Visual Studio Code Fonts List
Visual Studio Code Fonts List - In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
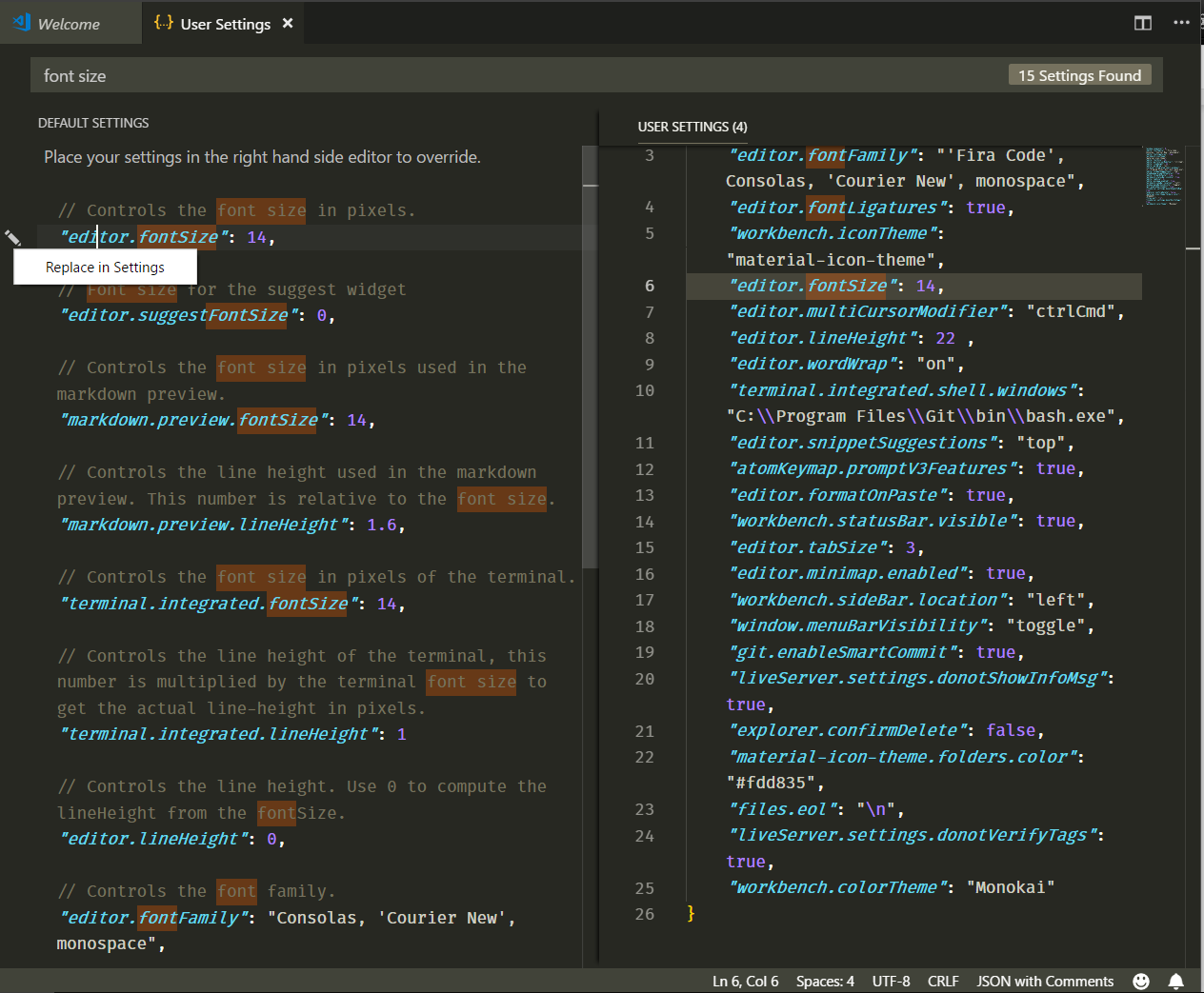
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
How to Add Cursive Font in Visual Studio Code(VSCode) YouTube
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
How to use installed font in visual studio code editor mac tapnax
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
Best Font for Visual Studio Abhith Rajan
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
Tutustu 89+ imagen visual studio code font family list abzlocal fi
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
Using Two Fonts in VS Code Aaron Young
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
Getting Started With Google Fonts In Visual Studio Code What Is Mark Down
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
An overview of Visual Studio Code for frontend developers
In show settings for list, select text editor. Web in the options list, select environment > fonts and colors.
How to enable beautiful cursive fonts in your VS Code theme Stefan
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
My Visual Studio Code from 2077. Let’s talk about code — Visual Studio
Web in the options list, select environment > fonts and colors. In show settings for list, select text editor.
Web In The Options List, Select Environment > Fonts And Colors.
In show settings for list, select text editor.