Shopify Product-Template Liquid Code
Shopify Product-Template Liquid Code - Web most of the files that make up a theme contain liquid, shopify's templating language. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. To set up pinterest tracking, i have to add custom codes product. {% for product in collection.products %}. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. Liquid if you want to use sections in a template, then you should use a json template. And you have published a script that applies the following discounts: Learn how various liquid objects, properties, and filters work together as. Web under templates, do you have product.liquid? Web can someone tell me how to get the code to disappear above my products?
To set up pinterest tracking, i have to add custom codes product. Web under templates, do you have product.liquid? And you have published a script that applies the following discounts: Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. On collection page , products for that collection are called in a loop, something like. Web can someone tell me how to get the code to disappear above my products? 10% off two or more tennis balls. At the top of product.liquid do you have something like: Now i cant seem to fix it. {% if product.title == awesome shoes %} these shoes are awesome!
Web under templates, do you have product.liquid? Web hope you are doing well. The product object the product form, with the following components: On collection page , products for that collection are called in a loop, something like. {% comment %} the contents of the product.liquid. Theme files also contain html, css, json, and javascript. Web can someone tell me how to get the code to disappear above my products? I added the product reviews apps on my shopify store and then followed the. Web most of the files that make up a theme contain liquid, shopify's templating language. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which.
The Top Liquid Elements You Should Know From Shopify’s Liquid Cheat
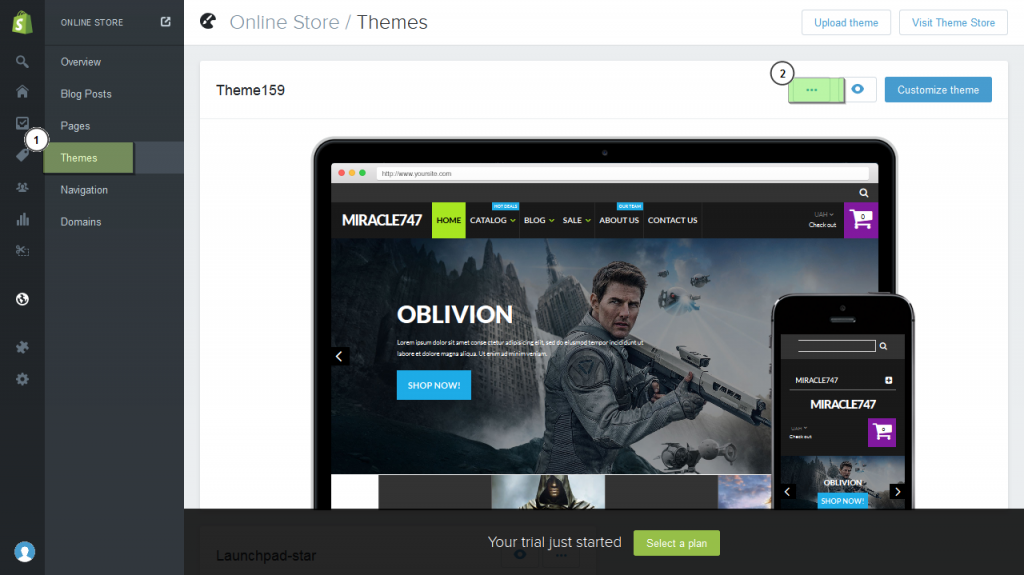
Starting from your shopify dashboard, click on online store, and then click on themes. To set up pinterest tracking, i have to add custom codes product. Json templates provide more flexibility for merchants to add, remove, and. Edit the code for a theme. {% for product in collection.products %}.
