File Upload Squarespace Form
File Upload Squarespace Form - By clicking on the gear icon and selecting. Click on the form and then the. This will open up a window where you can select the file you wish to. Web here are two ways to add an image upload option to it. Our deepest condolences go out to you and your family during this time, and we appreciate your patience as we work through your request. Then, select the template based on your necessity from this ready produced ones. Wufoo, jotform and many others. Learn how to set up, manage, and grow your online store. Web squarespace has good forms builder, but unfortunately there is no upload field to store user files or docs. First, find the file you want to upload.
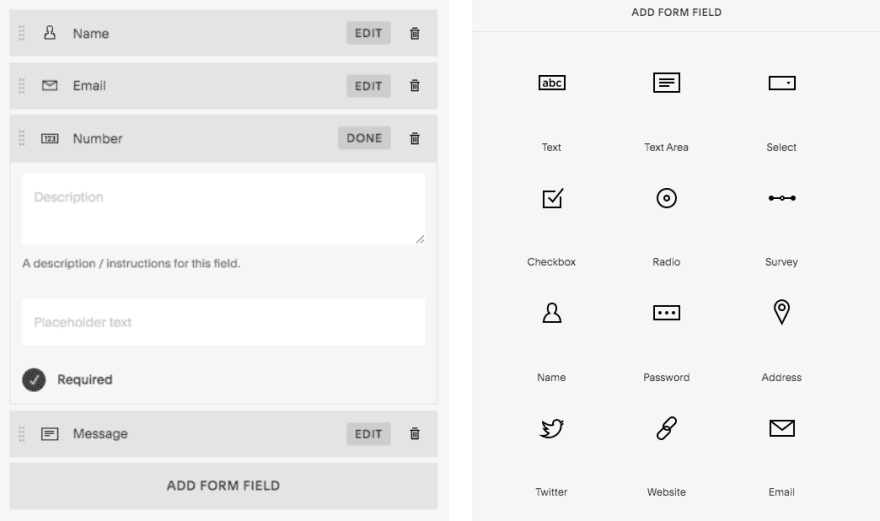
After you create a blank template, click on “add form element” and find “file upload”. By clicking on the gear icon and selecting. This will open up a window where you can select the file you wish to. Our deepest condolences go out to you and your family during this time, and we appreciate your patience as we work through your request. The plugin is very easy to use and set up and it works just perfectly with. Web do you want your website visitors to be able to upload files into your contact forms? To do so, simply click the “add file” button in the “files” section of the form builder. In this article, we will how i how to create customized file upload submit on your. Web learn how to setup file upload types in squarespace using getform and take your squarespace forms to upcoming level while securely collectors form attachments. Web how a squarespace formulare file upload to your website belongs immediate easier than ever.
Linking first, we’ll need to edit the form. You can do this by locating the file in your. Web learn how to setup register upload books in squarespace after getform and take your squarespace forms to next levels when safely gathering form attachments. Sure you may use some side services to organize file uploading: By clicking on the gear icon and selecting. Get help with your plans, payments, and subscriptions. Wufoo, jotform and many others. Our deepest condolences go out to you and your family during this time, and we appreciate your patience as we work through your request. Web squarespace websites uploader. Easily create an upload widget for your squarespace site and receive files directly in your google drive, dropbox, onedrive, sharepoint, or.
