Salesforce Lightning Form
Salesforce Lightning Form - Or get user input to update the user interface, such as displaying or hiding components. Web salesforce customer secure login page. The showpopuphelper shows the correct popup. But i can't find any examples of this. Submits the form using an array of record fields or field ids. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Custom rendering of record data. Provides cancel and save buttons automatically in edit forms. Web the component library is the lightning components developer reference. Build and extend your customer 360 with ai + data.
The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Learn about slack and salesforce. Editing a record’s specified fields, given the record id. Uses the object’s default record layout with support for multiple columns. Web you'll need a couple of methods here: Submits the form using an array of record fields or field ids. Provides cancel and save buttons automatically in edit forms. Web what are salesforce dynamic forms? Custom rendering of record data. Creating a record using specified fields.
The showpopuphelper shows the correct popup. Web salesforce customer secure login page. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Build and extend your customer 360 with ai + data. The method to call the form component, i assume you know how to do this. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Web what are salesforce dynamic forms? Learn about slack and salesforce. Creating a record using specified fields. Or get user input to update the user interface, such as displaying or hiding components.
Salesforce Lightning Tutorial
The showpopuphelper shows the correct popup. Web what are salesforce dynamic forms? Login to your salesforce customer account. The method to call the form component, i assume you know how to do this. Or get user input to update the user interface, such as displaying or hiding components.
