Placeholder Django Form
Placeholder Django Form - Web we need to add a placeholder attribute in our form class constructor. In order to edit field widget attributes, we need to use the following code template self. This content is edited using. Placeholders can be filled with plugins, which store or generate content. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. They provide a convenient way to interact with user input and validate data, as well as. Web as an example, the login form for the django admin contains several elements: Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web #1 hi everyone, my first post, fingers crossed :). Just started learning django and need a help with setting “placeholder” value for the django form in email field.
Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Just started learning django and need a help with setting “placeholder” value for the django form in email field. One of type=text for the username, one of type=password for the password,. In order to edit field widget attributes, we need to use the following code template self. You can make as many templates as you want, and. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web as an example, the login form for the django admin contains several elements: Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template.
Widgets = { sent_to : Web if you will change that remember you need to run: Python manage.py makemigrations python manage.py migrate. Web in this tutorial, you’ll learn how to create html forms using a django form. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web #1 hi everyone, my first post, fingers crossed :). You can make as many templates as you want, and. Web django forms are a way to create and handle html forms in a django web application. Just started learning django and need a help with setting “placeholder” value for the django form in email field.
html Djangocms adding a video with a placeholder Stack Overflow
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly.
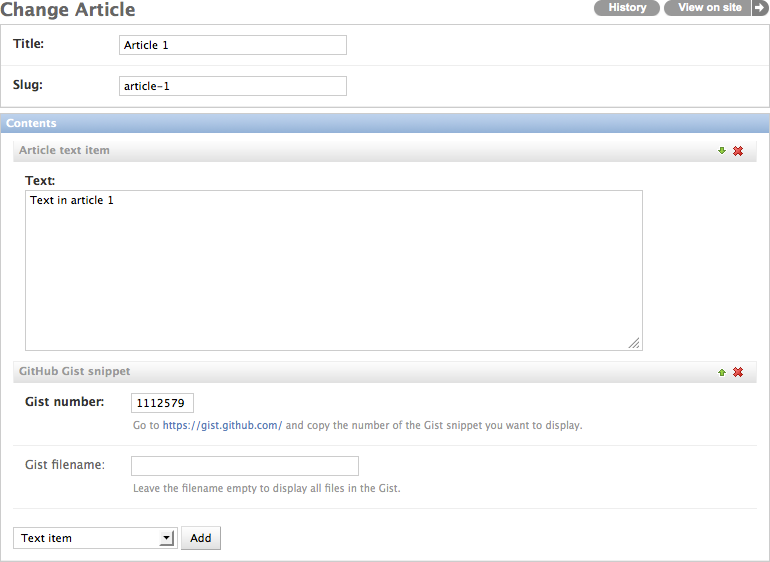
Quick start guide — djangofluentcontents 2.0.7 documentation
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web if you will change that remember you need to run: Web as an example, the login form for the django admin contains several elements: Web we need to add a placeholder attribute.
Django Forms How to Create a Django Form with Examples
Python manage.py makemigrations python manage.py migrate. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page..
Handling Multiple Instances of Django Forms in Templates Codementor
Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. This content is edited using. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. In order to edit field widget.
Django Dependent Drop Down List Example Integration with Django Forms
Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web as an example,.
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Widgets = { sent_to : When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. One of type=text for the username, one of type=password for the password,..
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Just started learning django and need a help with setting “placeholder” value for the django form.
Advanced Django Tricks Dynamically & Automatically Generate Form
In order to edit field widget attributes, we need to use the following code template self. Web django forms are a way to create and handle html forms in a django web application. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a.
How to Render Django Form Manually
Web in this tutorial, you’ll learn how to create html forms using a django form. Placeholders can be filled with plugins, which store or generate content. In order to edit field widget attributes, we need to use the following code template self. Web if you will change that remember you need to run: Just started learning django and need a.
A Complete Beginner's Guide to Django Part 3
Web we need to add a placeholder attribute in our form class constructor. Web if you will change that remember you need to run: Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web django forms are a way to create.
Placeholders Can Be Filled With Plugins, Which Store Or Generate Content.
When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: You can make as many templates as you want, and. Web as an example, the login form for the django admin contains several elements: Web whenever you specify a field on a form, django will use a default widget that is appropriate to the type of data that is to be displayed.
To Find Which Widget Is Used On.
Web django forms are a way to create and handle html forms in a django web application. Python manage.py makemigrations python manage.py migrate. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Web we need to add a placeholder attribute in our form class constructor.
You’ll Write A Django Form, And Django Will Convert It To An Html <<Strong>Form</Strong>> Element When Rendering.
Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. In order to edit field widget attributes, we need to use the following code template self. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web #1 hi everyone, my first post, fingers crossed :).
Web In Order To Add A Placeholder To A Form In Django, We Have To Place A Widget=Form.textinput (Or Widget= Form.emailinput, If Email Input) Within The Form Field.
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. One of type=text for the username, one of type=password for the password,. Web if you will change that remember you need to run: They provide a convenient way to interact with user input and validate data, as well as.