How to Upload Any File to Squarespace in 30 Seconds (2023)
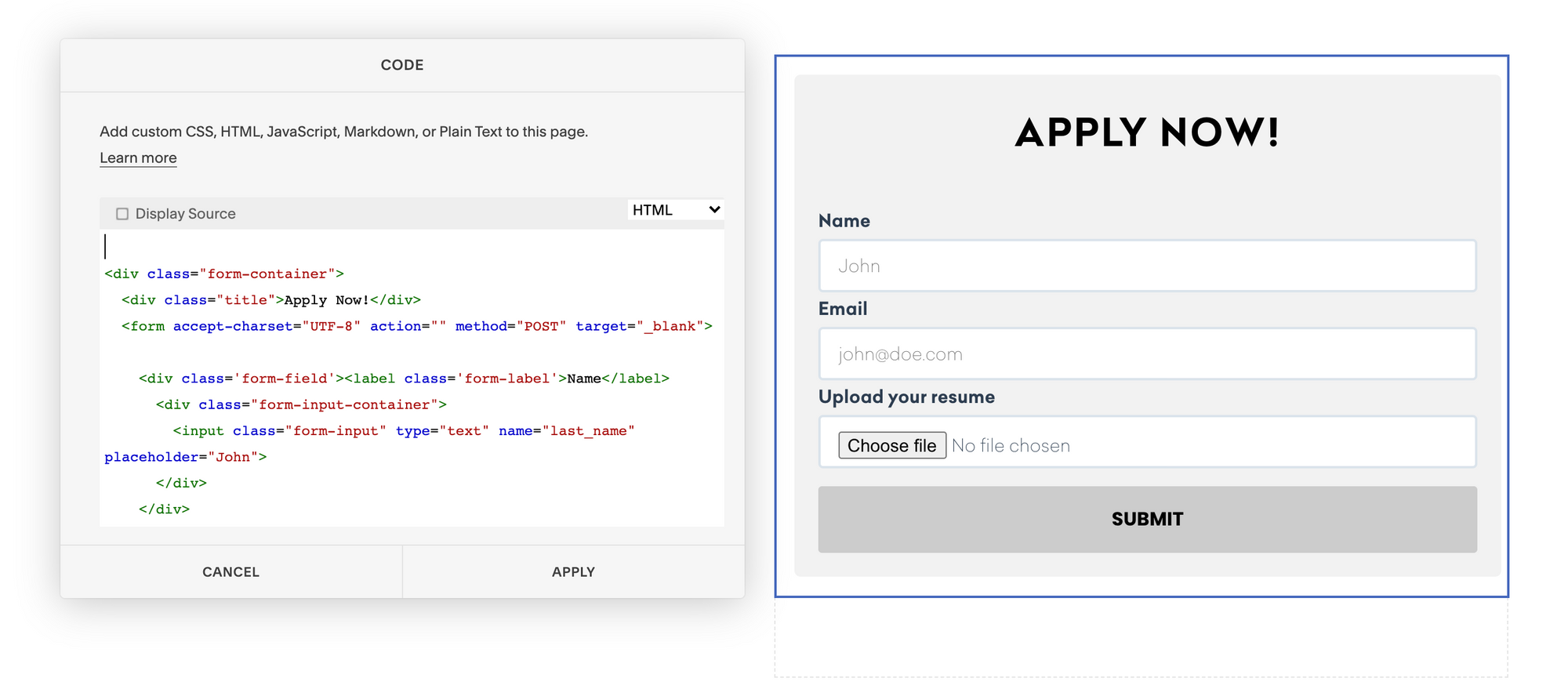
Linking first, we’ll need to edit the form. Frontend ui kits for react, js. Web learn how to setup register upload books in squarespace after getform and take your squarespace forms to next levels when safely gathering form attachments. Web using code blocks & headlessforms to create squarespace file upload forms. Web squarespace websites uploader.
How to create file upload forms in Squarespace
Learn how to set up, manage, and grow your online store. After you create a blank template, click on “add form element” and find “file upload”. Web learn how to setup register upload books in squarespace after getform and take your squarespace forms to next levels when safely gathering form attachments. You can use with the specific block. Web how.
How to create file upload forms in Squarespace
Web using code blocks & headlessforms to create squarespace file upload forms. Wufoo, jotform and many others. The default form blocks in squarespace provide basic form management options. You can use with the specific block. Get help with your plans, payments, and subscriptions.
How to create file upload forms in Squarespace
Web to add file upload widget to the blank template; Once you've chosen a form template, you can dual press on it to start editing your form. If storing files on our server not your google drive (you may connect your google drive) remember: Wufoo, jotform and many others. Files api & dev tools.
