Reactjs Contact Form
Reactjs Contact Form - Web to create the contact form app, we write: Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Here is how i created my contact form with the fields i wanted: Web contact forms provide a convenient way for users to get in touch with a website owner. { errors } } = useform(); Const [email, setemail] = usestate (); Import react, { usestate } from react; Export default function app () { const [name, setname] = usestate (); A contact form represents an opportunity for web app users to address the web app owner or team. Add a tag with an attribute of for=firsrname.</p>
Build your form learn how build a react form to collect contact form submissions and receive email notifications. Export default function app () { const [name, setname] = usestate (); Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Const [email, setemail] = usestate (); Web to create the contact form app, we write: A contact form represents an opportunity for web app users to address the web app owner or team. Web you will be able to make a contact form there. Create the contact form component. Add an with contact us. Const [message, setmessage] = usestate ();
Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Create a form element and give it the class name of form. Function loginform() { const { register, handlesubmit, formstate: Const formvalid = name.length > 0 && When the form is submitted we’ll be sending an email. A user needs to fill in the required fields like name, email address, and message. Web import { usestate } from 'react'; Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Here is how i created my contact form with the fields i wanted: Export default function app () { const [name, setname] = usestate ();
Responsive Login Form in React JS CSS CodeLab
Create a form element and give it the class name of form. Web you will be able to make a contact form there. Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Prepare your project install the react helper library in your project: When the form is submitted we’ll be sending an email.
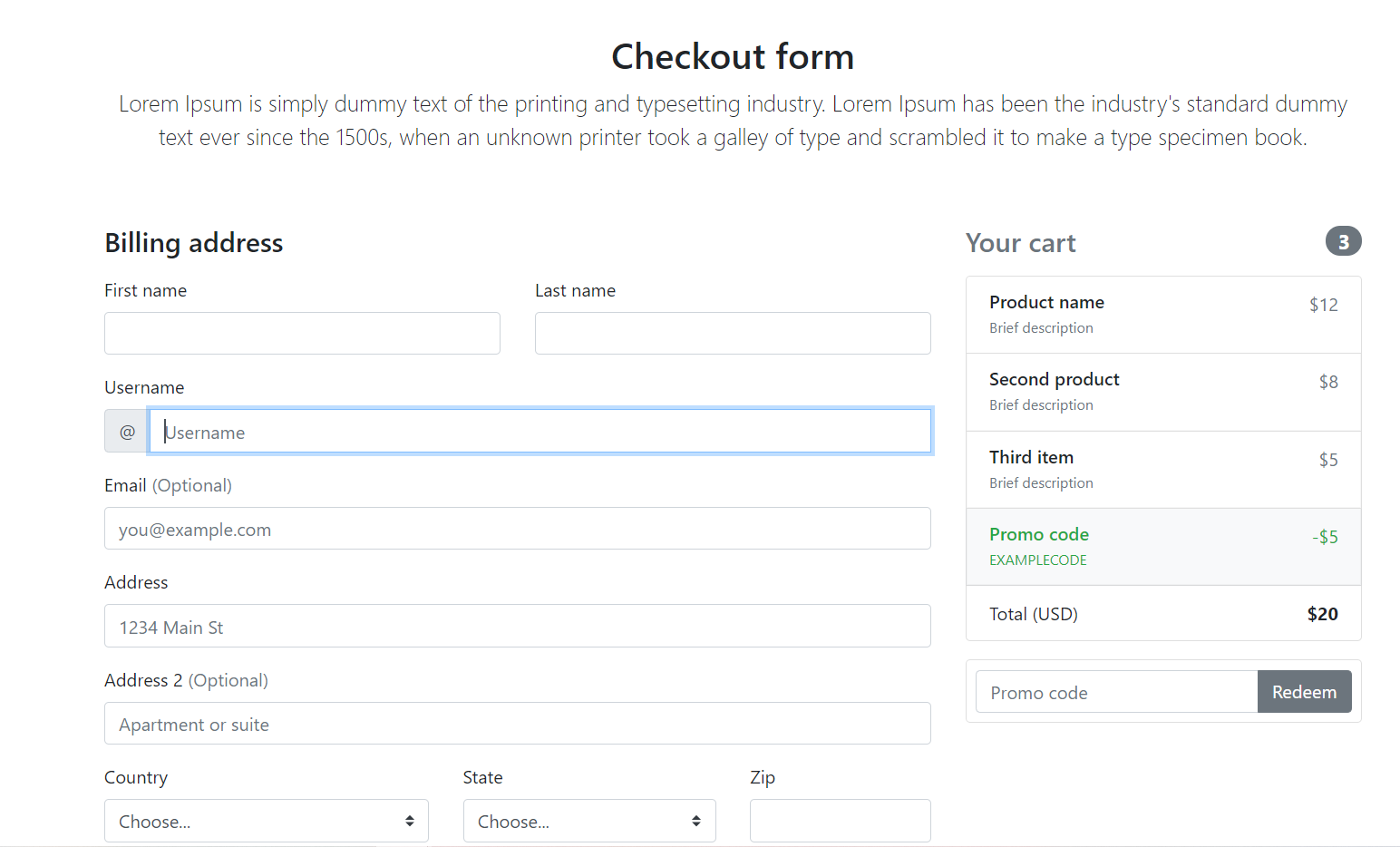
Reactjs Responsive Custom Checkout Form Therichpost
Web try it on codepen. Web import { usestate } from 'react'; Web building contact form and handling emails with react. Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root')); Create a div with a class name of name.
