Form Submission Canceled Because The Form Is Not Connected Reactjs
Form Submission Canceled Because The Form Is Not Connected Reactjs - Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Because if you make that button type submit then onclick is not worthy. Web html form submission works differently when implementing it within a react.js component. When that happens i get the following. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. So you should do one. Form submission canceled because the form is not connected on my single component react.js page that has a small form. Im not whether it is allowed to do it like this. It means that your form will not be. Web i'm getting the console error:
So, when i click submit, i got warning of form. I created a react app in which there is a list of boxes with data and i click on the add button. Basicallyababy october 22, 2021, 5:09am 1. Form submission canceled because the form is not connected. The button having type=submit must not have an onclick handler otherwise the error will. So you should do one. Web form submission canceled because the form is not connected. Web i'm getting the console error: Because form submit function will trigger. Web form submission cancelled because the form is not connected.
Web i'm getting the console error: Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. Normally, the browser would render the html and, depending on. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. I have effected all you suggested in the code. Because form submit function will trigger. Because if you make that button type submit then onclick is not worthy. So, when i click submit, i got warning of form. Form submission canceled because the form is not connected. Basicallyababy october 22, 2021, 5:09am 1.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. Basicallyababy october 22, 2021, 5:09am 1. I have effected all you suggested in the code. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. The button having type=submit must not have an onclick handler otherwise.
How 9+ Agency Owners Really Define 'Success' The Admin Bar
Web html form submission works differently when implementing it within a react.js component. Web form submission cancelled because the form is not connected. Web i'm getting the console error: I created a react app in which there is a list of boxes with data and i click on the add button. Form submission canceled because the form is not connected.
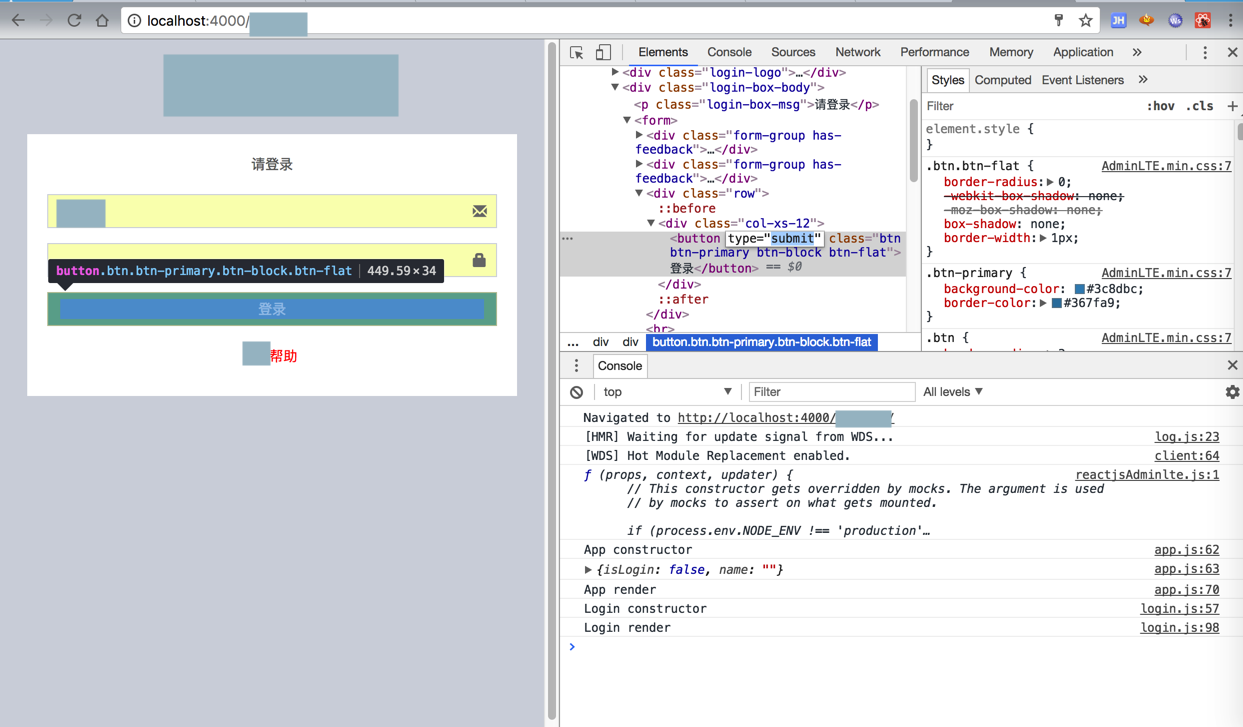
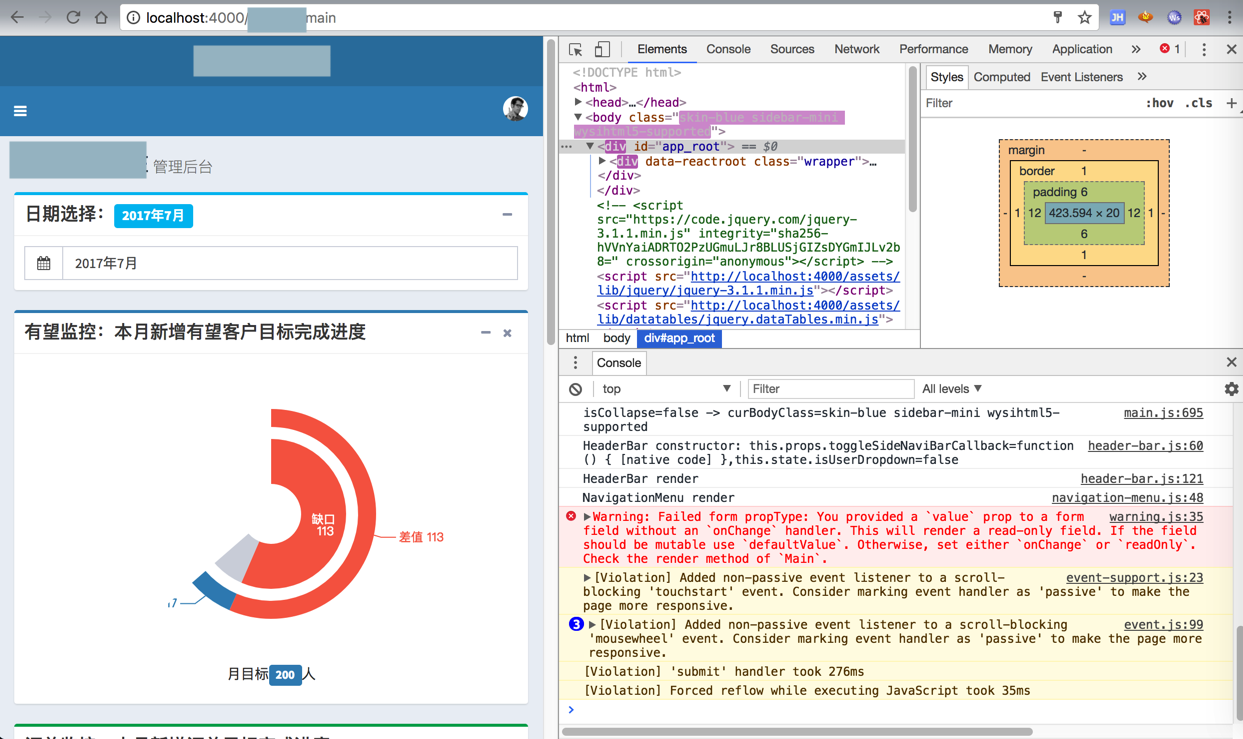
【已解决】ReactJS中警告:Form submission canceled because the form is not
Web html form submission works differently when implementing it within a react.js component. I am getting this error in my console. Im not whether it is allowed to do it like this. It means that your form will not be. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page.
Form Submission Canceled Because the Form Is Not Connected Fixed
