Form در Html
Form در Html - برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Web فرم ها در html : Web the browser will enable autocomplete functions. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: In the example above you can see that the for. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. It defines label for <<strong>form</strong>> elements. Try it yourself » the <<strong>form</strong>> element the. Web the html <<strong>form</strong>> element can contain one or more of the following form elements:
It will show previously entered. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Try pressing down in this input. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web an html form is used to collect user input. The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web the browser will enable autocomplete functions. Web the html <<strong>form</strong>> element can contain one or more of the following form elements: آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور)
Forms can resemble paper or database forms because web. Web an html form is used to collect user input. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. The <<strong>form</strong>> element can contain one or more of the following form elements: It will show previously entered. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) The user input is most often sent to a server for processing. Try pressing down in this input. Web the html <<strong>form</strong>> element can contain one or more of the following form elements:
HTML Form and Web Forms
It defines label for <<strong>form</strong>> elements. Web the <<strong>form</strong>> tag is used to create an html form for user input. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. The <<strong>form</strong>> element can contain one or more of the following form elements: Web the browser will enable autocomplete functions.
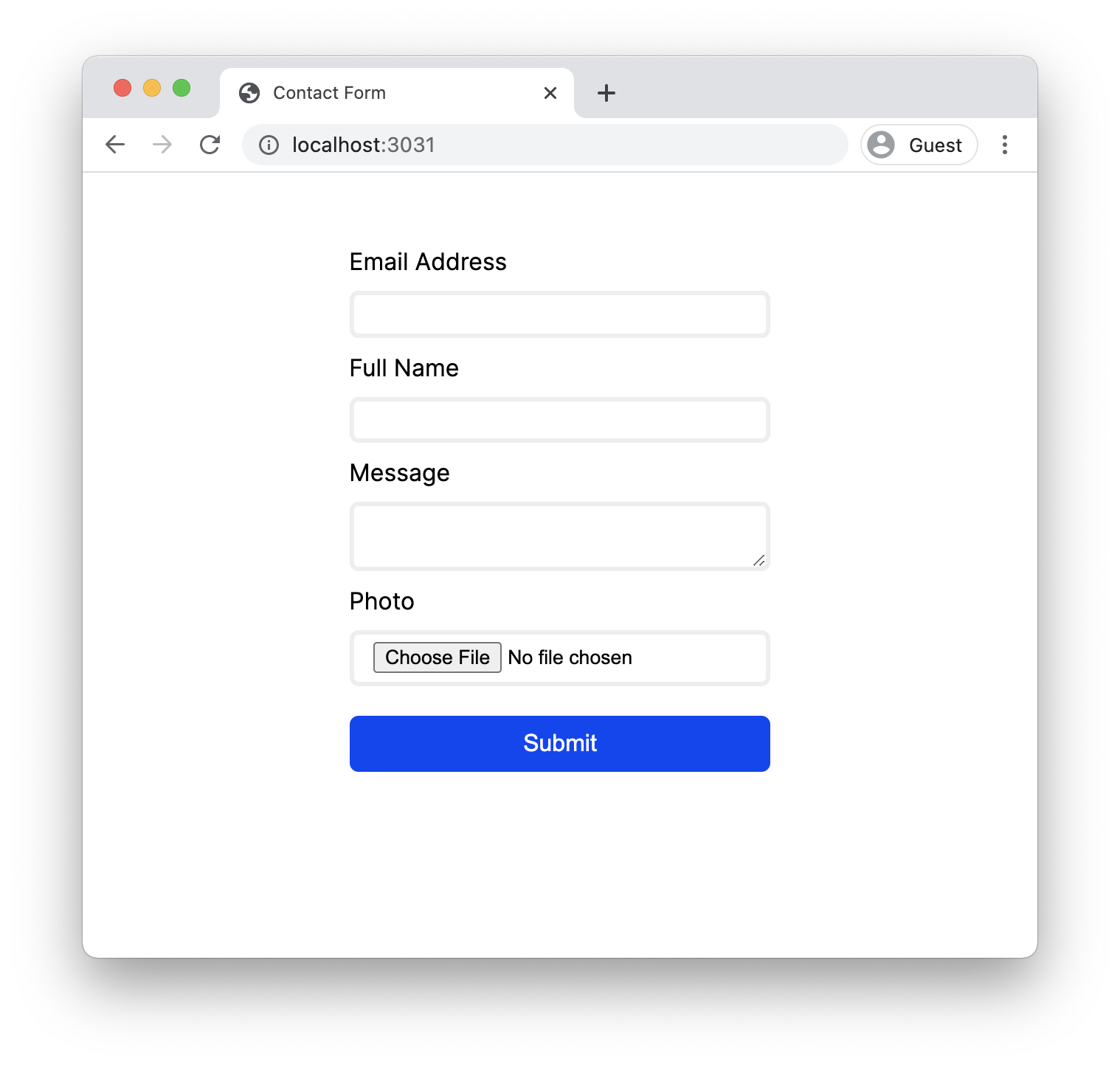
How to create an HTML contact form with file upload Actionable Guide
Try it yourself » the <<strong>form</strong>> element the. It defines label for <<strong>form</strong>> elements. This can however be overriden for each control individually. Web form elements these are the following html <<strong>form</strong>> elements: Web فرم ها در html :
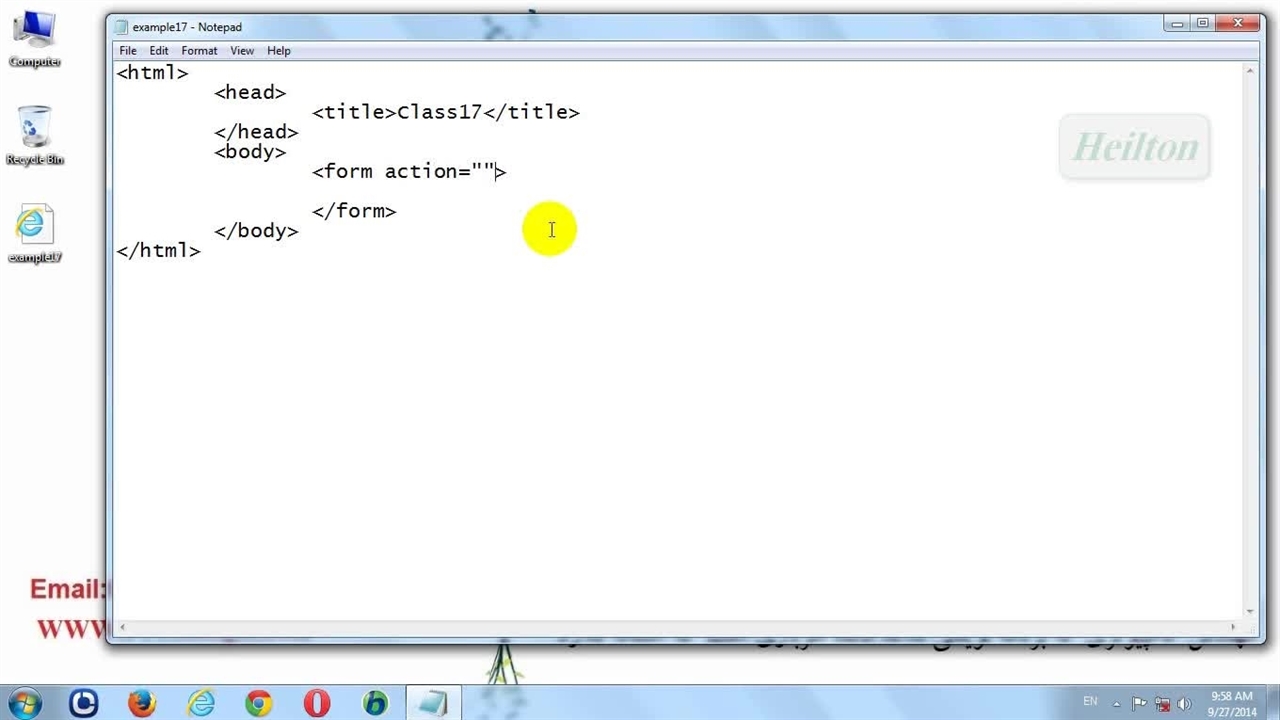
آشنایی با تگ Form در HTML نماشا
Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. Web فرم ها در html : This can however be overriden for each control individually. Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. Web the browser will enable autocomplete functions.
