Squarespace Form Conditional Logic
Squarespace Form Conditional Logic - It allows for form elements to show or hide based on the. Web you can generate custom and embeddable forms for any purpose without the need to code. A few things we’d like to note: I'm completely new to javascript, i just know some basic css and html. Web ask your squarespace questions now: Web please use this form to submit a request regarding a deceased squarespace customer’s site. Please take a look at our conditional logic form plugin and give us feedback. Add fields to your form next, you need to add fields to your form. Choose a form block the first thing you need to do is add a form block to your page. I've been at it for an hour and half.
Web please use this form to submit a request regarding a deceased squarespace customer’s site. Please take a look at our conditional logic form plugin and give us feedback. Choose a form block the first thing you need to do is add a form block to your page. I'm completely new to javascript, i just know some basic css and html. I am looking to have the form hidden, until the user selects other from the dropdown box,. Web creating conditional logic form with squarespace. Web how do i create a conditional form in squarespace? Add fields to your form next, you need to add fields to your form. Web squarespace form conditional logic is an incredibly useful tool for creating dynamic forms on a website. Web 1.7k views 3 years ago.
You can do this by clicking the. Web 1.7k views 3 years ago. Web it seems to me that it is an interactive form that uses conditional logic and this is very possible with jotform conditional logic feature as well, through the hide. I'm pretty new to coding in general, but i understand what i'm looking at and how most things work. A few things we’d like to note: Web please note, a free installation is available for one website per order. Web how do i create a conditional form in squarespace? Add fields to your form next, you need to add fields to your form. Web ask your squarespace questions now: Web you can generate custom and embeddable forms for any purpose without the need to code.
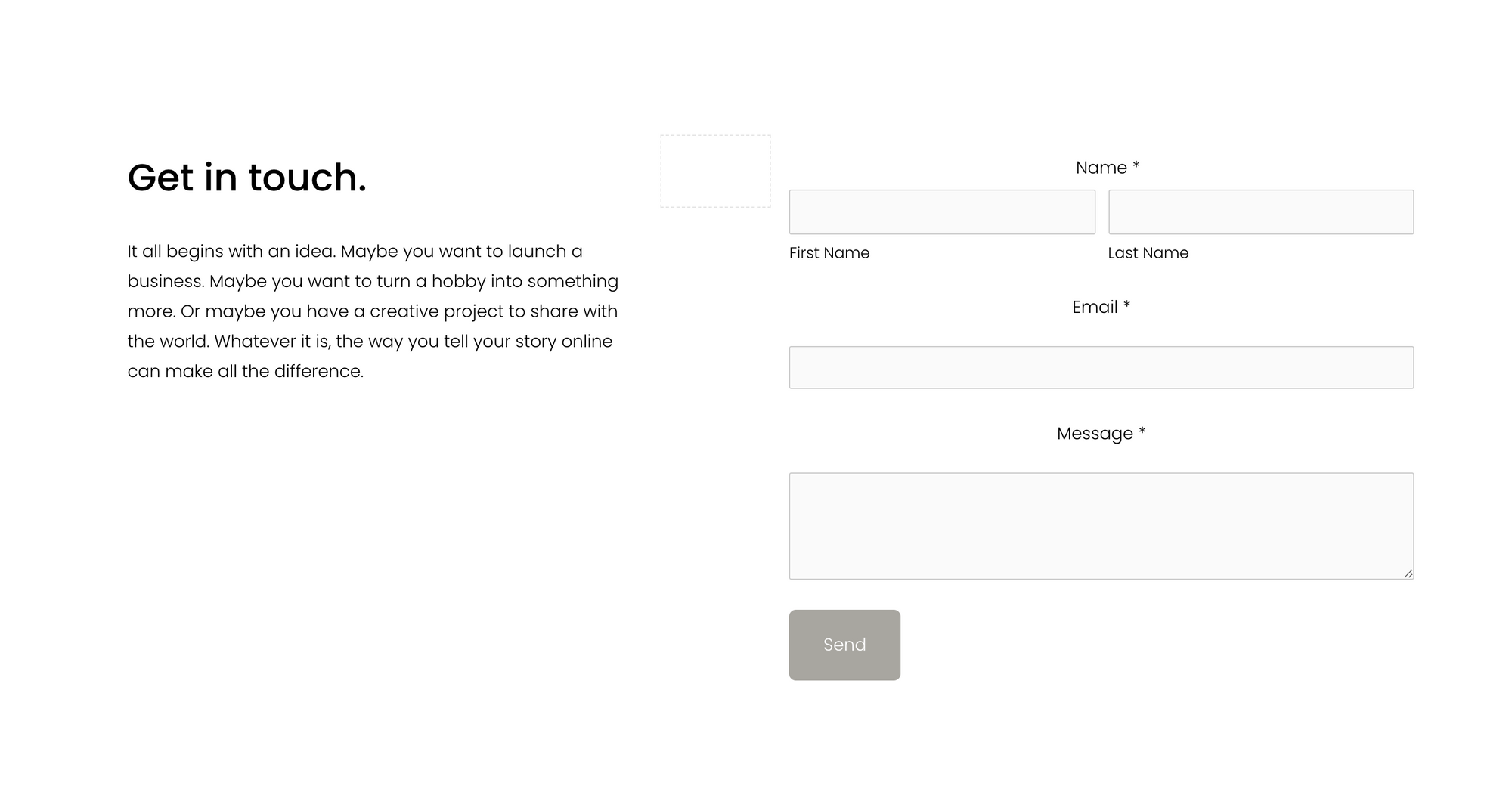
Squarespace Form How to Add a Form to Your Squarespace site
