React Boostrap Form
React Boostrap Form - Build out your react form component structure (either functional, class or es6. Form component provides a way to make a form and take user input and then. In this article, we’ll look at how to add forms to a. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. The component renders a form control with bootstrap styling. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. I would do this approach, taking advantage of the form attribute in html5. 8 this example seems operational: Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Bootstrap at its core built.
In this article, we’ll look at how to add forms to a. Build out your react form component structure (either functional, class or es6. Web 1 answer sorted by: Web react bootstrap is one version of bootstrap made for react. Associating form text with form controls. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Used as login, subscribe or contact form, all can be easily customized. Add jsx to react form ui, visit here. The component renders a form control with bootstrap styling. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here.
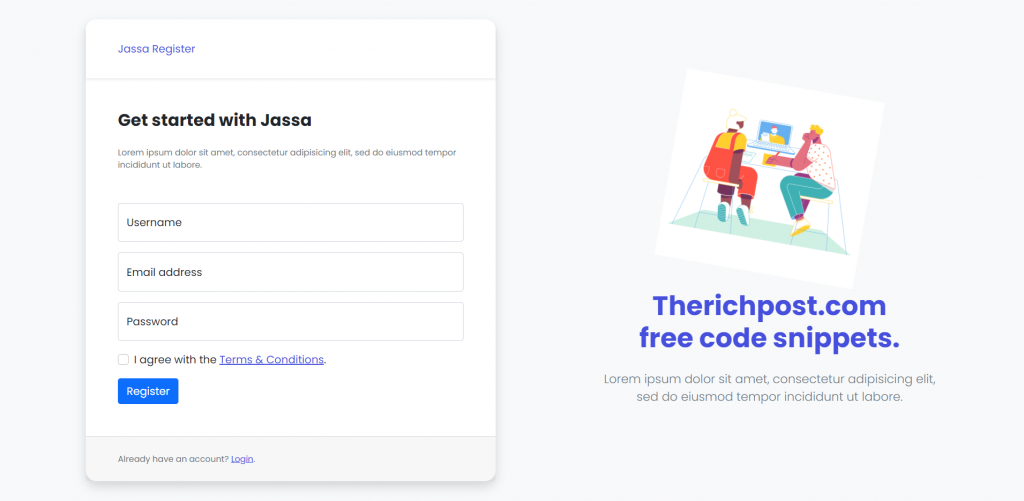
Add jsx to react form ui, visit here. We have only used a few bootstrap. Web 1 answer sorted by: Web responsive react registration form built with bootstrap 5. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. I would do this approach, taking advantage of the form attribute in html5. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Bootstrap at its core built. 8 this example seems operational:
14 Best React Bootstrap Templates 2022 Colorlib
We will implement validation for a react form using formik and bootstrap 4. The component renders a form control with bootstrap styling. Web 1 answer sorted by: Web responsive react registration form built with bootstrap 5. We have only used a few bootstrap.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Web to learn to create a simple react form ui using bootstrap and react, visit here. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web overview of react form validation example. In this article, we’ll look at how to add forms to a. Form component provides a way to.
20 React Bootstrap Templates 2020 AdminLTE.IO
Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Create a react component file called 'form.js'. It’s a set of react… react. Used as login, subscribe or contact form, all can be easily customized. 3 fields and a button error display onsubmit handler including.
Bootstrap image carousel jorditalian
We will implement validation for a react form using formik and bootstrap 4. Web 1 answer sorted by: It’s a set of react components that have bootstrap styles. This is a general overview with. Add jsx to react form ui, visit here.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Templates for signup forms, registration popups, register modal designs, registration validation & more. Form component provides a way to make a form and take user input and then. It’s a set of react components that have bootstrap styles. Web overview of react form validation example. Web install node package react bootstrap.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
Web react bootstrap is one version of bootstrap made for react. This is a general overview with. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Web to learn to create a simple react form ui using bootstrap and react,.
Best React Boostrap library ReactStrap Bootstrap 4
Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Form component provides a way to.