Web html form submission works differently when implementing it within a react.js component. I created a react app in which there is a list of boxes with data and i click on the add button. Web what you want to do with this condition. Web form submission cancelled because the form is not connected. Web jan 27, 2022 at 22:40.
Hush™ Secure Forms offers new easytoprint form submissions
Web jan 27, 2022 at 22:40. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. So you should do one. Web form submission canceled because the form is not connected. Web form submission cancelled because the form is not connected.
Form Connector The Form Submission Step Gravity Flow
Basicallyababy october 22, 2021, 5:09am 1. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. Web html form submission works differently when implementing it within a react.js component. Because if you make that button type submit then onclick is not worthy. Form submission canceled because the form is not connected according to this thread i need.
Form Submission Canceled Not Connected Aulaiestpdm Blog
The button having type=submit must not have an onclick handler otherwise the error will. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. So you should do one. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Web i'm getting the console error:
【已解决】ReactJS中警告:Form submission canceled because the form is not
It means that your form will not be. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Web form submission cancelled because the form is not connected. I created a react app in which there is a list of.
【已解决】ReactJS中警告:Form submission canceled because the form is not
Web what you want to do with this condition. Basicallyababy october 22, 2021, 5:09am 1. So, when i click submit, i got warning of form. Web form submission canceled because the form is not connected. Web i'm getting the console error:
Web Form Submission Canceled Because The Form Is Not Connected.
So, when i click submit, i got warning of form. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Web form submission cancelled because the form is not connected.
It Means That Your Form Will Not Be.
Form submission canceled because the form is not connected. Web i'm getting the console error: Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. I have effected all you suggested in the code.
Form Submission Canceled Because The Form Is Not Connected On My Single Component React.js Page That Has A Small Form.
Web html form submission works differently when implementing it within a react.js component. I created a react app in which there is a list of boxes with data and i click on the add button. Because if you make that button type submit then onclick is not worthy. Web i'm getting the console error:
Basicallyababy October 22, 2021, 5:09Am 1.
Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. When that happens i get the following. I am getting this error in my console. Normally, the browser would render the html and, depending on.