React Dynamic Form Builder
React Dynamic Form Builder - There is now an updated version of this article that uses react hooks. Web building a dynamic, controlled form with react. In this article we will quickly build a dynamic form based on json data with events and states. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. This form allows you to create and. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Resource to try this demo yourselves, you. Form rendering and submission are quite simple in react when you. Alternatively, you can set the initialvalues property on the form. I thought it would be.
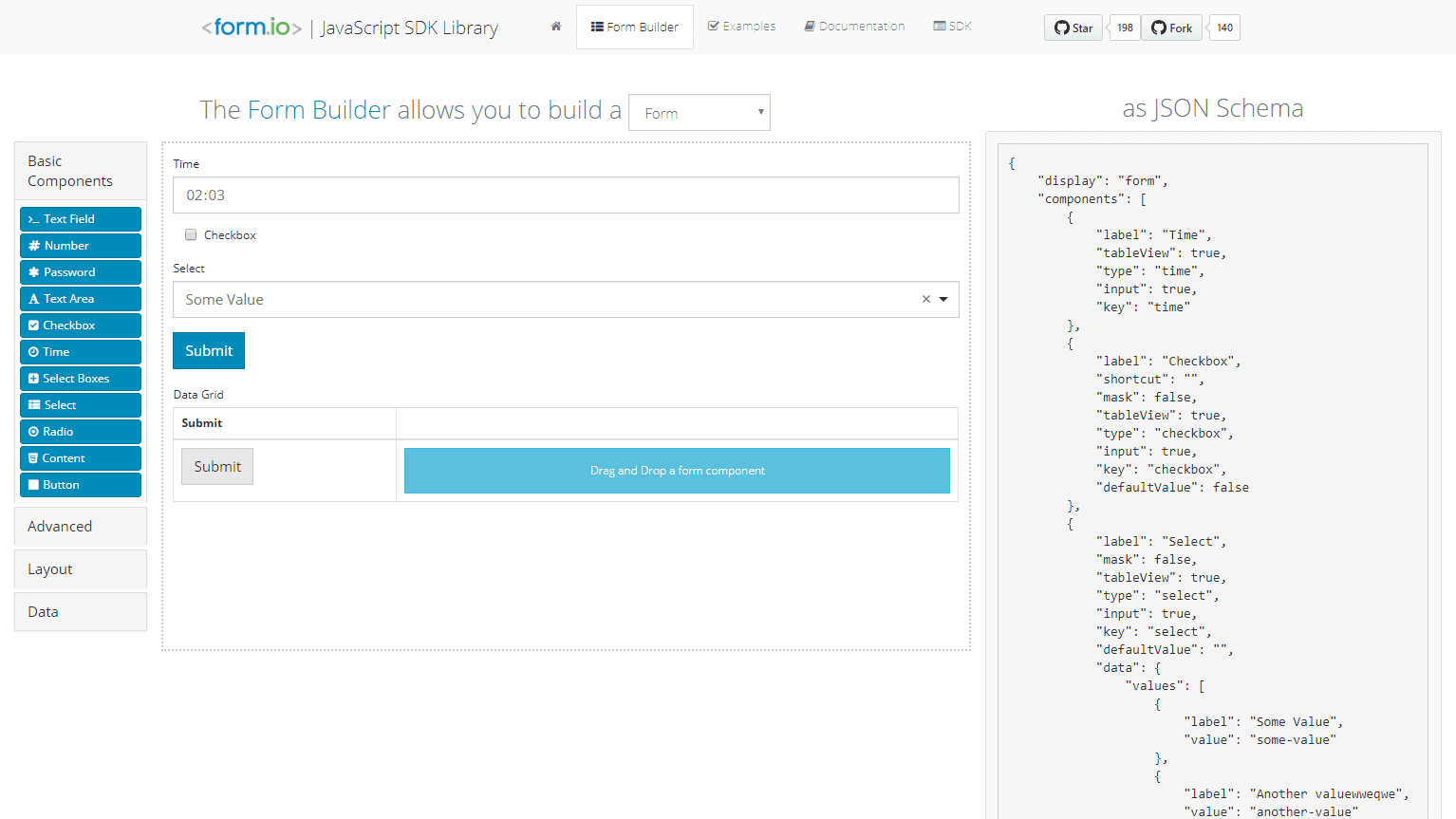
Web this allows you set intial values on the form items of the array. To set this up, follow step 1 — creating an empty. Alternatively, you can set the initialvalues property on the form. Form rendering and submission are quite simple in react when you. Web form builder build your form with code and example. Web building a dynamic, controlled form with react. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Here's a minimum viable example. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Form.io is a form management, data management, and rendering platform that lets you,.
Alternatively, you can set the initialvalues property on the form. You can start adding fields with input creator. Web building a dynamic, controlled form with react. Web it’s a wysiwyg react form builder. To put it in another way, it’s a. Form.io is a form management, data management, and rendering platform that lets you,. Here's a minimum viable example. In this post, we’ll explore how to build a dynamic. I thought it would be. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {.
reactdynamicformbuilder/index.html at master · langleyfoxall/react
Web it’s a wysiwyg react form builder. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Don’t worry about the css (you can customize it the way you. Web we have successfully generated a dynamic form in.
Cải thiện hiệu xuất tương tác form trong React
Web it’s a wysiwyg react form builder. Web the best way to build and manage forms for react and the submission data: Choose from 10,000+ form templates, drag and drop to customize your form, automate. I thought it would be. Web this allows you set intial values on the form items of the array.
React final form github
In this article we will quickly build a dynamic form based on json data with events and states. Formbuilder abstracts the communication layer of a. In this post, we’ll explore how to build a dynamic. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! To set this up, follow step 1 —.
Formdynamicfieldsreact EXCLUSIVE
Web this allows you set intial values on the form items of the array. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. In this article we will quickly build a dynamic form based on json data with events and states. Web.
Dynamic Form Builder Database Design
Alternatively, you can set the initialvalues property on the form. Form rendering and submission are quite simple in react when you. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Formbuilder abstracts the communication layer of a. To put it in another way, it’s a.
Dynamic Form in React. Creating a dynamic form in react from… by
Web create custom forms for your website without any coding with our free react form builder! You can start adding fields with input creator. Here's a minimum viable example. I thought it would be. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react.
Create Dynamic Form Fields in React YouTube
I thought it would be. To put it in another way, it’s a. Form.io is a form management, data management, and rendering platform that lets you,. Web the best way to build and manage forms for react and the submission data: To set this up, follow step 1 — creating an empty.
reactjs Dynamic Forms in reactreduxform Stack Overflow
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. You can start adding fields with input creator. Form.io is a form management, data management, and rendering platform that lets you,. This form allows you to create and. There.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Don’t worry about the css (you can customize it the way you. Reset delete all input creator ! Form rendering and submission are quite simple in react when you. Web we have successfully.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Don’t worry about the css (you can customize it the way you. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep.
Web We’ll Start By Defining The Data Structure That We’ll Use For This Sample, But Do Keep In Mind That The Structure Will Be Driven By The Backend System The Forms Are.
Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. I thought it would be. This form allows you to create and. Web it’s a wysiwyg react form builder.
Reset Delete All Input Creator !
You can start adding fields with input creator. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Don’t worry about the css (you can customize it the way you. Formbuilder abstracts the communication layer of a.
In This Post, We’ll Explore How To Build A Dynamic.
To put it in another way, it’s a. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Web this allows you set intial values on the form items of the array.
Here's A Minimum Viable Example.
Web form builder build your form with code and example. There is now an updated version of this article that uses react hooks. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Web building a dynamic, controlled form with react.