Salesforce Spring 18 Features Service Cloud & Field Service Lightning
Creating a record using specified fields. Custom rendering of record data. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Web you'll need a couple of methods here: Provides cancel and save buttons automatically in edit forms.
Salesforce Lightning Review Features, Pricing, Comparison Bubble
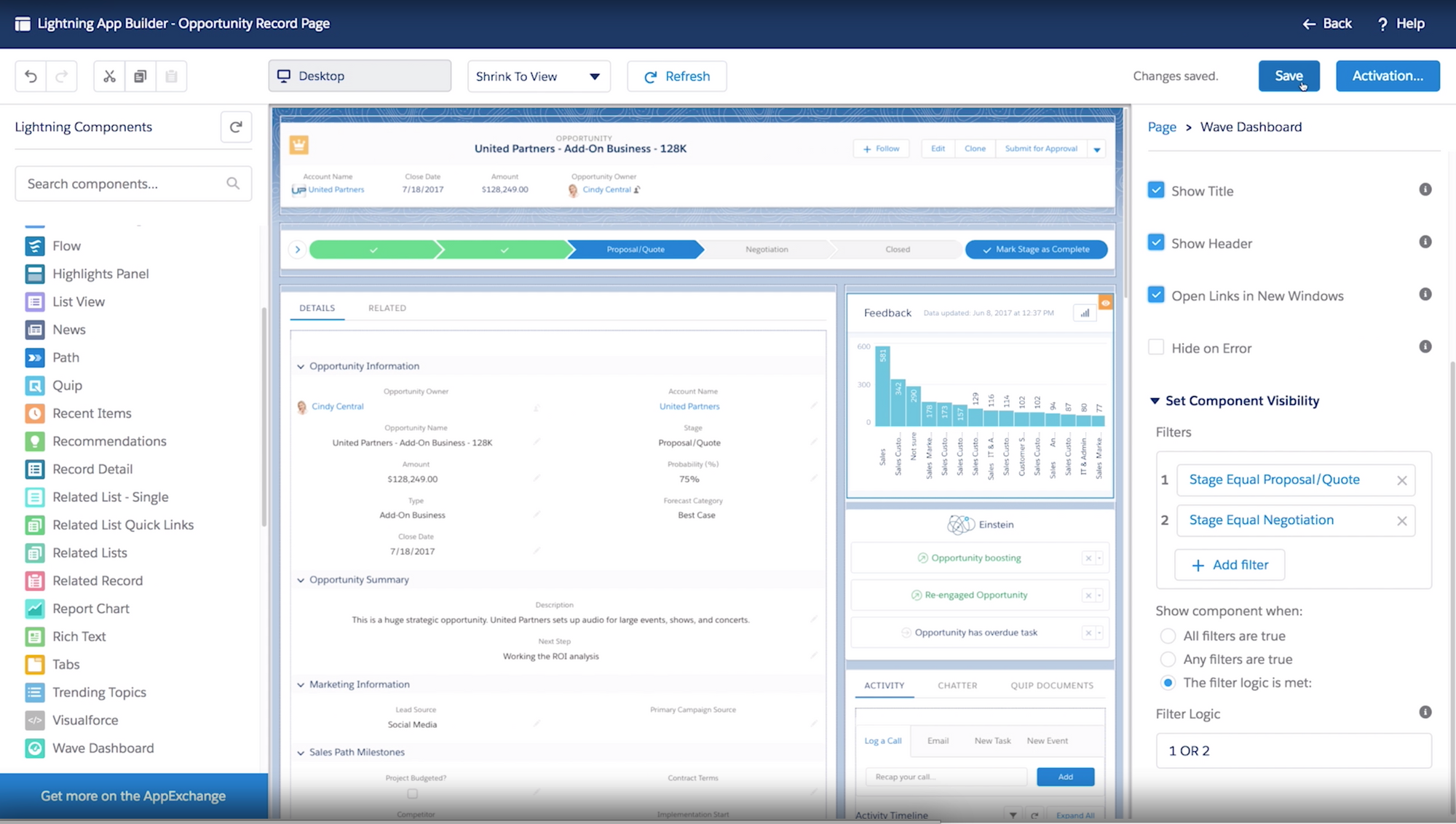
Web what are salesforce dynamic forms? Web salesforce customer secure login page. Uses the object’s default record layout with support for multiple columns. Learn about slack and salesforce. These fields may well be necessary but not all the time or to all users.
Salesforce Lightning Design System by Christophe Coenraets
Login to your salesforce customer account. But i can't find any examples of this. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Provides cancel and save.
Improving CRM Practices with Salesforce Lightning
Custom rendering of record data. Or get user input to update the user interface, such as displaying or hiding components. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Web you'll need a couple of methods here: Login to your salesforce customer account.
Salesforce Dynamic Lightning Record Pages To Transform Your User
The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); The showpopuphelper shows the correct popup. Login to your salesforce customer account. Build and extend your customer 360 with ai + data. The documentation describes a fields argument for the submit method of:
Lightning form changes The Marks Group Small
The documentation describes a fields argument for the submit method of: The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); The showpopuphelper shows the correct popup. Learn about slack and salesforce. Provides cancel and save buttons automatically in edit forms.
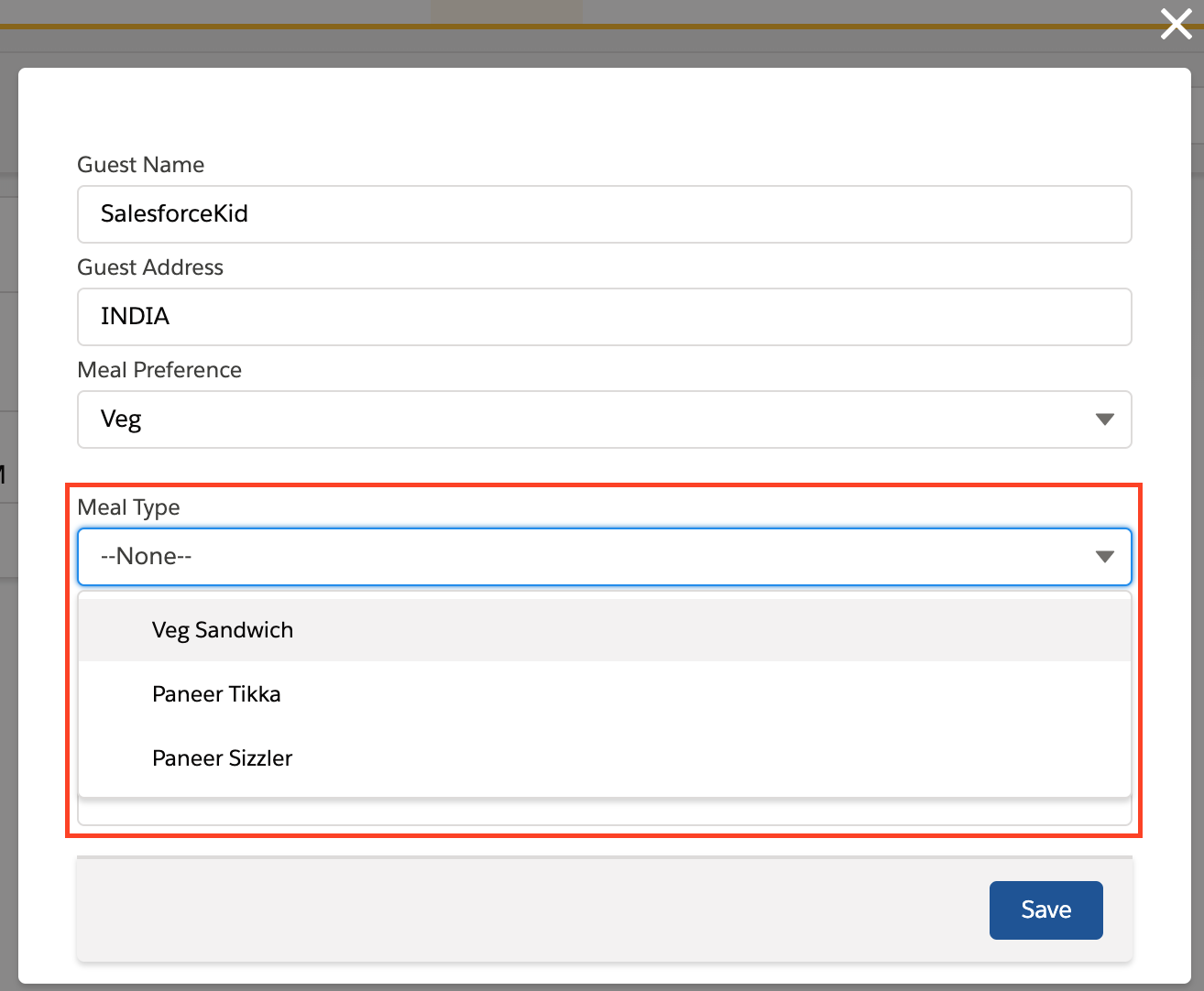
Salesforce Lightning Web Component To Create Record Form, Dependant
