React Typescript Template Github
React Typescript Template Github - You will need to have: Refactoring the character cards with utility types. To compile your code using typescript, add/install type definition files using npm or yarn. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. Web the first step is to use the vite command to create a new application. Getting set up with a react project today there are many. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Jest with code coverage report;. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. Web react typescript library template.
Web installing react type definitions in typescript 2.0+. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. To compile your code using typescript, add/install type definition files using npm or yarn. A tour of utility types in react. A template to create a react component / library with typescript. Node.js and yarn to build the. To scaffold your project structure, follow the installation instructions. It has just about everything you need for building all but the most demanding apps. Web react typescript library template.
To compile your code using typescript, add/install type definition files using npm or yarn. A tour of utility types in react. Web the first step is to use the vite command to create a new application. In particular, we’ll be taking the default react template. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Web installing react type definitions in typescript 2.0+. Node.js and yarn to build the. This can be done using the npm init command without installing any additional software. Web react typescript library template. Utility types (exercise) utility types.
React Native Typescript Project Structure
A tour of utility types in react. Refactoring the character cards with utility types. Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. You will need to have: Getting set up with a react project today there are many.
GitHub Admin template for React
It has just about everything you need for building all but the most demanding apps. Write better code with ai. Web typescript is the key to scalability. Web installing react type definitions in typescript 2.0+. To scaffold your project structure, follow the installation instructions.
Create a React App Using Typescript Blog Concetto Labs
Web the first step is to use the vite command to create a new application. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. Web installing react type definitions in typescript 2.0+. Web typescript is the key to scalability. A template to create a react component / library with typescript.
GitHub chunliu/typescriptreacthotreload A very simple boilerplate
Utility types (exercise) utility types. A template to create a react component / library with typescript. Jest with code coverage report;. To compile your code using typescript, add/install type definition files using npm or yarn. Web react typescript library template.