How to create file upload forms in Squarespace
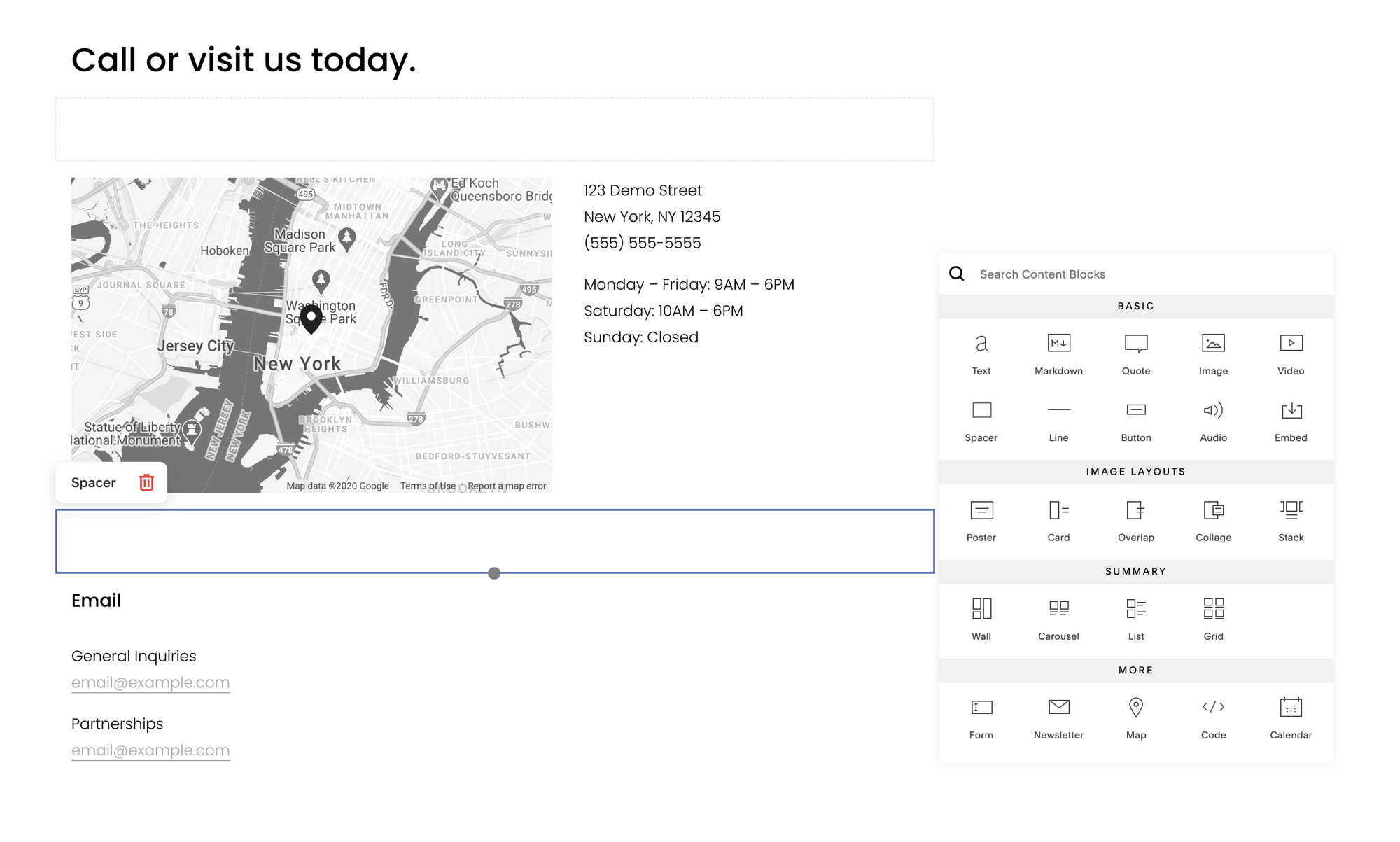
View reports to gain insight into visitor engagement and sales. Files api & dev tools. Web to add file upload widget to the blank template; The default form blocks in squarespace provide basic form management options. Go to the pages panel and click the + icon.
How to create file upload forms in Squarespace DEV Community
By clicking on the gear icon and selecting. Web how a squarespace formulare file upload to your website belongs immediate easier than ever. Learn how to set up, manage, and grow your online store. Our deepest condolences go out to you and your family during this time, and we appreciate your patience as we work through your request. File uploader,.
Using Form Blocks Squarespace Help
After you create a blank template, click on “add form element” and find “file upload”. Files older than 30 days may be deleted without any notice. To upload a form using the form block: Web to add file upload widget to the blank template; Web squarespace websites uploader.
