Shopify Custom Form Fields
Shopify Custom Form Fields - Our simple builder has flexible rules to. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Drag and drop the element into the page editor and then start using it. Web in the templates directory, click page.contact.liquid. Web customize orders with: If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web go to the shopify ui elements generator. Web bonify custom fields free plan available. Click on the 2nd icon in the element catalog which is the add shopify element function.
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Drag and drop the element into the page editor and then start using it. Our simple builder has flexible rules to. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Web access the customer form field element. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: If you aren't selling to businesses, then you can remove the field by selecting don't include in.
You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form It's up to theme developers whether or not to offer these kinds of features in their themes. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web go to the shopify ui elements generator. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web access the customer form field element. After that you can follow reference post and put custom code there. Our simple builder has flexible rules to.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form You need to go customize a theme and just click on the products option go to any of your templates and click.
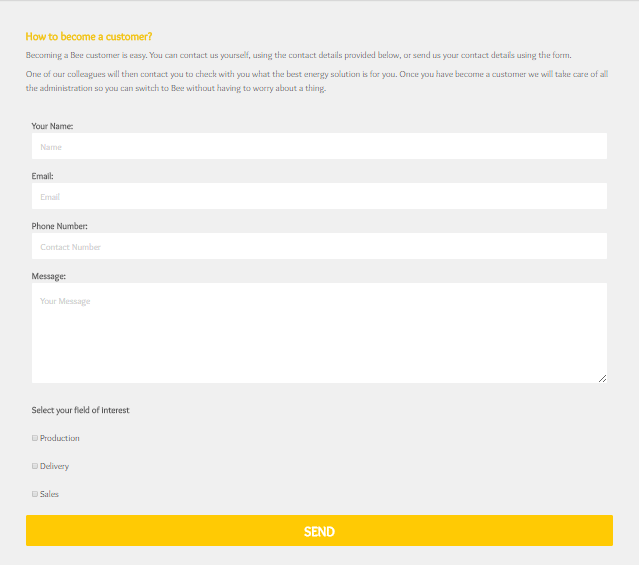
How to Add Custom Fields to Contact Form in Shopify
Web go to the shopify ui elements generator. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web access the customer form field element. Web if a customer enters anything in the company name field, then they'll have access to shipping.
Shopify Form Examples And Templates
You need to go customize a theme and just click on the products option go to any of your templates and click the add. Click on the 2nd icon in the element catalog which is the add shopify element function. Web bonify custom fields free plan available. Web shopify forms is now available—a free email capture app that works seamlessly.
Pin on shopify
Web go to the shopify ui elements generator. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Web bonify custom fields free plan available. It's up to theme developers whether or not to offer these kinds of features in their themes. Web if a customer enters anything in.
Shopify Custom Development Key Benefits for businesses
To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web bonify custom fields free plan available. Web customize orders with: If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web go to the shopify ui elements generator.
shopify cart attribute
Web customize orders with: You need to go customize a theme and just click on the products option go to any of your templates and click the add. Click on the customer form field element in the dropdown menu. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web shopify forms is.
How to Add a Custom Contact Form to Shopify MightyForms
Our simple builder has flexible rules to. Click on the 2nd icon in the element catalog which is the add shopify element function. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and.
Shopify Custom Blog Design Example Whole Design Studios
If you aren't selling to businesses, then you can remove the field by selecting don't include in. After that you can follow reference post and put custom code there. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web in the templates directory, click page.contact.liquid. To create separate form.
Custom Shopify Theme Development Important Labs
If you aren't selling to businesses, then you can remove the field by selecting don't include in. Click on the customer form field element in the dropdown menu. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Rating (4.7) reviews 150 developer bonify + 3 more about.
How to Add Custom Fields to Contact Form in Shopify
If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web bonify custom fields free plan available. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 You need to go customize a theme and.
Click On The 2Nd Icon In The Element Catalog Which Is The Add Shopify Element Function.
Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. After that you can follow reference post and put custom code there. Web customize orders with: It's up to theme developers whether or not to offer these kinds of features in their themes.
Web In The Templates Directory, Click Page.contact.liquid.
If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web access the customer form field element. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Drag and drop the element into the page editor and then start using it.
If You Aren't Selling To Businesses, Then You Can Remove The Field By Selecting Don't Include In.
Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Our simple builder has flexible rules to. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses.
Web Go To The Shopify Ui Elements Generator.
Web bonify custom fields free plan available. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page.