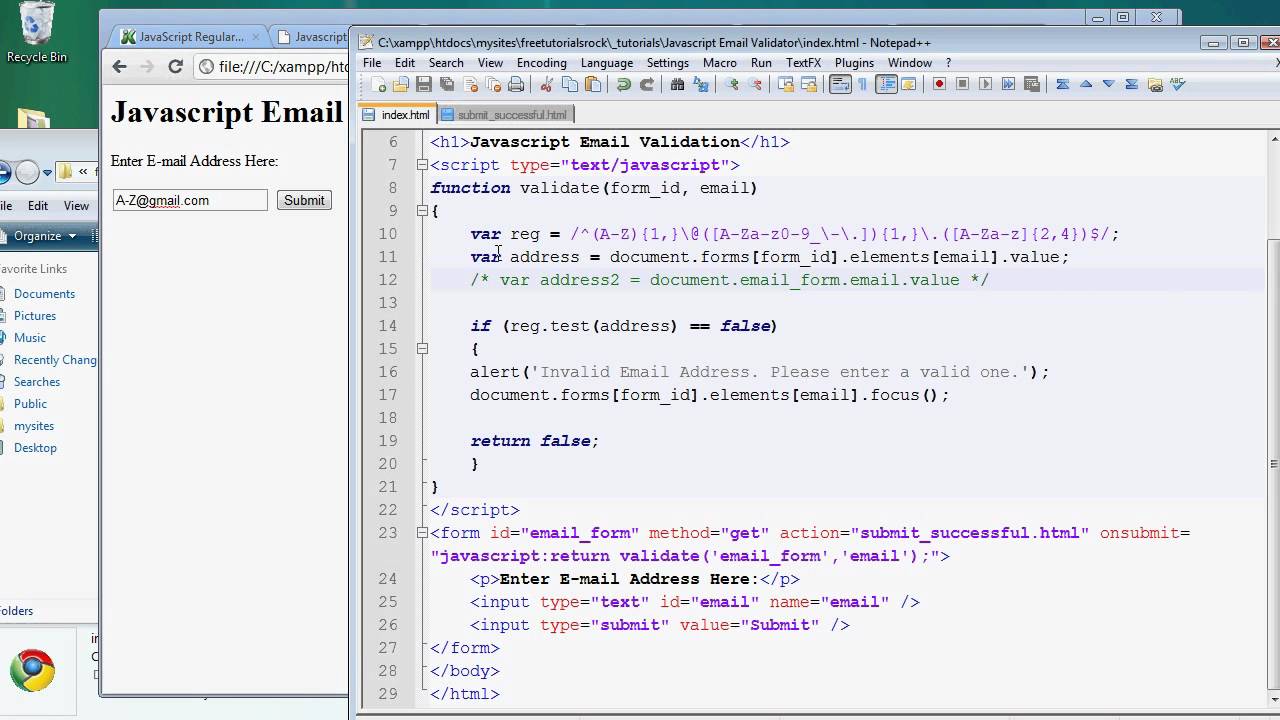
37 Email Validation In Javascript Using Regular Expression W3schools
Example var x = document.getelementbyid(myemail); Web once done, you should have received a test email and would confirm that the added service works! Here is a tutorial guide to tell you about complete. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Send javascript form data.
New Contact Information Email Template PDF Template
We will need to load one additional css file in. Web once done, you should have received a test email and would confirm that the added service works! Web i'm building a contact form for my website and i am struggling with the javascript. Web you can access an element with type=email by using getelementbyid (): Web there are 3.
Javascript Email Validation Form Using Regular Expressions Part 2 of 2
Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Web go to emailjs and click on create free account. Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. Web i'm building a contact form for.
GitHub SecuritySense/ObfuscatedEmailContactForm Javascript
Want to pick up javasscript quickly? Using a standalone formdata object. Learn creating contact form using simple javascript codes. Web go to emailjs and click on create free account. Send javascript form data to email using api in three simple steps.
Email Template Emailjs Provides A Generic Email Template.
Send javascript form data to email using api in three simple steps. Web once done, you should have received a test email and would confirm that the added service works! Try it yourself » tip: Click on email service on your.
Web I'm Building A Contact Form For My Website And I Am Struggling With The Javascript.
We have our contact service email service and contact form email template from the previous steps. Web go to emailjs and click on create free account. We will need to load one additional css file in. I am following a blog post to create it so i didn't write it from scratch, but i'm.
Web Updated On July 1, 2020.
Learn creating contact form using simple javascript codes. Here is a tutorial guide to tell you about complete. Web creating a contact form. Using a standalone formdata object.
Using Formdata Bound To A <<Strong>Form</Strong>> Element.
Example var x = document.getelementbyid(myemail); Let's create a simple html form and send its. Web there are 3 ways to send form data: Web you can access an element with type=email by using getelementbyid ():