Tailwind Css Signup Form
Tailwind Css Signup Form - When done with tailwind css ui components, it becomes much more versatile. The preview of sign up form. The source code of sign up ui component; It allows them to build websites with a clean consistent ui out. Just a simple responsive sign up form with icons. Web tailwind css is a design system implementation in pure css. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web 26 steps to create a form component with tailwind css.
The description of simple register/sign up form ui component. Features dark mode and theming customization options. The source code of sign up ui component; Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The description of sign up form ui component; The preview of sign up ui component; Just a simple responsive sign up form with icons. Web learn, grow and help others with bbbootstrap. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web 26 steps to create a form component with tailwind css.
Web 26 steps to create a form component with tailwind css. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. The source code of sign up ui component; To start, we’ll need a simple index.html file. Web what is tailwind css? The preview of sign up ui component; Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. The description of simple register/sign up form ui component. When done with tailwind css ui components, it becomes much more versatile. It allows them to build websites with a clean consistent ui out.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
Web simple register/sign up form. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web tailwind css is a design system implementation in pure css. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web why use tailwind.
Tailwind Sign Up Form / I already have an account.
Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. The preview of sign up form. Why use tailwind css to build a sign up form ui component? To start, we’ll need a simple index.html file. Web why use tailwind css to create a.
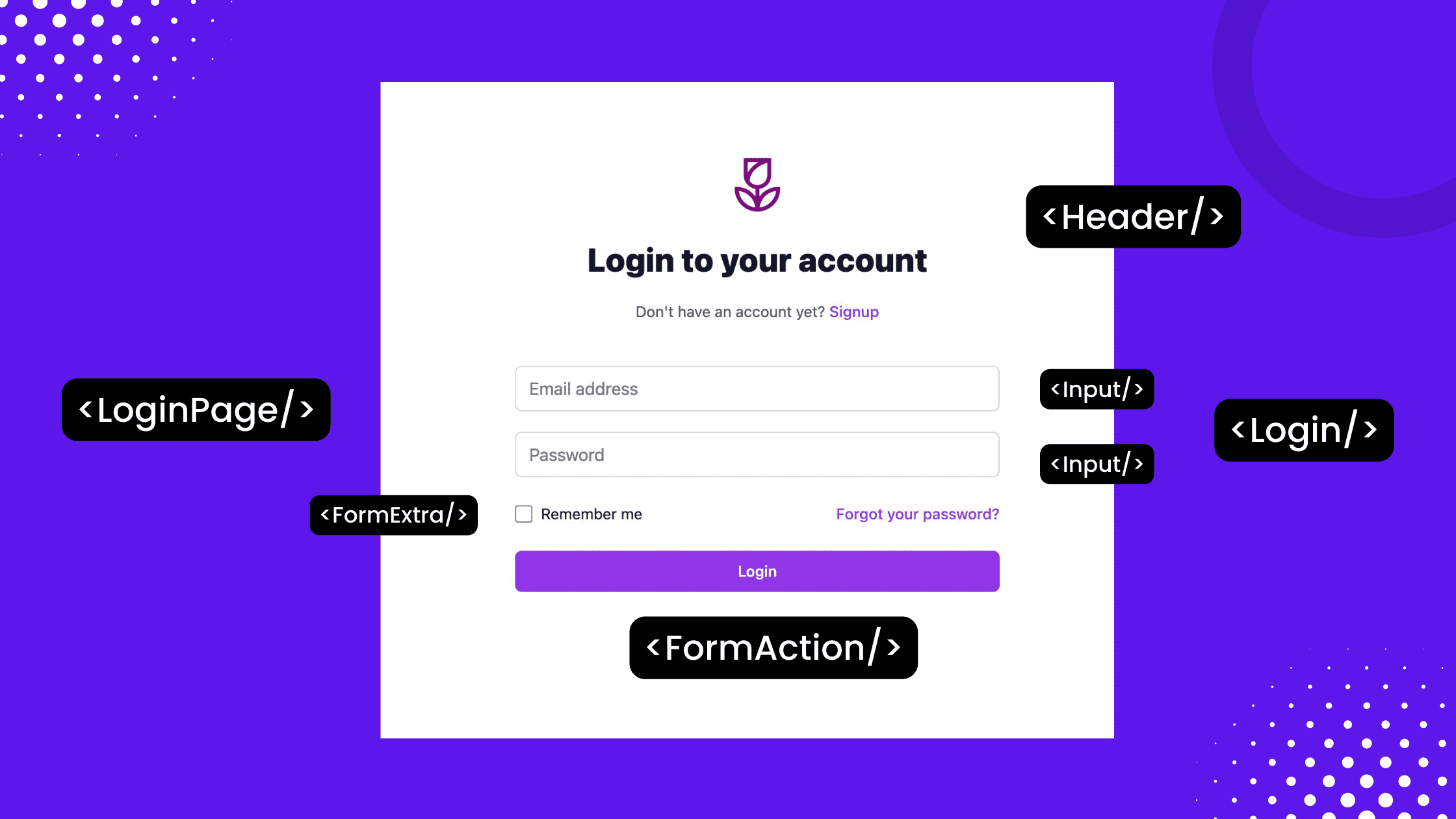
Build a Modern Login/Signup Form with Tailwind CSS and React
It gives developers super powers. Web 26 steps to create a form component with tailwind css. Web learn, grow and help others with bbbootstrap. How to create a sign. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page.
How To Make Signup Page Using Tailwind Create Registration Form Using
Web tailwind css is a design system implementation in pure css. It gives developers super powers. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. The source code of sign up ui component; The description of sign up form ui.
Tailwind CSS IntelliSense
Web 26 steps to create a form component with tailwind css. How to create a sign. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The source code of sign up ui component; When done with tailwind css ui components, it becomes much more versatile.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
Why use tailwind css to build a sign up form ui component? Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. When done with tailwind css ui components, it becomes much more versatile. Web get started with this example of a registration form with multiple.
Tailwind CSS integrate design with ease
Just a simple responsive sign up form with icons. Here are a few examples to help you get an idea. Web tailwind css is a design system implementation in pure css. Web simple register/sign up form. It allows them to build websites with a clean consistent ui out.
How to Style a Form With Tailwind CSS CSSTricks (2022)
The description of sign up form ui component; Why use tailwind css to build a sign up form ui component? Web what is tailwind css? Web tailwind css is a design system implementation in pure css. The preview of sign up ui component;
Extremely Useful Tailwind CSS Tutorial For Beginners
Web tailwind css is a design system implementation in pure css. It allows them to build websites with a clean consistent ui out. Features dark mode and theming customization options. Just a simple responsive sign up form with icons. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
Just a simple responsive sign up form with icons. Here are a few examples to help you get an idea. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. So, from your root directory, you can run touch index.html to. The preview of.
Web Simple Register/Sign Up Form.
Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. The preview of sign up form. How to create a sign. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more.
Web Get Started With These Custom Tailwind Css Form Components To Gather Information From Your Users Using Input Text Elements, Checkboxes, Radios, Textareas, Selects, File Uploads,.
The preview of sign up ui component; Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Here are a few examples to help you get an idea. It allows them to build websites with a clean consistent ui out.
Just A Simple Responsive Sign Up Form With Icons.
Web why use tailwind css to create a sign up ui component? When done with tailwind css ui components, it becomes much more versatile. Web what is tailwind css? Why use tailwind css to build a sign up form ui component?
To Start, We’ll Need A Simple Index.html File.
It gives developers super powers. Web learn, grow and help others with bbbootstrap. The source code of sign up ui component; Contribute us with some awesome cool snippets using html,css,javascript and bootstrap.