Typescript find and download best transparent png clipart images at
Web react typescript library template. Web installing react type definitions in typescript 2.0+. To compile your code using typescript, add/install type definition files using npm or yarn. Node.js and yarn to build the. In particular, we’ll be taking the default react template.
Tsx React Component AdviceRevolution
To compile your code using typescript, add/install type definition files using npm or yarn. Web react typescript library template. You will need to have: Write better code with ai. This is a project template for iris with react & typescript apps.
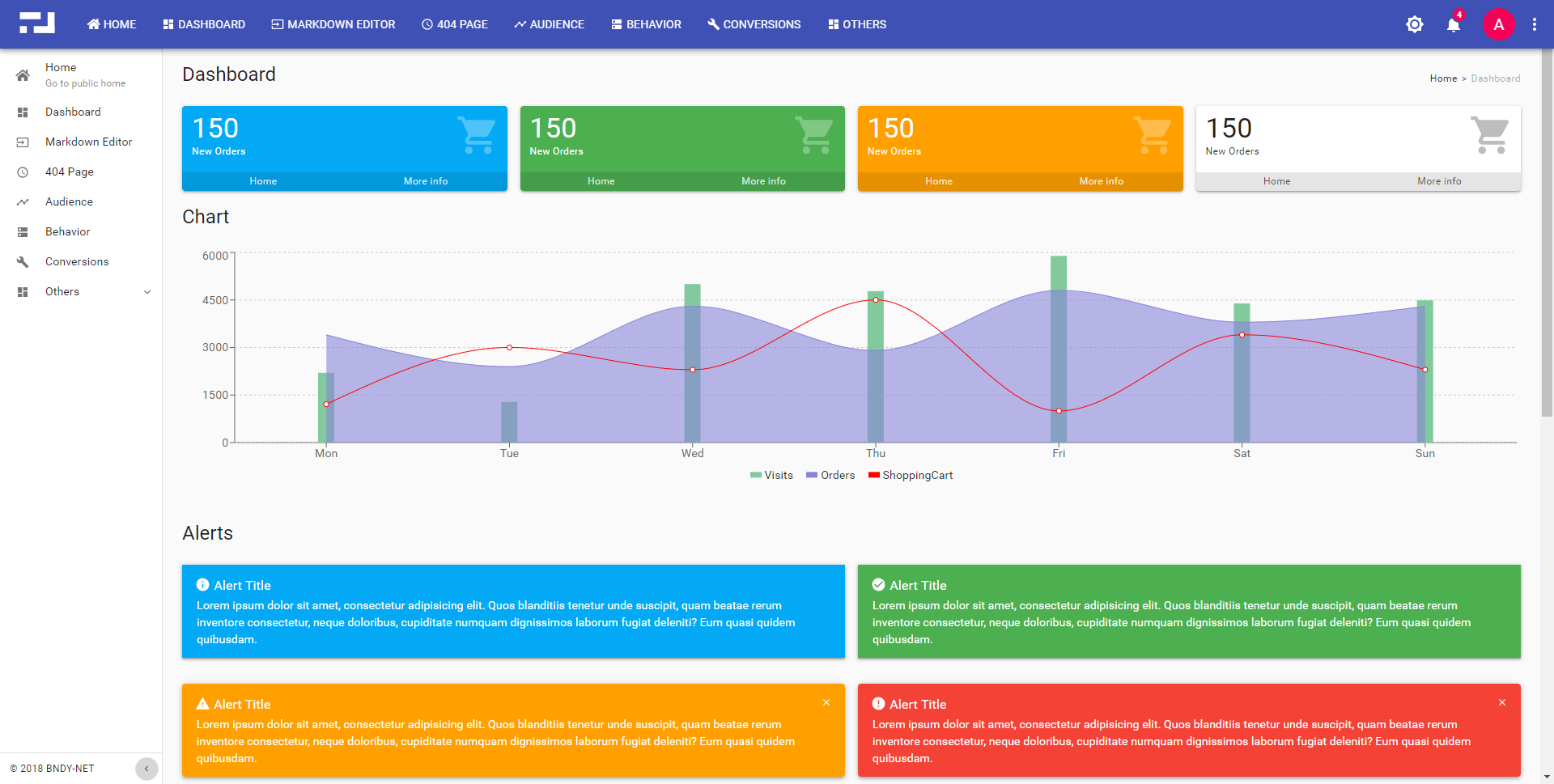
Free React Typescript Admin Dashboard Template Built with MaterialUI
Refactoring the character cards with utility types. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Web typescript is the key to scalability. Node.js and yarn to build the. In particular, we’ll be taking the default react template.
I do not work on O365, why should I care about TypeScript, SPFX, React
Web the first step is to use the vite command to create a new application. It has just about everything you need for building all but the most demanding apps. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Web react typescript library template. You will need to have:
Getting started with React and TypeScript
Web typescript is the key to scalability. Web react typescript library template. Web building a github repo template part 1: Getting set up with a react project today there are many. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend.
GitHub tbakerx/reactresumetemplate A personal resume website
Create react app is an officially supported. It has just about everything you need for building all but the most demanding apps. Web the first step is to use the vite command to create a new application. A tour of utility types in react. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured.
Web The First Step Is To Use The Vite Command To Create A New Application.
Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. Getting set up with a react project today there are many. To compile your code using typescript, add/install type definition files using npm or yarn.
This Is A Project Template For Iris With React & Typescript Apps.
Web installing react type definitions in typescript 2.0+. This can be done using the npm init command without installing any additional software. Create react app is an officially supported. In particular, we’ll be taking the default react template.
You Will Need To Have:
Utility types (exercise) utility types. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. To scaffold your project structure, follow the installation instructions. Web building a github repo template part 1:
A Template To Create A React Component / Library With Typescript.
Refactoring the character cards with utility types. Node.js and yarn to build the. Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. Write better code with ai.