I'm completely new to javascript, i just know some basic css and html. Our deepest condolences go out to you and your family. Web you can generate custom and embeddable forms for any purpose without the need to code. Web please use this form to submit a request regarding a deceased squarespace customer’s site. Web ask your squarespace questions now:
3 Unique Ways to Use the Squarespace Form Block — Kath O'Malley
It allows for form elements to show or hide based on the. Ago posted by julianf6 conditional logic implemented to a form on a squarespace site hello! Web please note, a free installation is available for one website per order. Our deepest condolences go out to you and your family. I've been at it for an hour and half.
Conditional Logic Form Plugin for Squarespace — Squarepaste
Our deepest condolences go out to you and your family. I am looking to have the form hidden, until the user selects other from the dropdown box,. Web creating conditional logic form with squarespace. You can do this by clicking the. Choose a form block the first thing you need to do is add a form block to your page.
Wix Vs SquareSpace Which Is Better Wix or SquareSpace Logic Inbound
Ask your squarespace questions now: You can do this by clicking the. A few things we’d like to note: Please take a look at our conditional logic form plugin and give us feedback. Our deepest condolences go out to you and your family.
How to Send a Squarespace Form to Multiple Email Addresses
Web creating conditional logic form with squarespace. Web how to add conditional form to a dropdown box on squarespace. I'm completely new to javascript, i just know some basic css and html. Web how do i create a conditional form in squarespace? Web squarespace form conditional logic is an incredibly useful tool for creating dynamic forms on a website.
How to create file upload forms in Squarespace
Web you can generate custom and embeddable forms for any purpose without the need to code. I've been at it for an hour and half. A few things we’d like to note: I'm pretty new to coding in general, but i understand what i'm looking at and how most things work. It allows for form elements to show or hide.
3 Unique Ways to Use the Squarespace Form Block (updated May 2020
Web 1.7k views 3 years ago. A few things we’d like to note: I've been at it for an hour and half. I'm pretty new to coding in general, but i understand what i'm looking at and how most things work. Ago posted by julianf6 conditional logic implemented to a form on a squarespace site hello!
