React Html Form Validation
React Html Form Validation - If you have question about react js custom input validation then i will give simple example with. Adding forms in react you add a form with react like any other element: Mdb scopes the :invalid and :valid styles to parent. Web let's start coding. Web overview of react form validation example. It applies to and elements. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. We are going to have different types of. As seen in the code, i have 2 email fields in the same form. Web import react from 'react';
Adding forms in react you add a form with react like any other element: I have created custom validations. First of all makes sure you have created you react app using below command👇. We will implement validation for a react form using formik and bootstrap 4. Mdb scopes the :invalid and :valid styles to parent. It applies to and elements. If you have question about react js custom input validation then i will give simple example with. Web i have created react form. As seen in the code, i have 2 email fields in the same form. Specifies whether a form field must be filled in before submitting is.
You can see the full code on github and see the app. Web let's start coding. We are going to have different types of. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Web just like in html, react uses forms to allow users to interact with the web page. Adding forms in react you add a form with react like any other element: Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. If you have question about react js custom input validation then i will give simple example with. Export default function formvalidation() {. Mdb scopes the :invalid and :valid styles to parent.
18+ JavaScript Form Validation Code Examples OnAirCode
Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. Web html5 provides a.
React Form Validation Example Source Code VetBosSel
I need help in form validation. Web overview of react form validation example. Web this simple article demonstrates of react custom form validation. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Mdb scopes the :invalid and.
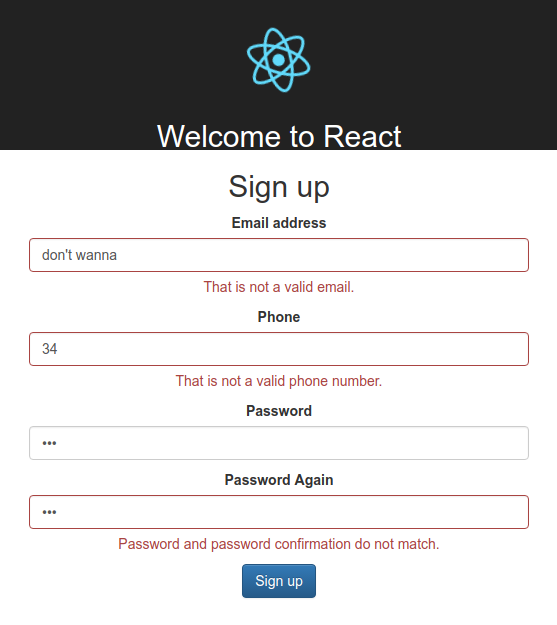
Responsive Login Form in React JS CSS CodeLab
Web let's start coding. If you have question about react js custom input validation then i will give simple example with. As seen in the code, i have 2 email fields in the same form. Web this simple article demonstrates of react custom form validation. Web import react from 'react';
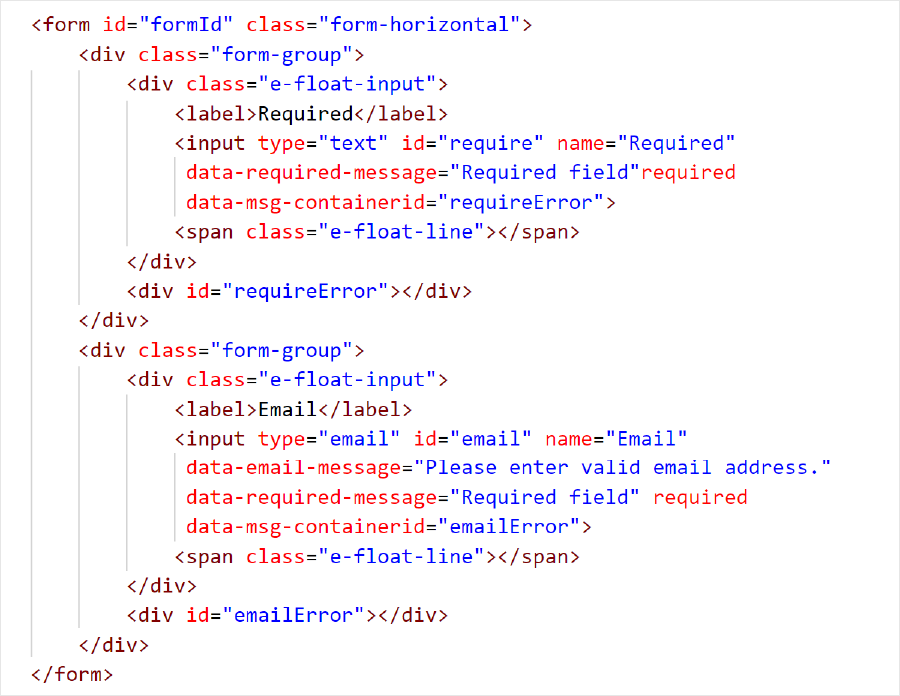
JavaScript Form Validation HTML5 Input Validation Syncfusion
We are going to have different types of. As seen in the code, i have 2 email fields in the same form. Web html5 provides a few form validation rules that you can use to validate user input: I have created custom validations. Web import react from 'react';
reactform examples CodeSandbox
Web import react from 'react'; Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Adding forms in react you add a form with react like any other element: I have created custom validations. Web how to add.
47 Javascript Input Required Validation Javascript Nerd Answer
First of all makes sure you have created you react app using below command👇. Web html5 provides a few form validation rules that you can use to validate user input: Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. Mdb scopes the :invalid and :valid.
reactformvalidationnameinputvalidationwithallmessages Web
Specifies whether a form field must be filled in before submitting is. We will implement validation for a react form using formik and bootstrap 4. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Export default function formvalidation() {. I have created custom validations.
Form Validation using RxJS and TypeScript · Luis Aviles
Specifies whether a form field must be filled in before submitting is. I need help in form validation. Web import react from 'react'; As seen in the code, i have 2 email fields in the same form. I have created custom validations.
Form Validation in React Code Monkey Medium
If you have question about react js custom input validation then i will give simple example with. Web html5 provides a few form validation rules that you can use to validate user input: Web let's start coding. First of all makes sure you have created you react app using below command👇. Web just like in html, react uses forms to.
React Form Validation Tutorial YouTube
Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. We will implement validation for a react form.
Aligns With The Existing Html Standard For Form Validation Through The Use Of Validation Rules Such As.
Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web i have created react form. I need help in form validation. Web example of form validation in reactjs
Web If You’re Looking For A Complete Solution Including Validation, Keeping Track Of The Visited Fields, And Handling Form Submission, Formik Is One Of The Popular Choices.
We will implement validation for a react form using formik and bootstrap 4. Mdb scopes the :invalid and :valid styles to parent. As seen in the code, i have 2 email fields in the same form. First of all makes sure you have created you react app using below command👇.
Web Overview Of React Form Validation Example.
Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. We are going to have different types of. Web just like in html, react uses forms to allow users to interact with the web page. Export default function formvalidation() {.
Web Uses Uncontrolled Form Validation For Optimal Performance;
Specifies whether a form field must be filled in before submitting is. You can see the full code on github and see the app. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. I have created custom validations.