React Calendar Highlight Dates
React Calendar Highlight Dates - Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates: Disable recurring days, set marked or colored days with the help of the recurring object. Web react big calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Determines which calendar view shall be. Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react'; Web get started with this example.
Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled. Uses react big calendar library for main calendar functionalities. Web react big calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react'; Web get started with this example. Determines which calendar view shall be. Web 57 rows an array of dates:
Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates: Determines which calendar view shall be. Web get started with this example. Web react big calendar. Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled. Disable recurring days, set marked or colored days with the help of the recurring object.
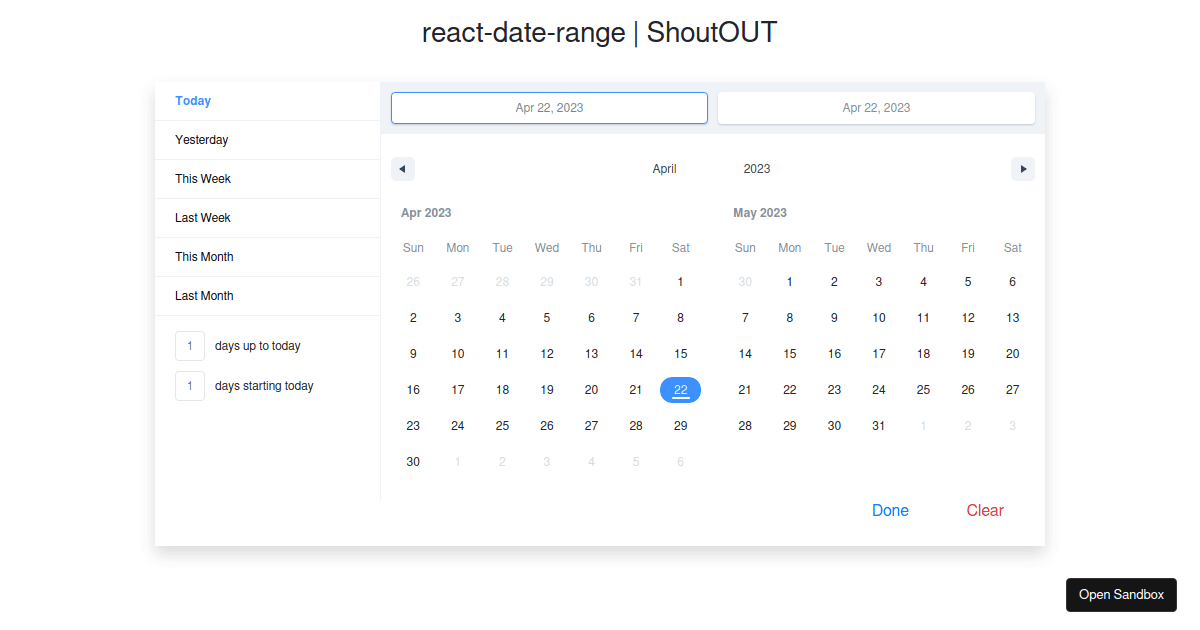
reactdaterange examples CodeSandbox
Determines which calendar view shall be. Disable recurring days, set marked or colored days with the help of the recurring object. Uses react big calendar library for main calendar functionalities. Web react big calendar. Controlled value the value of the component can be uncontrolled or controlled.
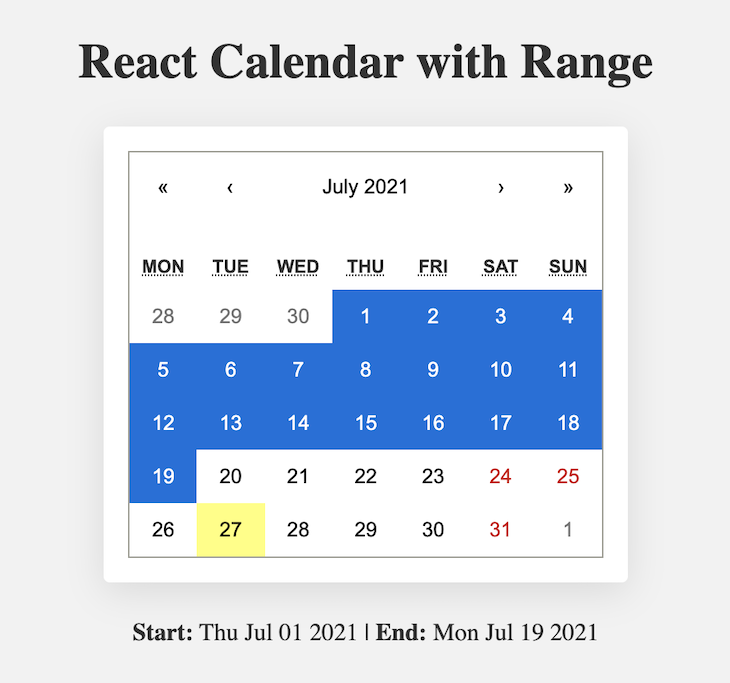
ReactCalendar Build and customize a simple calendar LogRocket Blog
Determines which calendar view shall be. Import react, { usestate} from 'react'; Web react big calendar. Disable recurring days, set marked or colored days with the help of the recurring object. Controlled value the value of the component can be uncontrolled or controlled.
React Js Calendar Example Coverletterpedia
Controlled value the value of the component can be uncontrolled or controlled. Uses react big calendar library for main calendar functionalities. Determines which calendar view shall be. Import react, { usestate} from 'react'; Web 57 rows an array of dates:
15+ Best React Date Picker & Calendar Components That Are Worth Using
Determines which calendar view shall be. Disable recurring days, set marked or colored days with the help of the recurring object. Import react, { usestate} from 'react'; Web react big calendar. Web 57 rows an array of dates:
React.js task calendar (part one) by hilaryL
Web react big calendar. Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities. Determines which calendar view shall be.
reactcalendar examples CodeSandbox
Import react, { usestate} from 'react'; Determines which calendar view shall be. Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web react big calendar.
10 Best Calendar Components For React & React Native Apps ReactScript
Disable recurring days, set marked or colored days with the help of the recurring object. Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities. Web get started with this example. Determines which calendar view shall be.
Reactbigcalendar Customize and Print
Disable recurring days, set marked or colored days with the help of the recurring object. Uses react big calendar library for main calendar functionalities. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates: Controlled value the value of the component can be uncontrolled or controlled.
React Calendar A Super Fast Calendar Component For React Apps
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web get started with this example. Uses react big calendar library for main calendar functionalities. Disable recurring days, set marked or colored days with the help of the recurring object. Web react big calendar.
Build a Calendar in React Using ReactCalendar Library Engineering
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities. Determines which calendar view shall be. Disable recurring days, set marked or colored days with the help of the recurring object.
Disable Recurring Days, Set Marked Or Colored Days With The Help Of The Recurring Object.
Web 57 rows an array of dates: Web react big calendar. Controlled value the value of the component can be uncontrolled or controlled. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
Uses React Big Calendar Library For Main Calendar Functionalities.
Determines which calendar view shall be. Import react, { usestate} from 'react'; Web get started with this example.