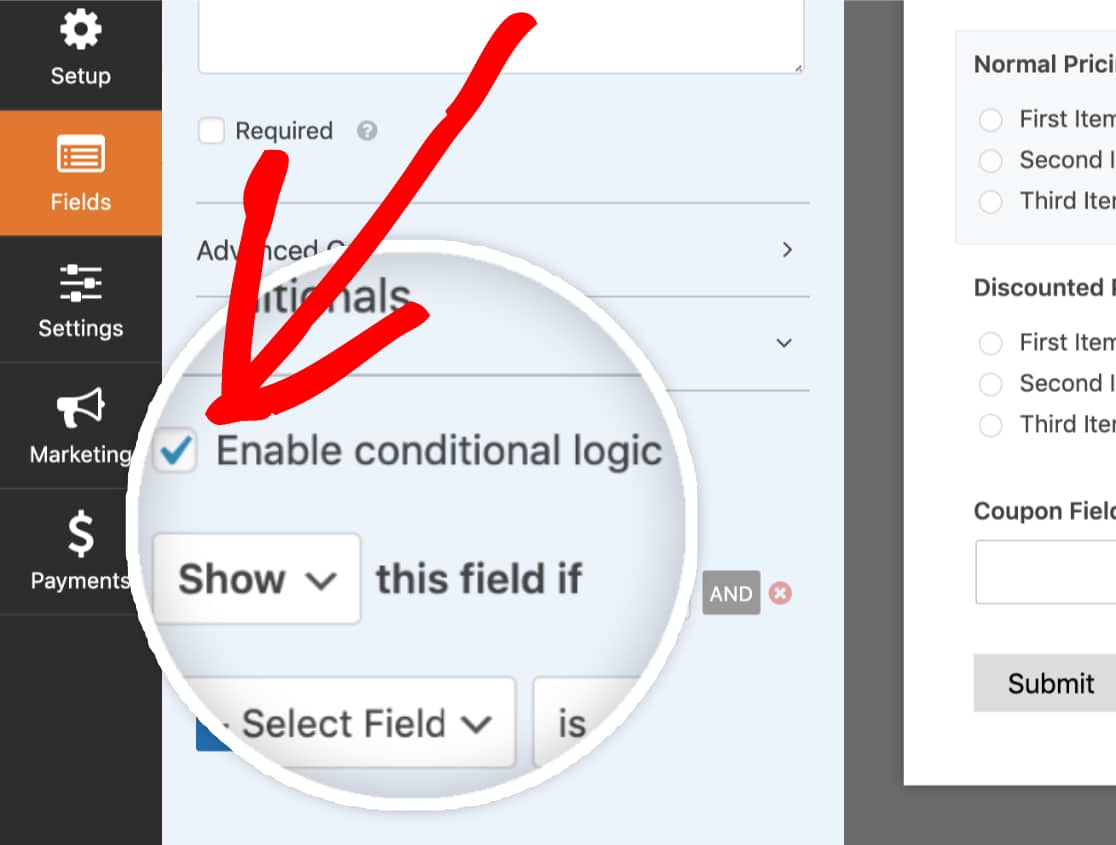
3 Things You Didn't Know You Could Do with Conditional Logic
Choose a form block the first thing you need to do is add a form block to your page. You can do this by clicking the. Web creating conditional logic form with squarespace. I am looking to have the form hidden, until the user selects other from the dropdown box,. Web please use this form to submit a request regarding.