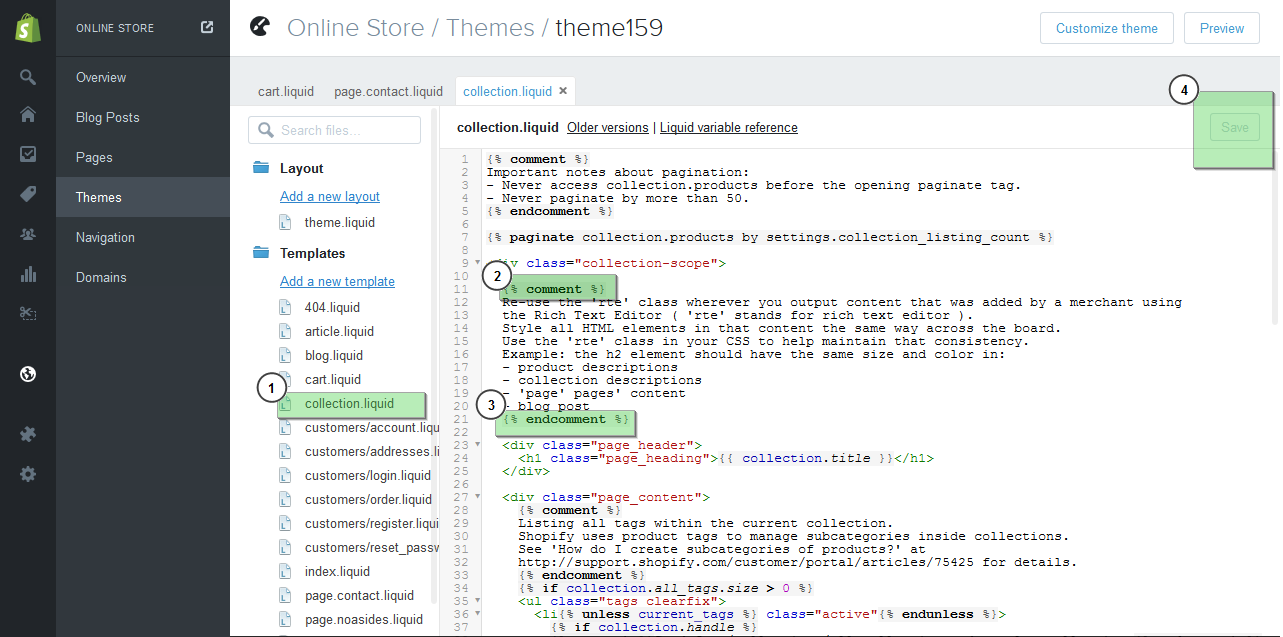
Shopify. How to comment out the liquid code Template Monster Help
At the top of product.liquid do you have something like: To set up pinterest tracking, i have to add custom codes product. Learn how various liquid objects, properties, and filters work together as. Now i cant seem to fix it. 10% off two or more tennis balls.
Understanding the Liquid Code that Shopify Uses Fera Product Reviews
{% comment %} the contents of the product.liquid. Web under templates, do you have product.liquid? Starting from your shopify dashboard, click on online store, and then click on themes. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2.
The Ultimate List of Digital Nomad Jobs (23 Ideas With Examples)
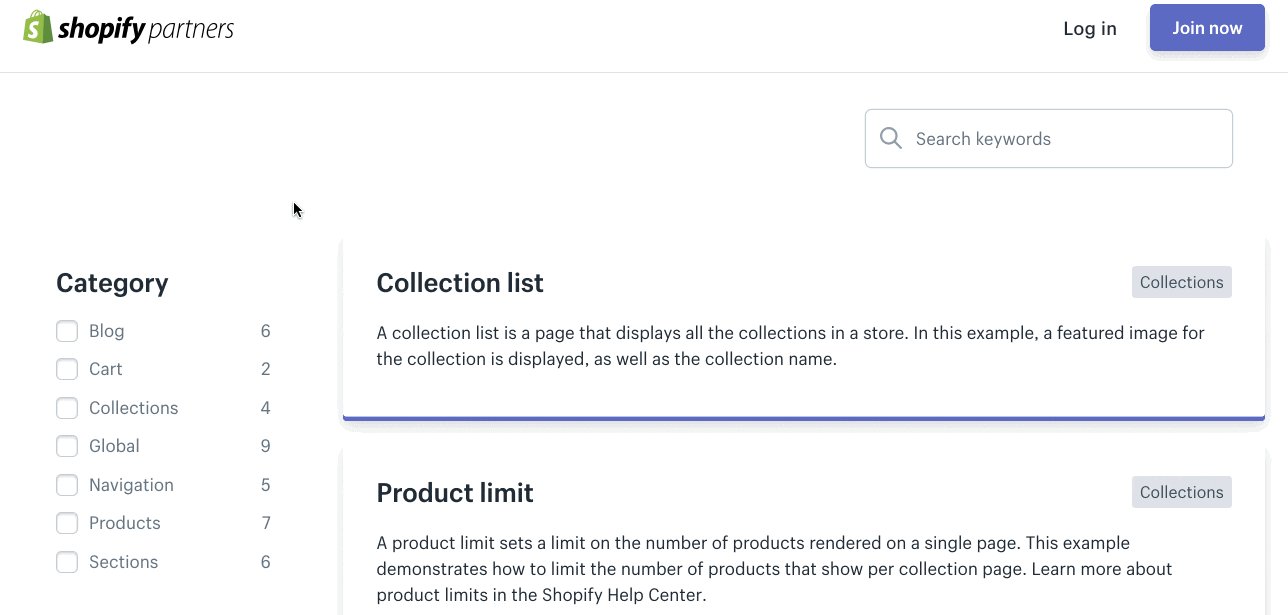
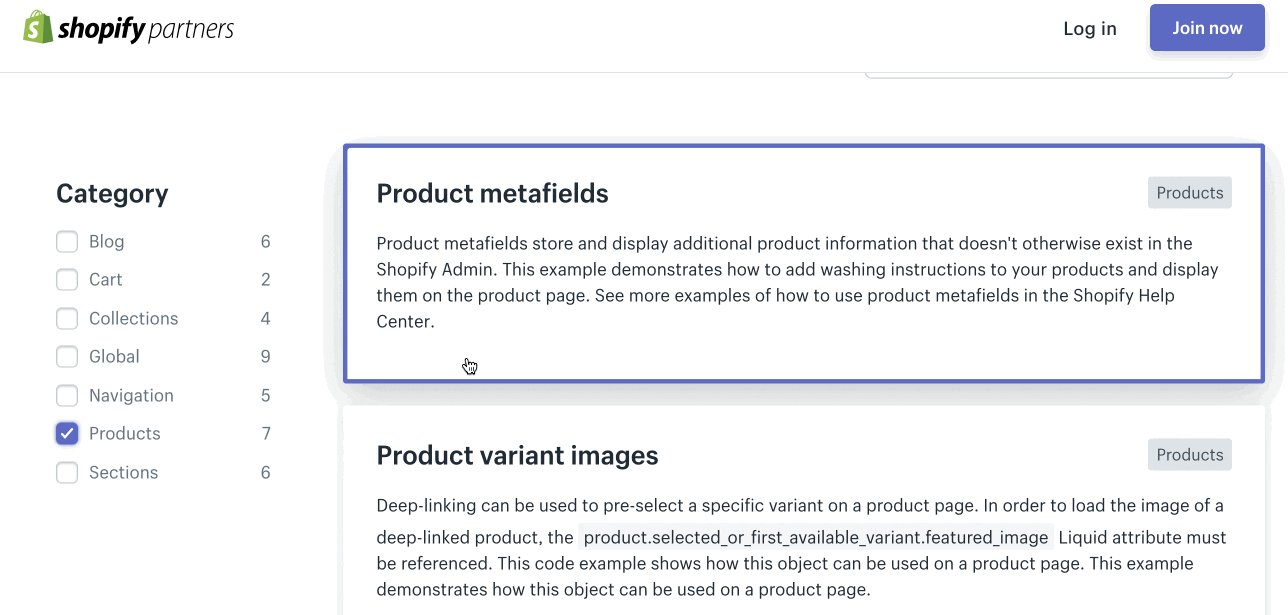
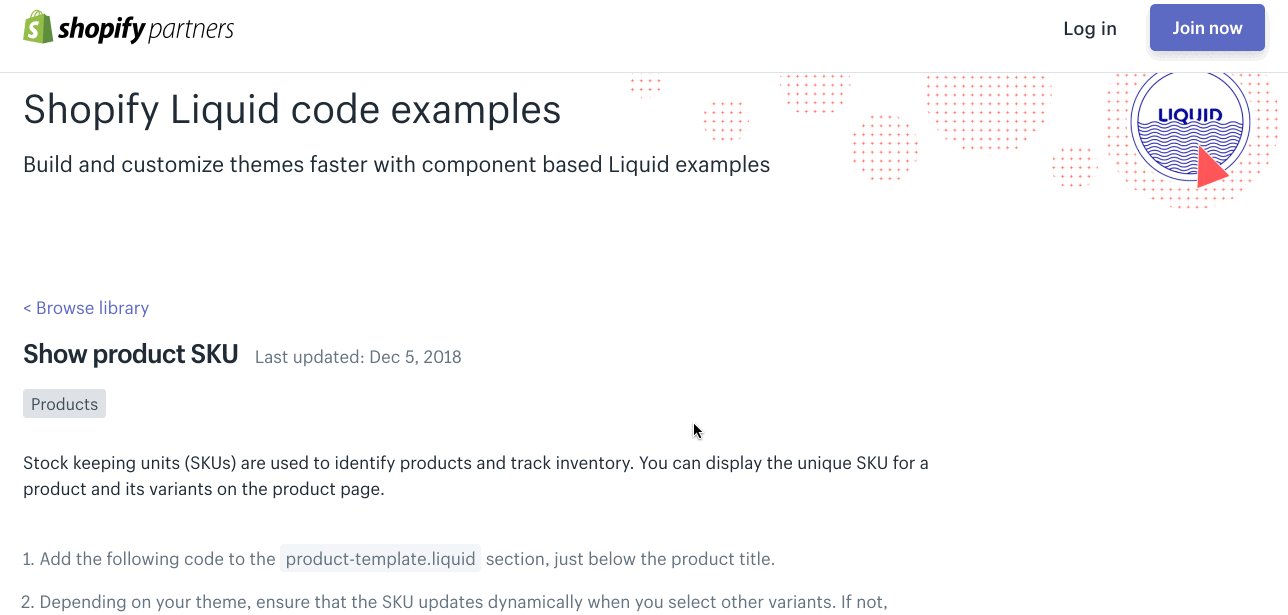
Web under templates, do you have product.liquid? At the top of product.liquid do you have something like: Web visit our searchable library of liquid code examples based around theme components. Learn how various liquid