ساخت فرم ها در HTML با کمک تگ Form در HTML
با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. Web the browser will enable autocomplete functions. Forms can resemble paper or database forms because web. Try pressing down in this input.
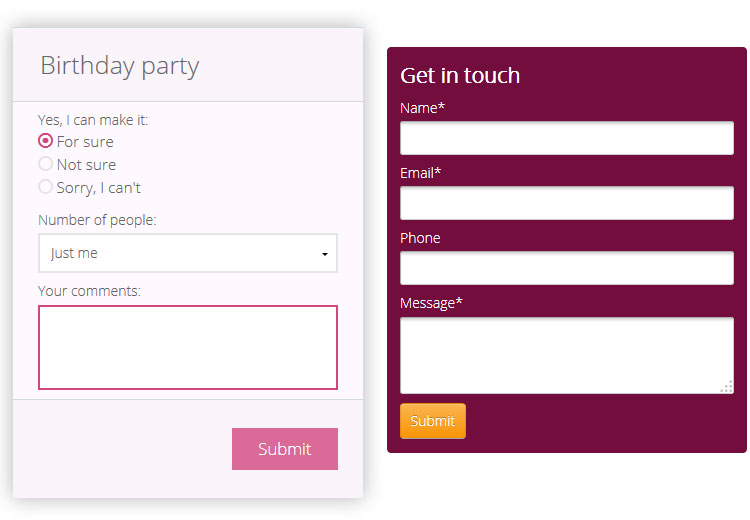
آشنایی با فرم ها در HTML و نحوه پیاده سازی تگ Form و عناصر آن در HTML
For example, first name: Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Forms can resemble paper or database forms because web. Web a webform, web form or html form on a web page allows a user to enter data.
Login Form 5 by Colorlib Free HTML Login Form 2022 Colorlib
Web آموزش فرم ها در html به زبان ساده. Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. It defines label for <<strong>form</strong>> elements. Web using the tag example. The user input is most often sent to a server for processing.
آموزش کار با فرم ها (form) در html
It is used to get input data from the form in. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Web using the tag example. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم.
استفاده از Form در HTML ١٤ YouTube
It is used to get input data from the form in. Try it yourself » the <<strong>form</strong>> element the. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right..
Breanna Image Form In Html
Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Forms can resemble paper or database forms because web. For example, first name: درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web using the tag example.
آموزش تگ form در Html سئوراز
Web <<strong>form</strong>> english (us) <<strong>form</strong>>: با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. The html element is used to create html forms. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Try it yourself » the <<strong>form</strong>> element the.
In The Example Above You Can See That The For.
فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web the html <<strong>form</strong>> element can contain one or more of the following form elements: آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور)
The Form Element The <<Strong>Form</Strong>> Html Element Represents A Document Section Containing Interactive Controls For Submitting Information.
The <form> element can contain one or more of the following form elements: It will show previously entered. The user input is most often sent to a server for processing. Try it yourself » the <form> element the.
The Html Element Is Used To Create Html Forms.
Try pressing down in this input. Web form elements these are the following html <<strong>form</strong>> elements: Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. It defines label for <<strong>form</strong>> elements.
Web The Browser Will Enable Autocomplete Functions.
برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Web فرم ها در html : Web the <<strong>form</strong>> tag is used to create an html form for user input. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right.