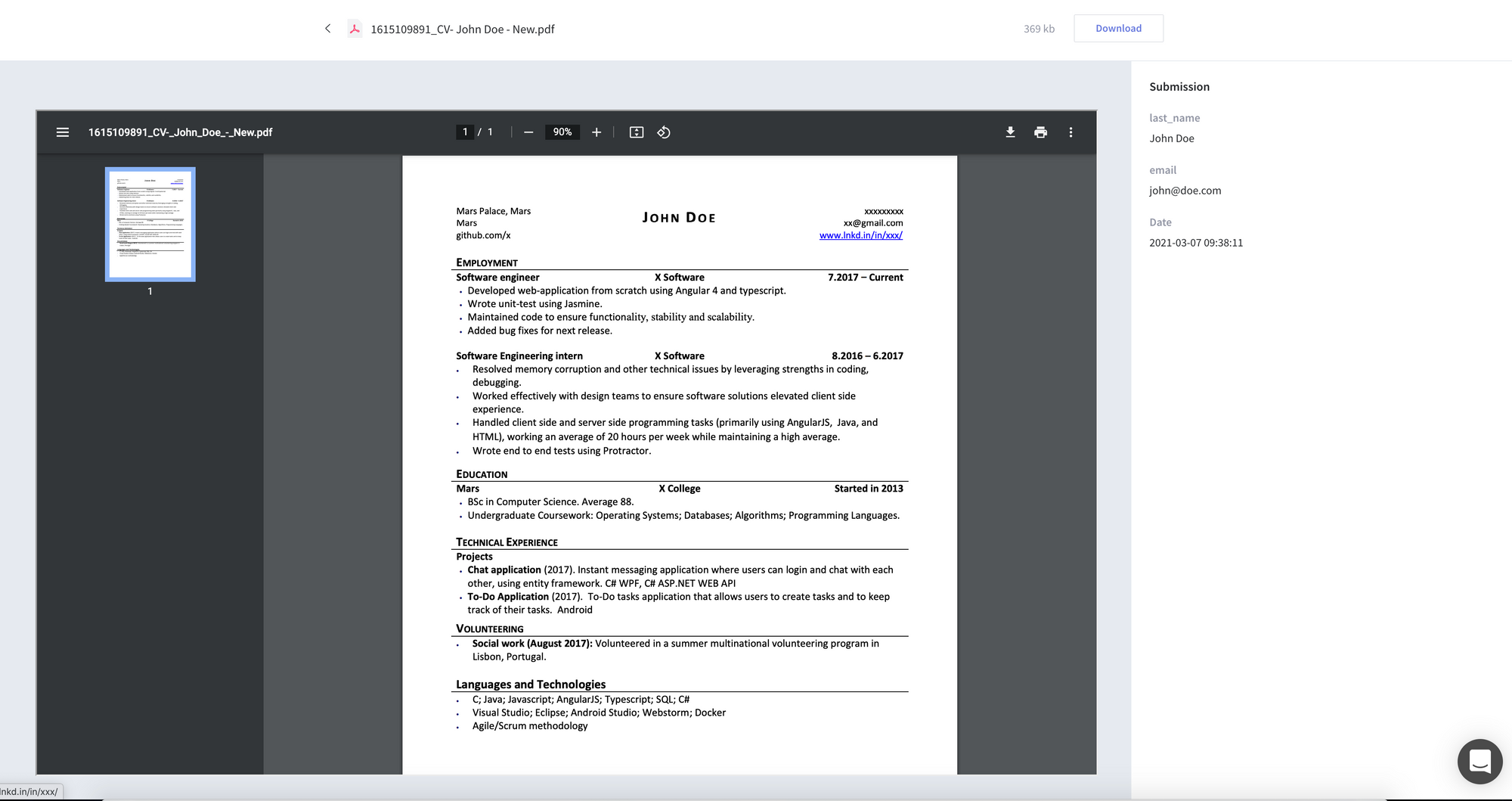
How To Upload A PDF To Squarespace
Pro tip create and embed professional forms in your squarespace website seamlessly with jotform. Web do you want your website visitors to be able to upload files into your contact forms? Your new upload form will be ready to use. The plugin is very easy to use and set up and it works just perfectly with. Files api & dev.
How to create file upload forms in Squarespace
Click on the form and then the. Web how do i upload a file to squarespace? Yes, you can upload files on squarespace forms. Web please use this form to submit a request regarding a deceased squarespace customer’s site. Go to the pages panel and click the + icon.
How to add a File Upload to a Form in Squarespace — Kerstin Martin
Our deepest condolences go out to you and your family during this time, and we appreciate your patience as we work through your request. Frontend ui kits for react, js. You can use jotform drag and drop feature to add it to your form easily. Then click to form from the side menu. View reports to gain insight into visitor.
Files Older Than 30 Days May Be Deleted Without Any Notice.
Learn how to set up, manage, and grow your online store. You can use with the specific block. Wufoo, jotform and many others. Then, select the template based on your necessity from this ready produced ones.
After You Create A Blank Template, Click On “Add Form Element” And Find “File Upload”.
Get help with your plans, payments, and subscriptions. In this article, we will how i how to create customized file upload submit on your. By clicking on the gear icon and selecting. To upload a form using the form block:
Web Learn How To Setup Register Upload Books In Squarespace After Getform And Take Your Squarespace Forms To Next Levels When Safely Gathering Form Attachments.
You can do this by locating the file in your. Web how a squarespace formulare file upload to your website belongs immediate easier than ever. Go to the pages panel and click the + icon. You can use jotform drag and drop feature to add it to your form easily.
First, Find The File You Want To Upload.
Linking first, we’ll need to edit the form. This will open up a window where you can select the file you wish to. To do so, you must know the id of the form of interest so that the styles only apply to that block. View reports to gain insight into visitor engagement and sales.