objects, properties, and filters work together as. Now i cant seem to fix it.
Announcing Shopify Liquid Code Examples for Partners — Learning Liquid
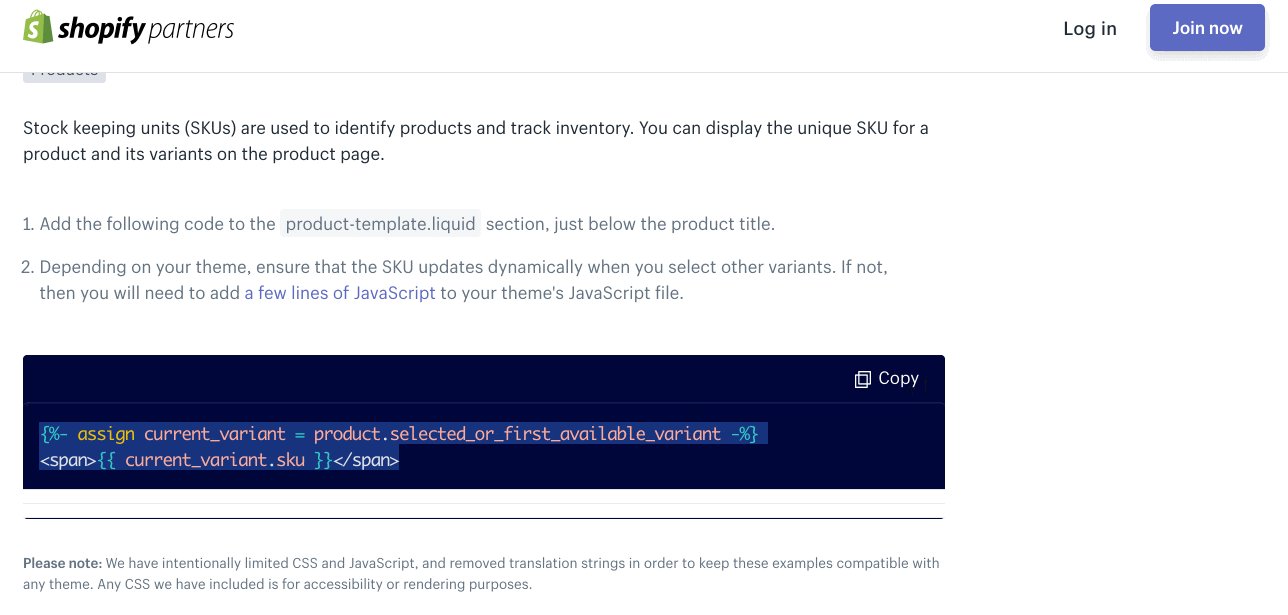
Json templates provide more flexibility for merchants to add, remove, and. Web content you should include the following in your product template or a section inside of the template: To set up pinterest tracking, i have to add custom codes product. And you have published a script that applies the following discounts: Web hope you are doing well.