How to create responsive contact us form in HTML CSS contact us page
Const submit = (e) => { e.preventdefault (); Create the contact form component. Prepare your project install the react helper library in your project: Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback As a rule, “contact us” pages use the email method for communication.
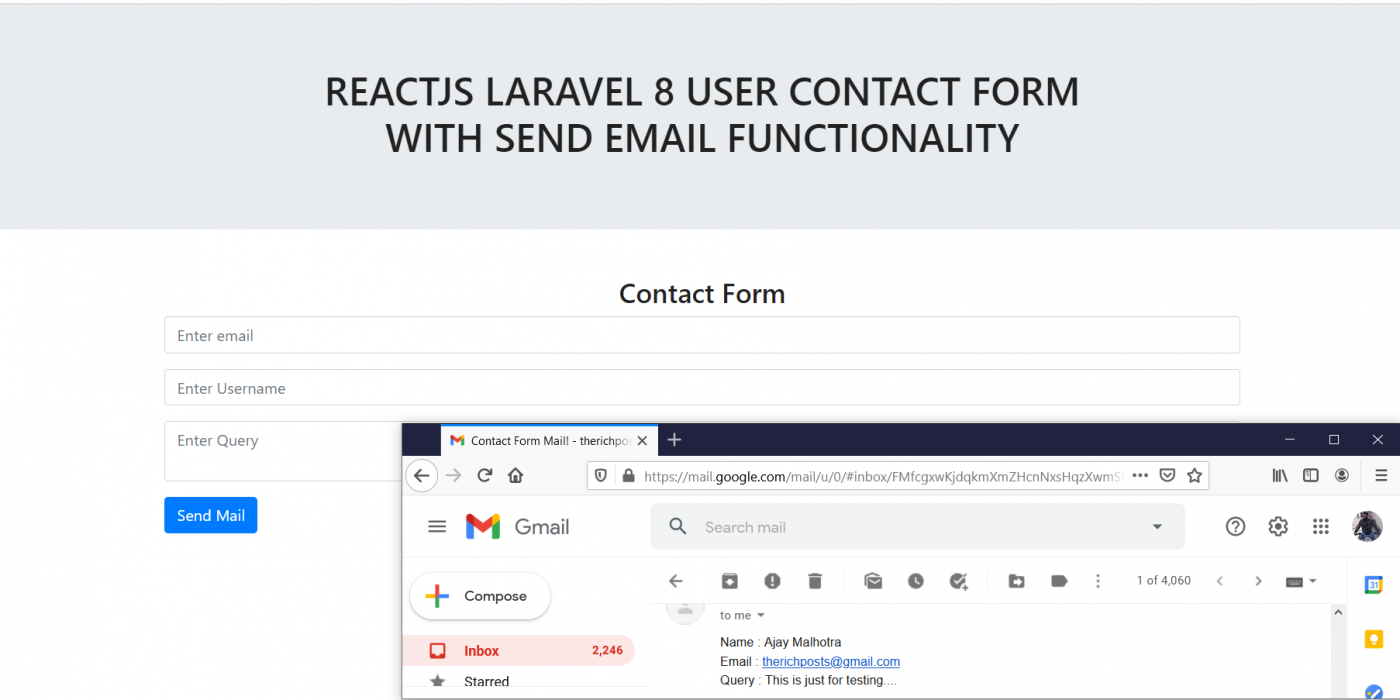
Reactjs Laravel 8 User Contact Form with Send Email Functionality
Const submit = (e) => { e.preventdefault (); Const [email, setemail] = usestate (); For now, we're staying with the standard name, email, and message for the simple contact form. { errors } } = useform(); Web building contact form and handling emails with react.