Web the component library is the lightning components developer reference. Submits the form using an array of record fields or field ids. But i can't find any examples of this. Web salesforce customer secure login page. Provides cancel and save buttons automatically in edit forms.
lightningrecordeditform example for quick updating the data
Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Submits the form using an array of record fields or field ids. Web salesforce customer secure login page. The documentation describes a fields argument for the submit method of: Web you'll need a couple of methods here:
Lightning form changes The Marks Group Small
Rapidly develop apps with our responsive, reusable building blocks. Or get user input to update the user interface, such as displaying or hiding components. Learn about slack and salesforce. But i can't find any examples of this. Web salesforce customer secure login page.
Login To Your Salesforce Customer Account.
Web what are salesforce dynamic forms? Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Web you'll need a couple of methods here: Learn about slack and salesforce.
Creating A Record Using Specified Fields.
The documentation describes a fields argument for the submit method of: These fields may well be necessary but not all the time or to all users. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Editing a record’s specified fields, given the record id.
But I Can't Find Any Examples Of This.
Uses the object’s default record layout with support for multiple columns. Web the component library is the lightning components developer reference. Submits the form using an array of record fields or field ids. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling.
Provides Cancel And Save Buttons Automatically In Edit Forms.
The showpopuphelper shows the correct popup. The method to call the form component, i assume you know how to do this. Web salesforce customer secure login page. Custom rendering of record data.