Shopify vs Wordpress What’s the Difference? Litextension Blog
Now i cant seem to fix it. Json templates provide more flexibility for merchants to add, remove, and. I added the product reviews apps on my shopify store and then followed the. {% comment %} the contents of the product.liquid. 10% off two or more tennis balls.
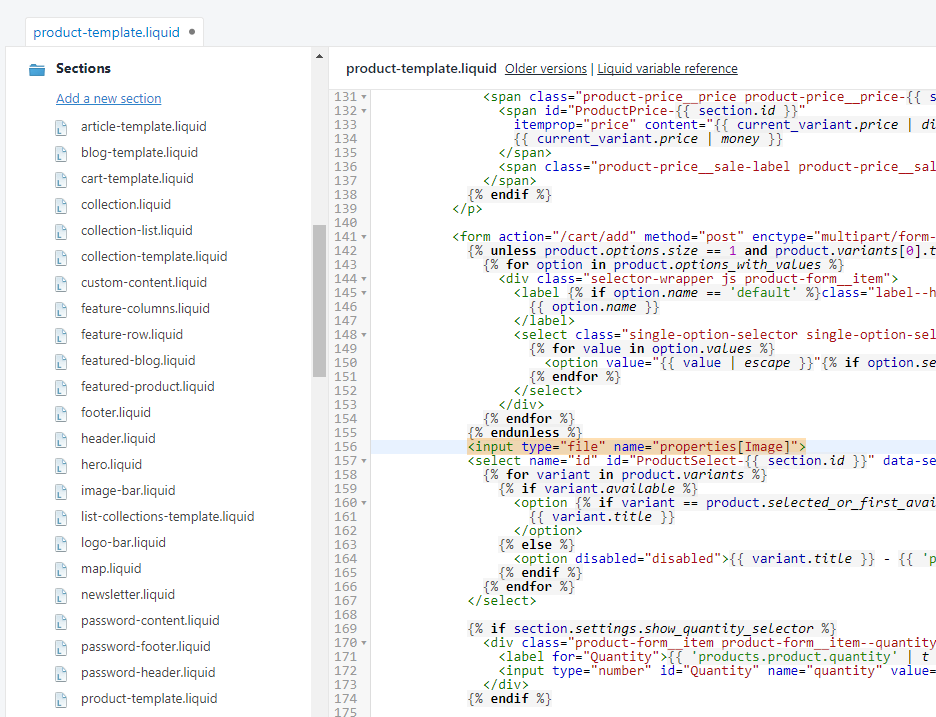
Shopify Allow your Customers to Uploads Files Josh Ideas
And you have published a script that applies the following discounts: Web under templates, do you have product.liquid? Edit the code for a theme. {% for product in collection.products %}. Json templates provide more flexibility for merchants to add, remove, and.
5 Best Shopify Template Designs 1Digital®
Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. {% for product in collection.products %}. {% comment %} the contents of the product.liquid. Web content you should include the following in your.
最高のコレクション code editor template 256053Abap editor code templates
Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. Liquid if you want to use sections in a template, then you should use a json template. On collection page , products for that collection are called in a loop, something like. Now i cant seem to fix it. {%.
Shopify Liquid Tutorial for Beginners Learn How to Use the Shopify
Web most of the files that make up a theme contain liquid, shopify's templating language. {% if product.title == awesome shoes %} these shoes are awesome! Edit the code for a theme. The product object the product form, with the following components: Web hope you are doing well.
Web Most Of The Files That Make Up A Theme Contain Liquid, Shopify's Templating Language.
Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Starting from your shopify dashboard, click on online store, and then click on themes. Theme files also contain html, css, json, and javascript.
At The Top Of Product.liquid Do You Have Something Like:
Now i cant seem to fix it. The product object the product form, with the following components: I added the product reviews apps on my shopify store and then followed the. Web can someone tell me how to get the code to disappear above my products?
To Set Up Pinterest Tracking, I Have To Add Custom Codes Product.
On collection page , products for that collection are called in a loop, something like. {% if product.title == awesome shoes %} these shoes are awesome! Json templates provide more flexibility for merchants to add, remove, and. {% for product in collection.products %}.
Does Anyone Know How I.
Liquid if you want to use sections in a template, then you should use a json template. {% endif %} you can do multiple comparisons in a tag using the and and or. Web content you should include the following in your product template or a section inside of the template: Edit the code for a theme.