React-Native Form Example
React-Native Form Example - Now, navigate to the ‘form’. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Most of react native’s core components can be customized with props, too. In the following example, we will set an input value using state value = {this.state.data}. Facebook remains one of the biggest names using react native. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. For example, when using image, you pass it a prop named source to. Facebook being the inventor of the framework, was obviously the first react native app.
Import react, { useeffect, usecallback }. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Note that some props are only. Web npm start or yarn start. For example, when using image, you pass it a prop named source to. No worries just leave it on react reactive form. Most of react native’s core components can be customized with props, too. You can check out our guides to radio buttons and. Web photo by sergei akulich on unsplash. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution.
Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Facebook remains one of the biggest names using react native. For example, this form in plain html. { errors } } = useform(); Web npm start or yarn start. Open it in the expo app on your phone to view it. Html standard leverage existing html markup and. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. No worries just leave it on react reactive form. Now, navigate to the ‘form’.
npm
Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Const onsubmit = (data) => {. For example, this form in plain html. Html standard leverage existing html markup and. The errorsproperty of useformholds the errors associated with all the fields of the form through which our.
Common React Native App Layouts Login Page
Function loginform() { const { register, handlesubmit, formstate: Runs your app in development mode. Onchange allows to update the state whenever the input value. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. These three libraries have its own.
React Native Clean Form Component Reactscript
Open it in the expo app on your phone to view it. Onchange allows to update the state whenever the input value. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Note that some props are only. Web through my 2 years experience as a react native developer, i used to use.
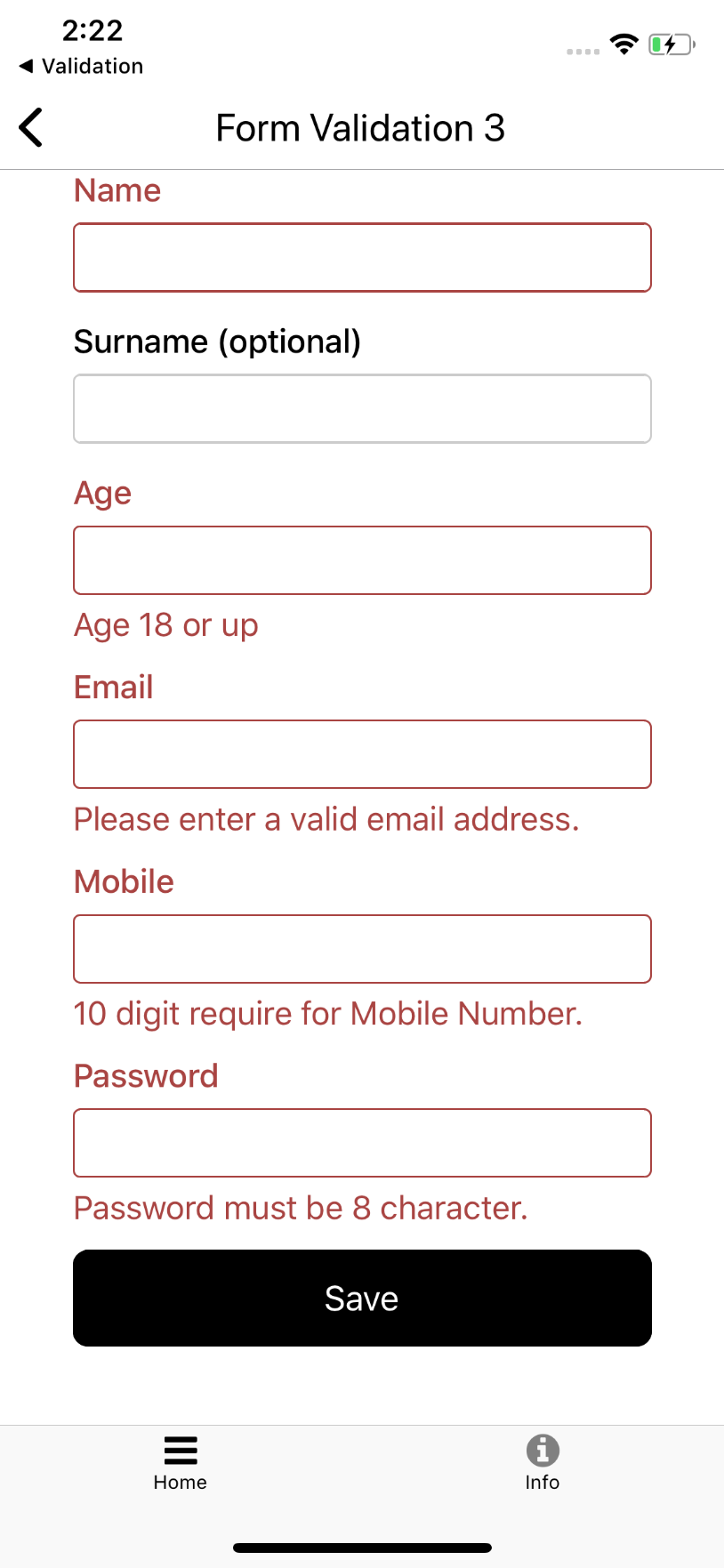
React native Form Validation Free Download Download React native Form
For example, this form in plain html. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Now, navigate to the ‘form’. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Generally, forms can constitute input.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
It will reload if you save edits to your files, and you. Note that some props are only. Html standard leverage existing html markup and. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Facebook remains one of the biggest names using.
Forms In React Native The Right Way Gambaran
Facebook remains one of the biggest names using react native. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. It will reload if you save edits to your files, and you. Import react, { useeffect, usecallback }. Now, navigate to the ‘form’.
Building React Native forms with UI components LogRocket Blog
React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Facebook remains one of the biggest names using react native. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio.
React Native component which works like a Form Builder
It will reload if you save edits to your files, and you. Most of react native’s core components can be customized with props, too. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Web react native registration form example library for the form to be scrollable. For.
React Native Form Examples of React Native Form with syntax
No worries just leave it on react reactive form. Onchange allows to update the state whenever the input value. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Web through my 2 years experience as a react native developer, i used to use different approaches to handle.
23 Awesome React Native Forms Libraries You Should Know
Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Onchange allows to update the state whenever the input value. Web photo by sergei akulich on unsplash. Function loginform() { const { register, handlesubmit, formstate: Web react native registration form example library for the form to be scrollable.
Onchange Allows To Update The State Whenever The Input Value.
Open it in the expo app on your phone to view it. It will reload if you save edits to your files, and you. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Import react, { useeffect, usecallback }.
In The Following Example, We Will Set An Input Value Using State Value = {This.state.data}.
Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Most of react native’s core components can be customized with props, too. You can check out our guides to radio buttons and. Runs your app in development mode.
Web React Native Registration Form Example Library For The Form To Be Scrollable.
Web npm start or yarn start. No worries just leave it on react reactive form. Web photo by sergei akulich on unsplash. Const onsubmit = (data) => {.
Two Methods Exposed Via The Native Element Are.focus() And.blur() That Will Focus Or Blur The Textinput Programmatically.
These three libraries have its own. Function loginform() { const { register, handlesubmit, formstate: For example, this form in plain html. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally.