Next Js Form
Next Js Form - Web programmatically create forms, and capture submissions with next.js and graphql. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. I've been looking for a solution to this problem for a few days. Create a new file called directory. Send next.js form data to email using api in three simple steps. Here's an example of the file. Covering popular subjects like html, css, javascript, python, sql, java,. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. After you login to your account, create a new. Web how to submit forms using nextjs.
Posting the form worked fine just using. Web the smiles on spain’s election night told part of the story. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Next js allows you to create lightning fast websites and apps built on. Web here's the way i did in next.js v13 send a request from client side to next.js server. Web how to create forms in next.js. Learn how to dynamically build forms with next.js and accept submissions using the. Build a working contact form for your next.js website. Web based on the next.js' routing system and router api: He raised his price target for the ev maker by $50 to $350, arguing in a note that elon.
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Web how to submit forms using nextjs. Web how to validate forms in next.js. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Web first, we're going to build a form component that you can place anywhere in your next.js site. Create a getform account and generate new form endpoint. First, let’s create a new next.js project. To create a form, we can leverage standard html forms. Covering popular subjects like html, css, javascript, python, sql, java,.
The Next.js Handbook
Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Web based on the next.js' routing system and router api: We’re going to build a form component that you can place anywhere. Create a getform account and generate new form endpoint. Covering popular subjects like html, css, javascript, python,.
Introduction to NEXT.js YouTube
Client let formdata = new formdata(); Send next.js form data to email using api in three simple steps. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Web programmatically create forms, and capture submissions with next.js and graphql. Build.
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. First, let’s create a new next.js project. Web the smiles on spain’s election night told part of the story. Build.
Creating a Next.js Project with Monorepo using Lerna A Complete
Web programmatically create forms, and capture submissions with next.js and graphql. Web first, we're going to build a form component that you can place anywhere in your next.js site. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Here's an example of the file. Web the national hurricane center continues to project.
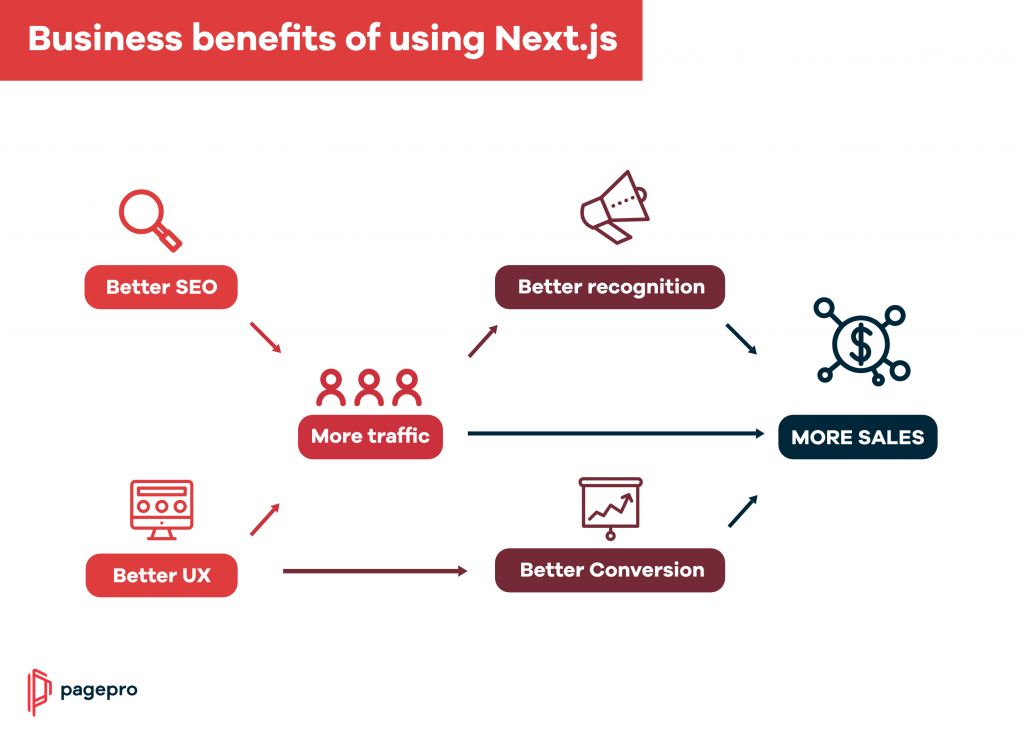
What is Next JS and Why Should You Use it in 2023? Pagepro
Web how to validate forms in next.js. Web setting up the application. Send next.js form data to email using api in three simple steps. Web i am a new to next js. Tailwindcss for styling the components;
Next.js for Beginners BlueBits
Web setting up the application. I've been looking for a solution to this problem for a few days. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Web next.js for creating a contact form landing page; There are two ways to validate forms in next.js:
Next.js Introducing the Next.js framework DED9 Framework
Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Posting the form worked fine just using. A big lie, an attack on the capitol — and soon, another indictment how trump’s.
Next.js
There are two ways to validate forms in next.js: I've been looking for a solution to this problem for a few days. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Here's an example of the file. Web i am a new to next js.
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. We’re going to build a form component that you can place anywhere. Web how to create forms.
Next.js for everyone A React.js Framework
Sendgrid for sending emails using their apis; Next js allows you to create lightning fast websites and apps built on. He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to.
I've Been Looking For A Solution To This Problem For A Few Days.
Web how to create forms in next.js. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Web i am a new to next js. To create a form, we can leverage standard html forms.
Although Socialist Prime Minister Pedro Sanchez Came In Second Place In The Vote And His Ally Yolanda.
Client let formdata = new formdata(); There are two ways to validate forms in next.js: Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Web based on the next.js' routing system and router api:
Create A New File Called Directory.
Here's an example of the file. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Web how to validate forms in next.js. Next js allows you to create lightning fast websites and apps built on.
We’re Going To Build A Form Component That You Can Place Anywhere.
Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Web here's the way i did in next.js v13 send a request from client side to next.js server. Learn how to dynamically build forms with next.js and accept submissions using the. Sendgrid for sending emails using their apis;