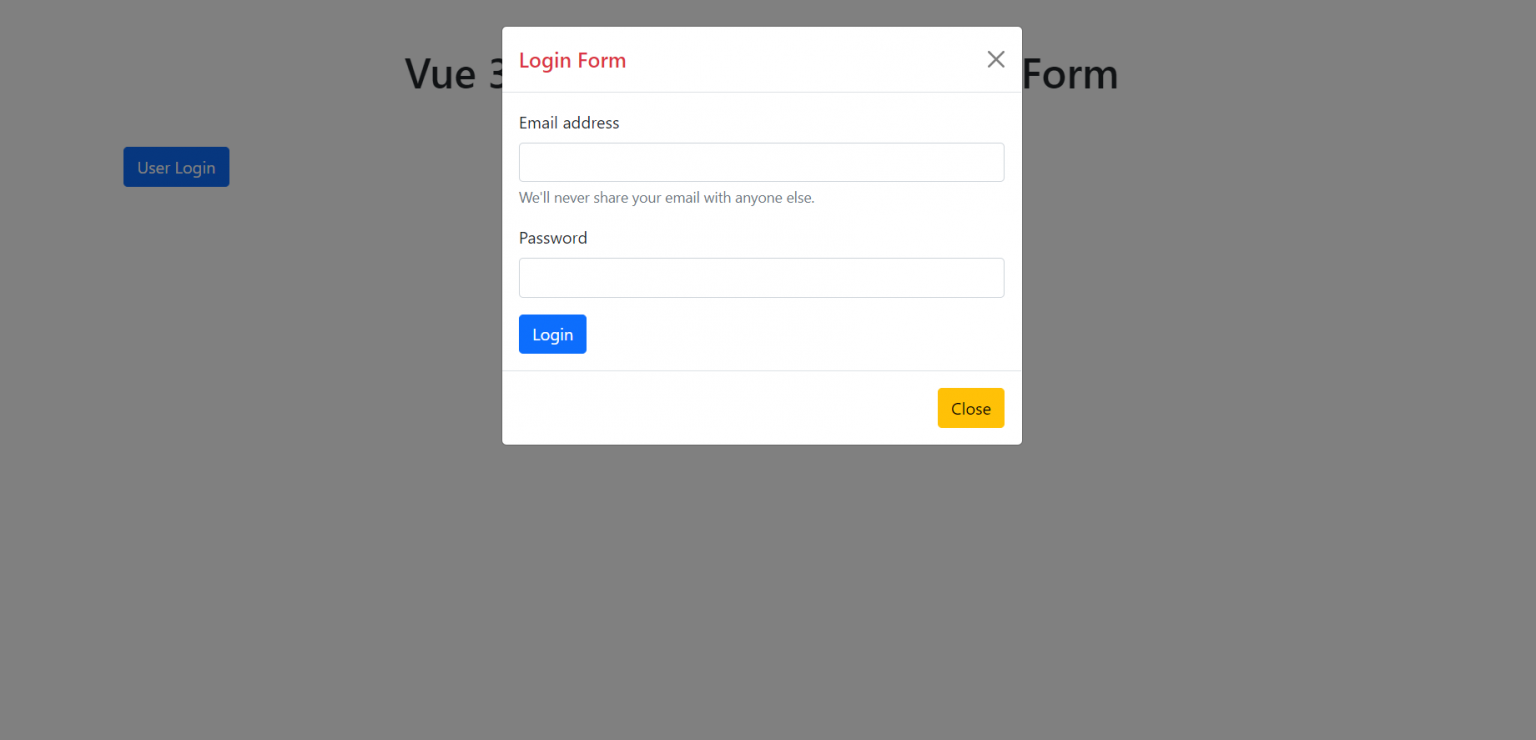
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
We have only used a few bootstrap. In this article, we’ll look at how to add forms to a. Used as login, subscribe or contact form, all can be easily customized. It’s a set of react… react. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from.
Multi Step Form With React & Bootstrap YouTube
Web to learn to create a simple react form ui using bootstrap and react, visit here. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. This is a general overview with. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want.
Top 5 ReactJS based UI Frameworks Techicy
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web react bootstrap is one version of bootstrap made for react. Web overview of react form validation example. Associating form text with form controls. Form component provides a way to make a form and take.
The Component Wraps A Form Control With Proper Spacing, Along With Support.</P>
3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Create a react component file called 'form.js'. In this article, we’ll look at how to add forms to a. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here.
8 This Example Seems Operational:
Bootstrap at its core built. Web overview of react form validation example. Web 1 answer sorted by: Add jsx to react form ui, visit here.
I Would Do This Approach, Taking Advantage Of The Form Attribute In Html5.
Build out your react form component structure (either functional, class or es6. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. It’s a set of react… react. It’s a set of react components that have bootstrap styles.
Web Responsive React Registration Form Built With Bootstrap 5.
Example for textual form controls—like. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default.