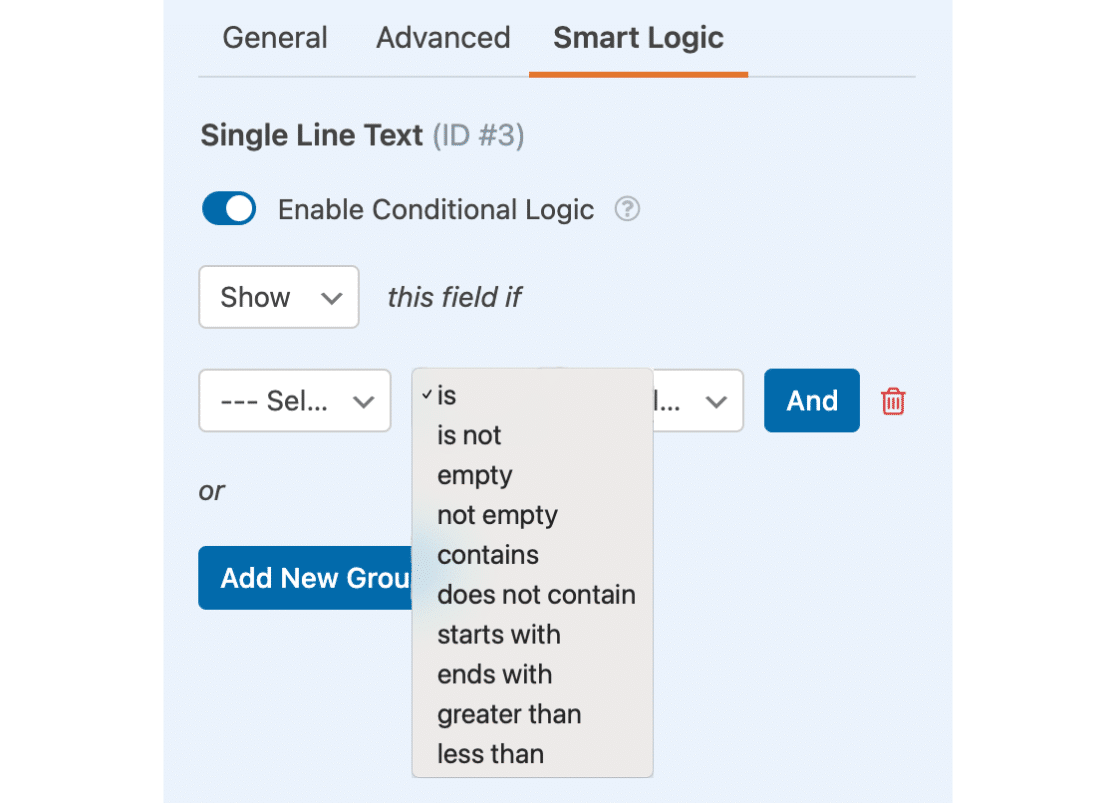
How to Use (AND OR) Smart Conditional Logic in WPForms
Web it seems to me that it is an interactive form that uses conditional logic and this is very possible with jotform conditional logic feature as well, through the hide. I'm completely new to javascript, i just know some basic css and html. Ago posted by julianf6 conditional logic implemented to a form on a squarespace site hello! Web please.
How to Use Conditional Logic with WPForms
Web please note, a free installation is available for one website per order. You can do this by clicking the. I've been at it for an hour and half. Web squarespace form conditional logic is an incredibly useful tool for creating dynamic forms on a website. Web please use this form to submit a request regarding a deceased squarespace customer’s.
Please Take A Look At Our Conditional Logic Form Plugin And Give Us Feedback.
Web how do i create a conditional form in squarespace? Web squarespace form conditional logic is an incredibly useful tool for creating dynamic forms on a website. I've been at it for an hour and half. Ago posted by julianf6 conditional logic implemented to a form on a squarespace site hello!
Web Ask Your Squarespace Questions Now:
Our deepest condolences go out to you and your family. Web please use this form to submit a request regarding a deceased squarespace customer’s site. I am looking to have the form hidden, until the user selects other from the dropdown box,. Web you can generate custom and embeddable forms for any purpose without the need to code.
Web Creating Conditional Logic Form With Squarespace.
Web please note, a free installation is available for one website per order. Web 1.7k views 3 years ago. It allows for form elements to show or hide based on the. I'm completely new to javascript, i just know some basic css and html.
A Few Things We’d Like To Note:
Add fields to your form next, you need to add fields to your form. Web it seems to me that it is an interactive form that uses conditional logic and this is very possible with jotform conditional logic feature as well, through the hide. I'm pretty new to coding in general, but i understand what i'm looking at and how most things work. You can do this by clicking the.


.gif?format=1500w)