React JS Contact Form Design CSS CodeLab
Return ( enter your name: Const [message, setmessage] = usestate (); Web building contact form and handling emails with react. Create a div with a class name of name. Web inside the container, go on and:
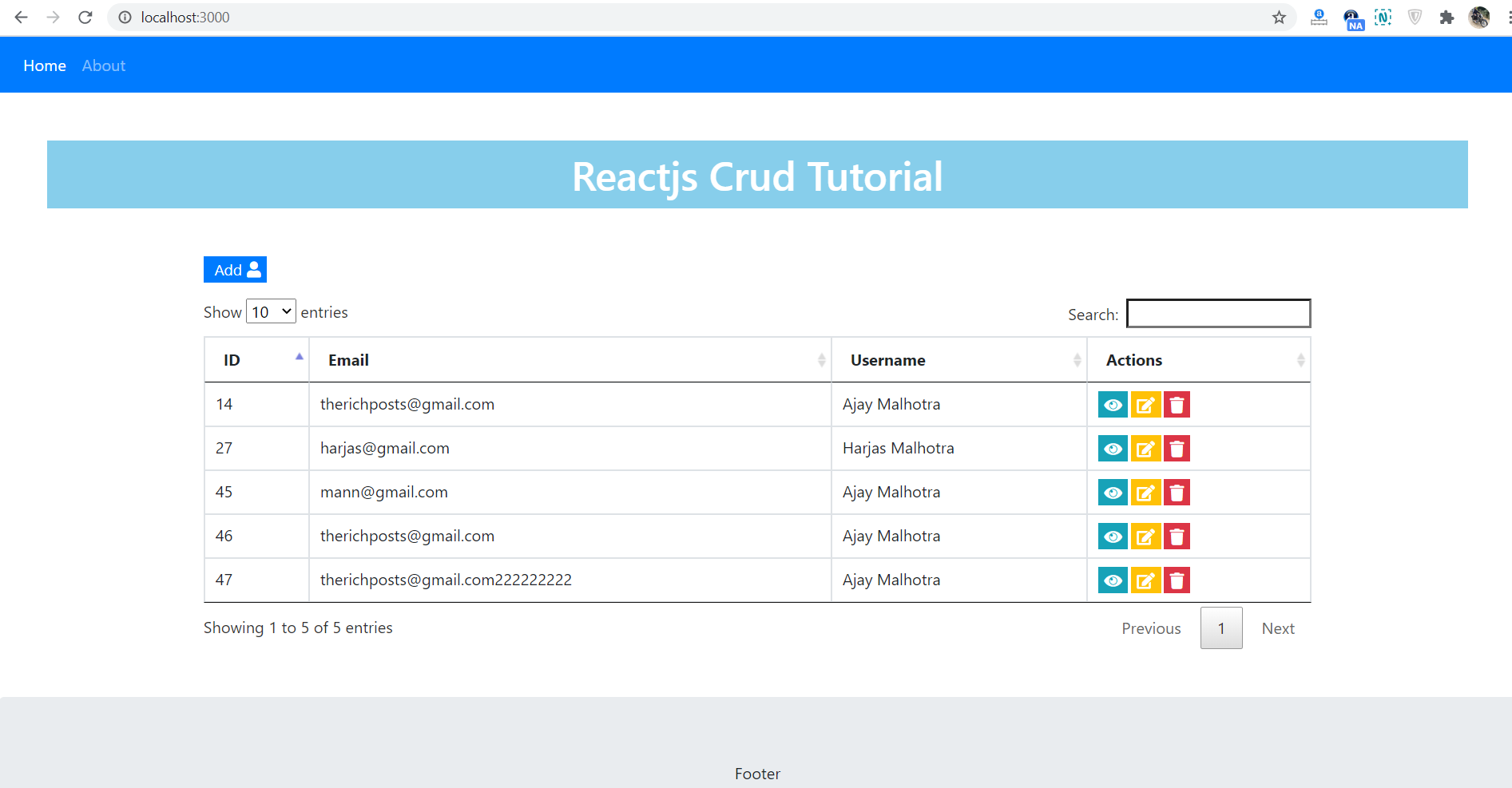
Reactjs Crud Add View Edit Delete Tutorial Therichpost
You can use any fields and any framework for styling your code. Create a new file called contactform.js in the src folder. This will act as a container for first and last name fields. Web contact forms provide a convenient way for users to get in touch with a website owner. Prepare your project install the react helper library in.
React Contact Form Component CSS CodeLab
Create a div with a class name of name. Web import { usestate } from 'react'; Import react, { usestate } from react; Web inside the container, go on and: Add a tag with an attribute of for=firsrname.</p>
Build and Deploy a Serverless ReactJS Contact Form with Nodemailer and
Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Name, email and message with a simple send button in contact.js. Const submit = (e) =>.
Contact Form ReactJS Example CSS CodeLab
Build your form learn how build a react form to collect contact form submissions and receive email notifications. A user needs to fill in the required fields like name, email address, and message. Add a tag with an attribute of for=firsrname.</p> Create a form element and give it the class name of form. Create the contact form component.
Import React, { Usestate } From React;
Const submit = (e) => { e.preventdefault (); Const [message, setmessage] = usestate (); A user needs to fill in the required fields like name, email address, and message. Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root'));
For Now, We're Staying With The Standard Name, Email, And Message For The Simple Contact Form.
Const formvalid = name.length > 0 &&some results have been removedpagination12345nextsee more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback As a rule, “contact us” pages use the email method for communication. { errors } } = useform(); Prepare your project install the react helper library in your project:
Create A Form Element And Give It The Class Name Of Form.
In this tutorial we’ll be setting up a simple contact form in a react application. Const [email, setemail] = usestate (); You can use any fields and any framework for styling your code. Return ( enter your name:
Add An With Contact Us.
With a controlled component, the input’s value is always. Export default function app () { const [name, setname] = usestate (); Const submit = (e) => { e.preventdefault (); When the form is submitted we’ll be sending an email.