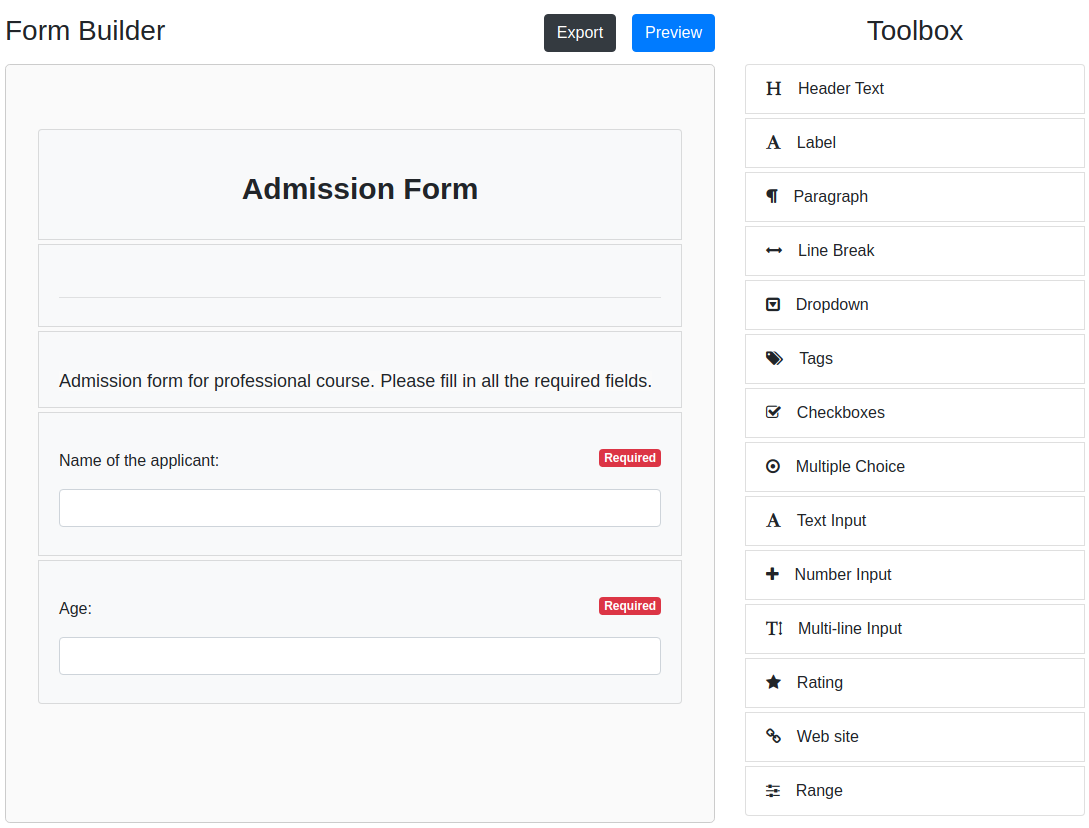
React Form Builder Drag And Drop
React Form Builder Drag And Drop - Everything you see here, including the editor, itself is made of react components. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. The drag and drop builder in action. The left sidebar as black and red boxes. Craft.js comes only with the building blocks for a page editor; Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. Web formbuilder offers a wide range of features to create forms of any complexity. Web a complete form builder for react.
The drag and drop builder in action. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. Web create custom forms for your website without any coding with our free react form builder! Web react form builder help you to build forms with drag and drop you can also inject your own component. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. Craft.js comes only with the building blocks for a page editor; Web formbuilder offers a wide range of features to create forms of any complexity. I am expecting some react component to do this. Two test components are displayed in. The left sidebar as black and red boxes.
Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Web create custom forms for your website without any coding with our free react form builder! I am expecting some react component to do this. The left sidebar as black and red boxes. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. Craft.js comes only with the building blocks for a page editor; It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. Web a complete form builder for react. The drag and drop builder in action. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
The left sidebar as black and red boxes. Kinto is a unique project, and the form builder is very flexible in nature. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Web create custom forms for your website without any coding with our free react form builder! Web a small react app that accepts.
React Drag And Drop Grid CSS CodeLab
Two test components are displayed in. Web formbuilder offers a wide range of features to create forms of any complexity. Everything you see here, including the editor, itself is made of react components. The left sidebar as black and red boxes. Kinto is a unique project, and the form builder is very flexible in nature.
cbreactforms npm
Web react form builder help you to build forms with drag and drop you can also inject your own component. The drag and drop builder in action. Web formbuilder offers a wide range of features to create forms of any complexity. The left sidebar as black and red boxes. Web a small react app that accepts reacts components to drag.
A Complete React Form Builder Reactscript
The drag and drop builder in action. Everything you see here, including the editor, itself is made of react components. The left sidebar as black and red boxes. I am expecting some react component to do this. Kinto is a unique project, and the form builder is very flexible in nature.
React drag and drop app builder
The left sidebar as black and red boxes. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. Choose from 10,000+ form templates, drag and.
Drag & Drop Contact Form Builder WP Manage Ninja
Two test components are displayed in. Web formbuilder offers a wide range of features to create forms of any complexity. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. The drag and drop.
reactformbuilder2 npm
Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. I am expecting some react component to do this. Web react form builder help you to build forms with drag and drop you can also inject your.
React Drag and Drop Examples YouTube
Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Web a complete form builder for react. Everything you see here, including the editor, itself is made of react components. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Web react form builder.
GitHub blackjk3/reactformbuilder A complete react form builder
Kinto is a unique project, and the form builder is very flexible in nature. Everything you see here, including the editor, itself is made of react components. Two test components are displayed in. Craft.js comes only with the building blocks for a page editor; Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow.
RunKit
Everything you see here, including the editor, itself is made of react components. Two test components are displayed in. Web react form builder help you to build forms with drag and drop you can also inject your own component. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content..
I Am Expecting Some React Component To Do This.
Kinto is a unique project, and the form builder is very flexible in nature. Web formbuilder offers a wide range of features to create forms of any complexity. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. The drag and drop builder in action.
Web A Complete Form Builder For React.
Web react form builder help you to build forms with drag and drop you can also inject your own component. Web create custom forms for your website without any coding with our free react form builder! Craft.js comes only with the building blocks for a page editor; It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements.
The Left Sidebar As Black And Red Boxes.
Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. Two test components are displayed in. Everything you see here, including the editor, itself is made of react components. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow.